推荐VSCode多语言开发,支持一键JAVA
Posted ywsoftware
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐VSCode多语言开发,支持一键JAVA相关的知识,希望对你有一定的参考价值。
正文
缘起
哈喽大家周一好!好久不见鸭,最近在看一本书,很好,《人类简史》,适合夏日星空,仰观宇宙之大??
这个专题是“做贡献”,也是作为软粉,打算一直推广微软自己的东西,上一次还是很久之前的翻译《一 || 微软技术本地化工作》,不知道有没有小伙伴做了这个事情呢,我平时做的也不是很多,不过每周都会去做,只要自己出一份力,那效果就是很明显的,帮助人这种事,本来就是幸福的,前提是心态要好。
今天要推荐一波 VSCode 这个IDE,同时打算翻译下官方文档 https://code.visualstudio.com/docs ,这里主要是 vscode 的使用教程,因为现在还没有中文文档,所以打算有机会是不是试着翻译翻译。
诚然,我也是很久之前都知道了 VSCode ,而且也确实一直都没有使用,因为我们有宇宙第一强的 VS 呀,虽说 VSCode 很轻量,但是依然没有特别吸引到我,直到15号看微软开发者博客文档,才知道,原来 VSCode 可以一键支持 java 开发了(https://devblogs.microsoft.com/visualstudio/announcing-visual-studio-code-java-installer/),想必每一个开发java 的小伙伴都曾经为配置 java 环境而头痛不已,没关系!现在 VSCode 支持一键安装 java 环境,只需要一分钟,就可以开发java 项目了,是不是很神奇,具体的操作会在下边的文章中提到。
如果这个时候,你说我,作为一个软粉,对java为什么这么高兴??,我想说的是,现在慢慢到了一个微服务的时代了,语言已经不是之前那么泾渭分明了,我也一直跟群里的小伙伴说,未来的发展趋势一定是多语言的大融合(这里是后端编译语言:c#,java,c++这三个,还有解释语言 python),只需要提供各自的服务即可,我作为一个软粉都已经支持 Java 的发展了,我承认 NetCore/c# 还有一些地方不是最优解,但是如果某些 JAVA 粉一上来就跟我说,java是无敌的,netcore这不行那不行,java各种好的话,我不好说什么,只能说咱们是肯定不会成为朋友的。
其实微软自从开源了这几年以来,一直致力于Open的目的,不仅体现在 Github 开源项目上,最简单的举个栗子,我平时都会看微软的开发者文章,就比如 vs blog 来说,也一直在 vs/vscode 上 open 对其他语言的最优解支持,尽可能的方便微软开发者使用其他语言,比如python(微软中国也在内部推广使用python),同时也是一直鼓励其他语言的小伙伴,来使用 vscode 来开发:

( vs/vscode IDE,最大力度支持多种语言,共同发展)
这就是今天要给大家推广 VSCode 的目的,而且我现在正在准备全部转向 VSCode 的使用,下边就说说我在平时的开发中,都使用了哪些语言和对应的插件等。
一、VSCode 开发 NetCore
这个当然是毋庸置疑的,不仅仅是我的开源项目使用的是 NetCore ,公司内部的项目也正在建议使用,也向自己的组员安利,并指导他们使用 依赖注入、中间件、AOP等等必须要掌握的知识点。具体的知识就不多说了,大家自行看我的专题文章即可,这里仅仅是说下,如何使用这个工具。
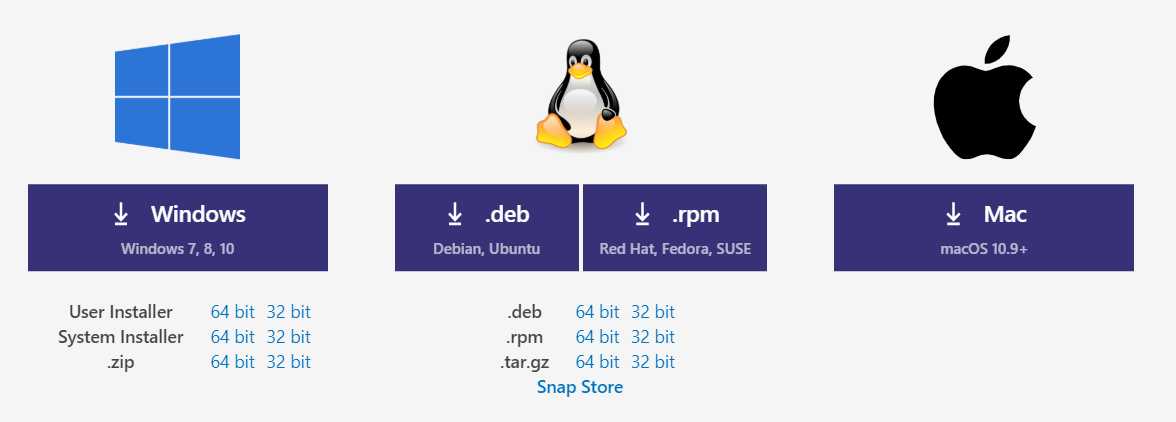
0、安装 VSCode IDE
工欲善其事必先利其器,我们要使用,就必须先安装:
地址:https://code.visualstudio.com/

