小程序中使用threejs
Posted pikeman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中使用threejs相关的知识,希望对你有一定的参考价值。
webgl调试
起初使用threejs 在小程序里面调试,明明是按着官方的文档来,但是会发现开发者工具上面会提示getContext,经过一翻摸索,发现webgl调试只能在手机端调试。
总结:webgl 调试在微信开发者工具中不支持调试,只能在手机上预览,调试起来起来很慢。每次调试都要不停的按编译,然后手机上等个几十秒,开发效率来说贼慢。
threejs api 部分
api 部分是探索最久的,一部分自己不熟悉threejs,也不熟悉;游戏开发这部分,二来开发中有很bug要不停找原因,找方法,相对来说比较慢。
起初兼容threejs ,threejs 中有一些document和window对象的方法,后来找了个weapp-adapter 来兼容,但是慢慢看 weapp-adapter 是官方对于微信小游戏的兼容,
小程序中少来大量api。后来用小游戏使用来threejs 写了个demo,但是小游戏中又不能滚动之类的window属性。。。就又回小程序这块。
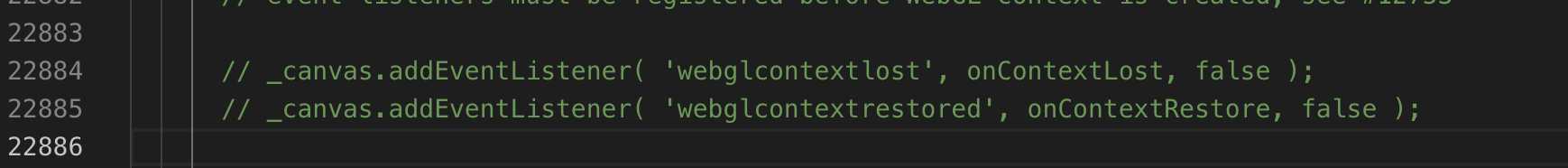
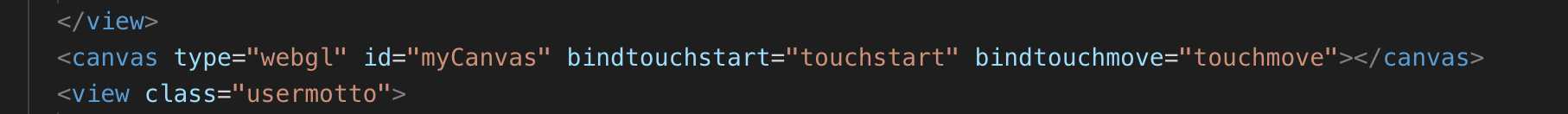
关于threejs 部分,看了,使用addEventListener 这个api的都要注释掉(因为没有dom和window对象,也没有监听的方法),特别是加载贴图和手势库需要修改源码。

