3. 变量的解构赋值
Posted mapengfei247
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3. 变量的解构赋值相关的知识,希望对你有一定的参考价值。
一. 数组的解构赋值
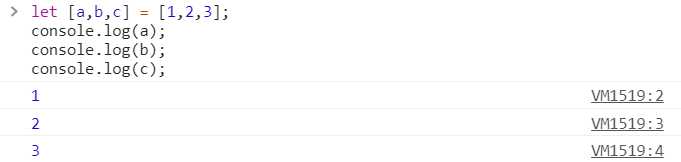
ES6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这被称为解构
模式匹配:本质上,这种写法属于模式匹配,只要等号两边的模式相同,左边的变量就会被赋予相应的值

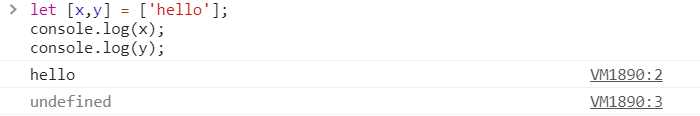
如果解构不成功(即左边的值在右边找不到对应的),则返回undefined

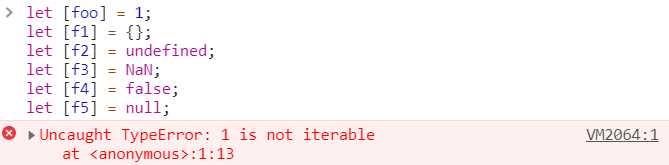
如果等号右边的不是数组(或者说不是可遍历的解构),那么将会报错

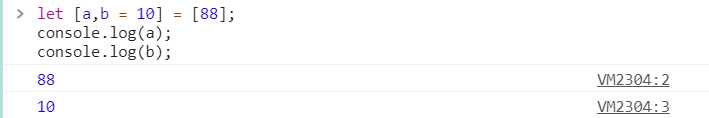
默认值,解析赋值允许执行默认值

- 注意:
ES6内部严格使用想等运算符(===),判断一个位置是否有值,所以,只有当一个数组成员严格等于undefined的时候,默认值才会生效

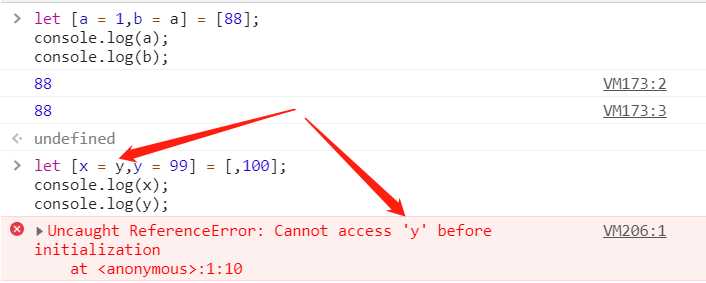
- 默认值可以引用结构赋值的其它变量,前提是其它变量已经声明了,否则报错

- 注意:
二. 对象的解构赋值
解构不仅可以用在数组,也可以用在对象
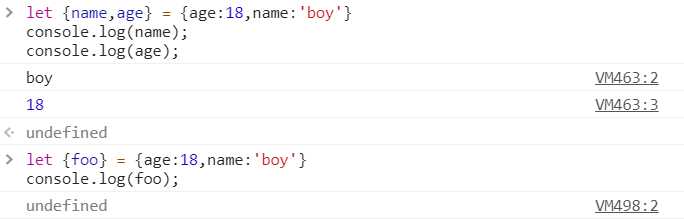
对象的解构有一点不同,数组的解构是依靠顺序来达到赋值的目的,而对象是依据属性名,只要属性名对上了,相应的变量就可以被赋值
如果解析失败,变量的值返回undefined

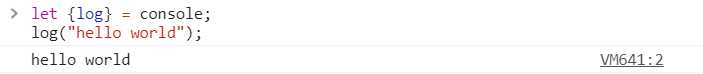
- 对象的解析赋值,可以很方便的将对象中的方法,赋值给某个变量
- 示例:将 console对象中的log方法赋值给log变量

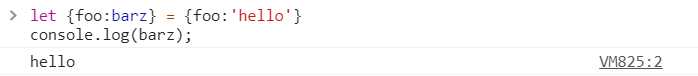
- 如果属性名和变量名不一致,要写成下面这样
- 对象结构赋值的内部机制,即先找到同名的属性,再将属性复制给同名的变量,真正被赋值的后者,而不是前者
- 如下代码中,foo只是匹配模式,barz才是真正的变量

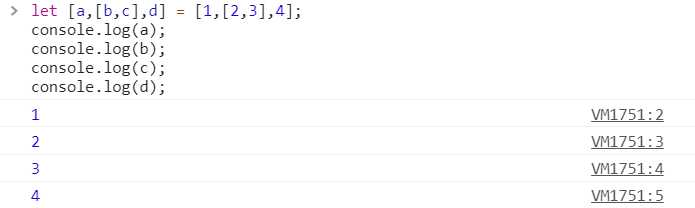
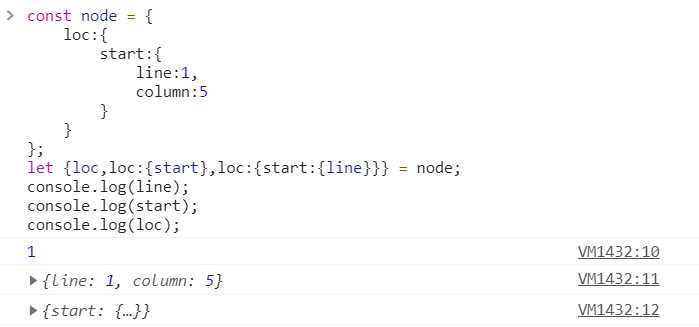
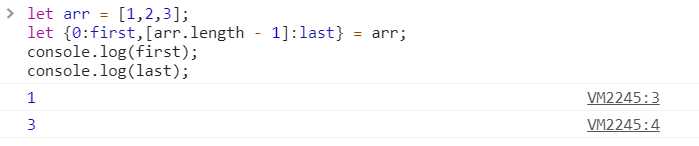
与数组一样,解构也可用于对象的嵌套
- 以下代码的三次解构赋值,分别对应的三个变量为:loc,start,line

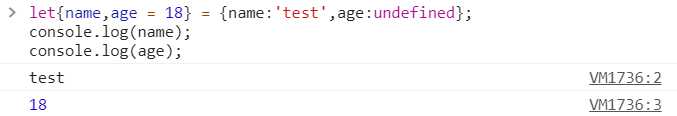
- 默认值
- 对象的解构也可以执行默认值,指定方式与数组一样,都是在变量的后面加 = 默认的值
- 默认值生效的条件同上,当属性的值严格等于 undefined的时候,才会生效

注意
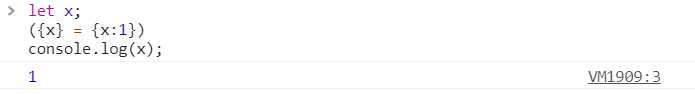
如果要将一个已经声明的变量使用解构赋值,必须非常小心
如下写法报错,是因为javascript引擎将
x理解为一个代码块
正确的写法

由于数组的本质是特殊的对象,所以可以使用数组进行对象的属性解构

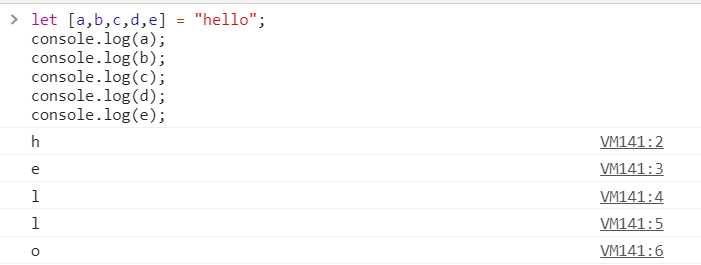
三. 字符串的解构赋值
字符串也可以进行解构赋值,因为此时,字符串被转换成一个类数组对象