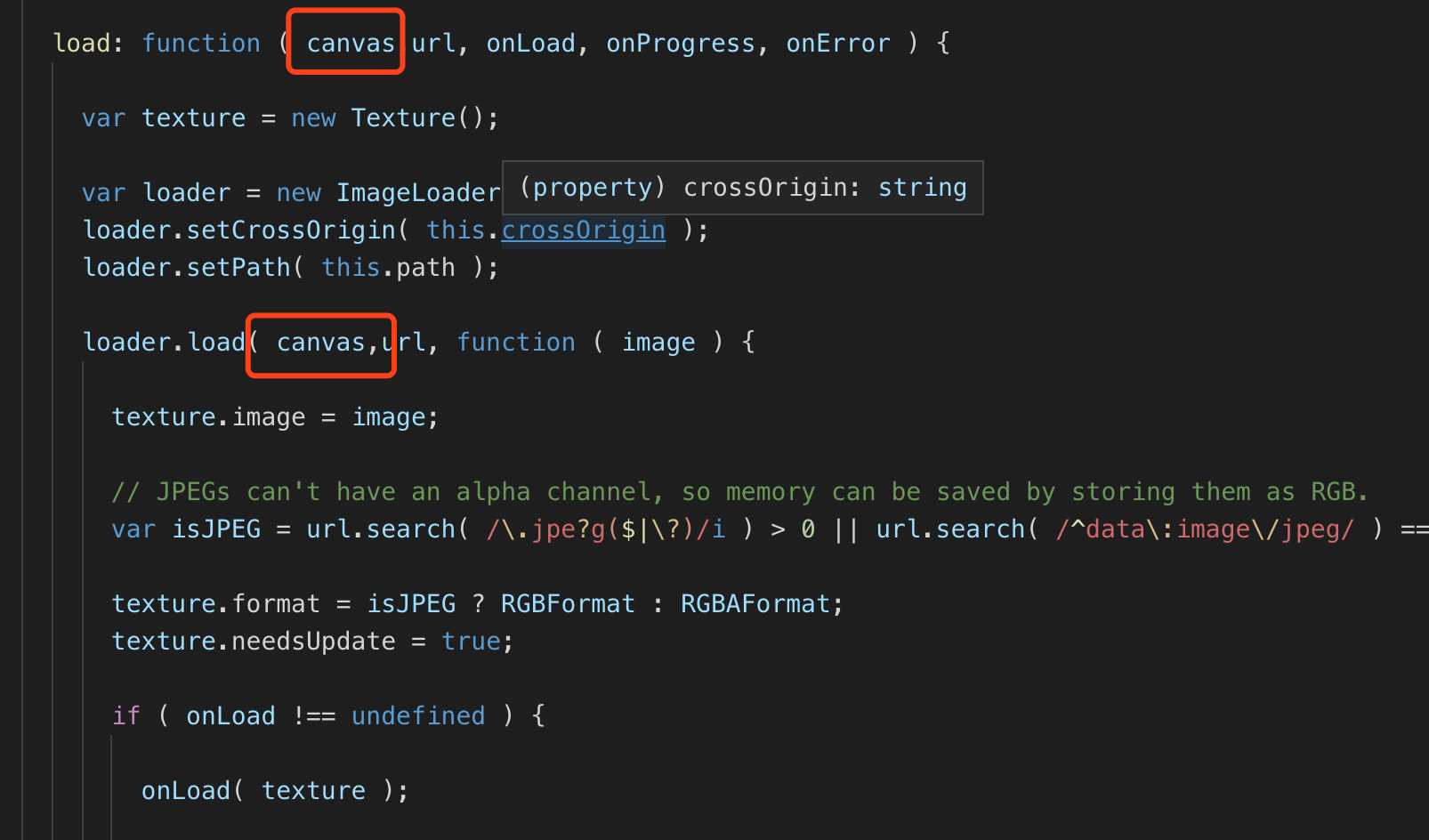
加载贴图等时候会调用document.createElementNS(用来创建贴图)。
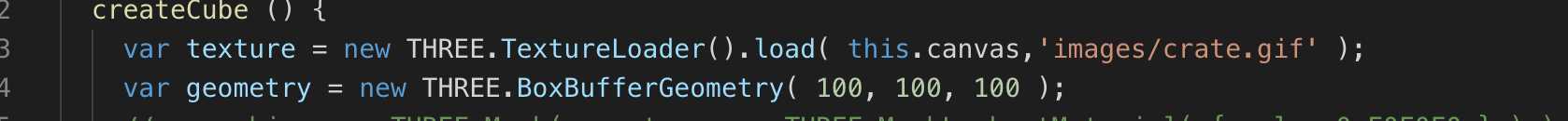
贴图可以用canvas.createImage 方法代替,要修改源码. 实例化的时候传入canvas参数。



虽然没有error,但是会提示WEBGL_depth_texture ANGLE_instanced_arrays OES_texture_float_linear ...等,这些小程序不支持

至于手势库最难,小程序canvas控制都放组件里面,就算获得canvas对象,打印出来也只是canvas视图(VirtualDOM)的属性,想要给视图绑定方法只能在视图层里面注册(不能在逻辑层里面注册)。
因而可能要自己写一套符合canvas 和 threejs 的手势库(如图1)。注册好的方法还要注入threejs里面~~