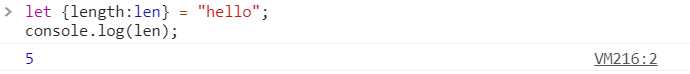
字符串还含有一个length属性

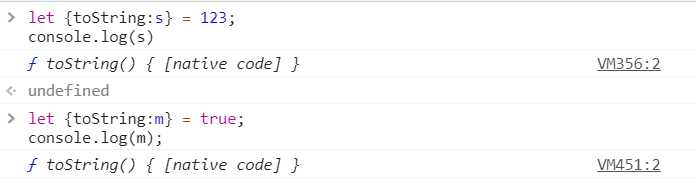
四. 布尔和数值的解构赋值
解构赋值时,如果等号右边是布尔或者数值类型的值,则会转为对象
- 示例:获取对象的toString方法

- 注意,null和undefined无法转化为对象,对他们进行解构的时候,会报错
五. 函数的解构赋值
函数的参数也可以进行解构赋值
函数参数的解构也可以使用默认值
示例1:为变量x,y设置默认值,解析对象为传参,当解析传参失败的时候,返回默认值
function move(x = 0,y = 0 = ) return [x,y]; move(x:3,y:8); //[3,8] move(x:3); //[3,0] move(); //[0,0] move(); //[0,0]示例2:为传参设置默认值,当传参存在的时候,解构传参,当传参不存在的时候,使用默认值
function move(x,y = x:0,y:0) return [x,y]; move(x:3,y:8); //[3,8] move(x:3); //[3,undefined] move(); //[undefined,undefined] move(); //[0,0]
六. 用途
- 交换变量的值
let x = 10;
let y = 20;
[x,y] = [y,x];- 获取函数的多个返回值
//获取返回数组的多个值
function example()
return [1,2,3]
let [a,b,c] = example();
//获取返回对象的多个值
function example2()
return
name:'hello',
slogan:'world'
let name,slogan = example2();- 提取json数据
let jsonData =
name:'test',
age:18,
like:'frisbee'
;
let [name,age,like] = jsonData;- 设置函数参数的默认值
function sendMsg(url,
async=true,
beforeSend = function(),
global=true
= )
//..函数处理逻辑
- 输入模块的指定方法
const sourceMapConsumer,SourceNode = require("source-map")- 遍历Map
const map = new Map();
map.set('first','hello');
map.set('second','world');
for(let [key,value] of map)
console.log(key + ":" + value);
总结
- 数组的解构:按照数组中的顺序进行赋值
- 匹配方式为模式匹配,即只要等号两边的模式相同,左边的变量就可以获取对应的值
- 如果左边的值找不到右边的值,则返回undefined
- 如果等号右边的不是可遍历的集合,则会报错
- 可通过 = 给变量设置默认值,且只有右边的值全等于undefined的时候,默认值才生效
- 默认值可以引用其他的解析变量,前提是该变量已经声明
- 对象的解构:按照对象中的属性名进行赋值
- 当属性名和变量名不一致的时候,可以使用匹配模式,即在变量前面指定和属性名相同的属性
- 获取不到解构值时,返回undefined
- 与数组一样存在嵌套解构
- 使用已声明的变量进行解构解析的时候,注意代码块的冲突
- 字符串的解构赋值
- 字符串的解构会被转换成一个类数组对象,字符串中的每一个字符,会被按顺序拆分为一个数组,按照数组的方式进行解构
- 字符串包含一个length属性,也可以通过解构获取到相应的值
- 布尔和数值的解构
- 布尔和数值类型的值在解构时,会被先转化为对象
- 注意null和undefined无法转化为对象,对它们进行解析会报错
- 函数的解析
- 函数的解析体现在函数的参数解析
- 在对函数的参数进行解析的时候,可以指定函数参数的默认值
- 注意等号之前为最终的变量,等号之后为传参
- 解析的用途
- 数据的交换
- 遍历Map
- 获取json数据
- 获取对象中指定的方法
- 获取函数中返回的多个值
- 设置函数参数的默认值
以上是关于3. 变量的解构赋值的主要内容,如果未能解决你的问题,请参考以下文章