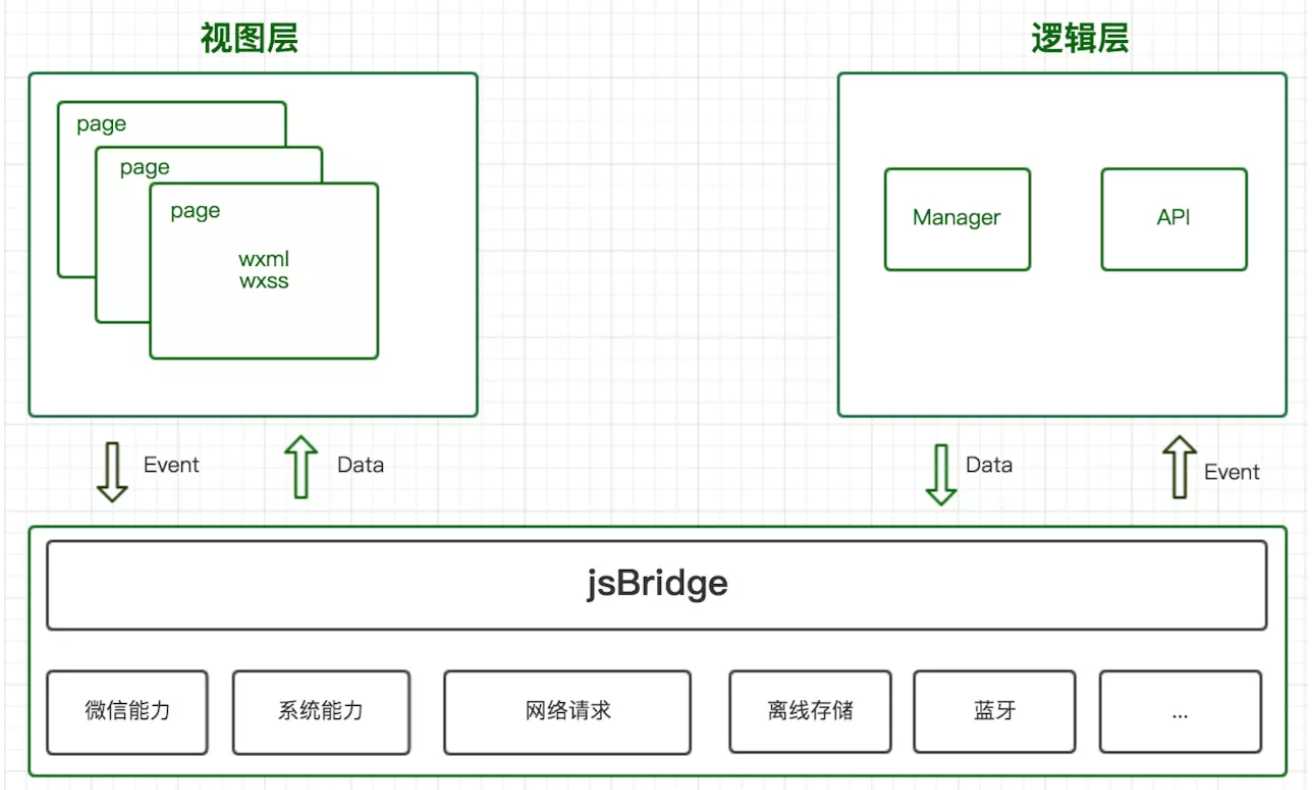
初始化的时候小程序视图层(View)和逻辑层(App Service)是分开的,视图层和逻辑层的交互通过jsbridge 通信如下图。

自己实现3D场景
自己事项3D场景的话,要自己写一个类似OrbitControls的threejs的插件,目前小程序上还木有类似的插件,基本没得搞。
总结
基于微信开发车配小程序,如果是基于threejs,能找到一个合适的手势库和贴图方法,有可能能实现。
以上是关于小程序中使用threejs的主要内容,如果未能解决你的问题,请参考以下文章