我这里就直接使用 Windows 版本了,听说现在某些公司都开始普及苹果电脑了,不过我没用过,安装成功后,我们就可以直接使用了,占内存很小。
1、安装依赖扩展
我跟我的组员平时说的是,学习任何一门技术,必须先看官网,当然我们使用 vscode 也要看官方资料:
地址:https://code.visualstudio.com/docs/languages/dotnet

相信 netcore SDK 我们肯定都安装好了,毕竟大家都开发过了,这里不细说。此外,需要安装下 c# 扩展:

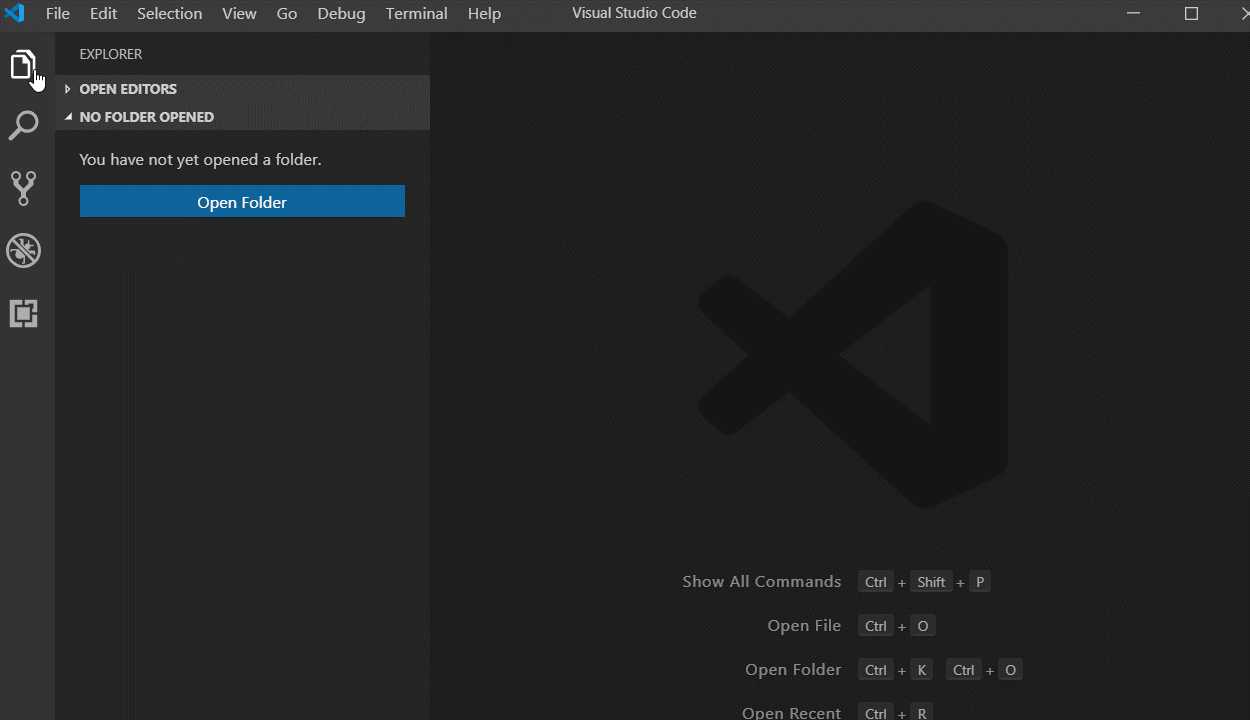
2、新建一个项目
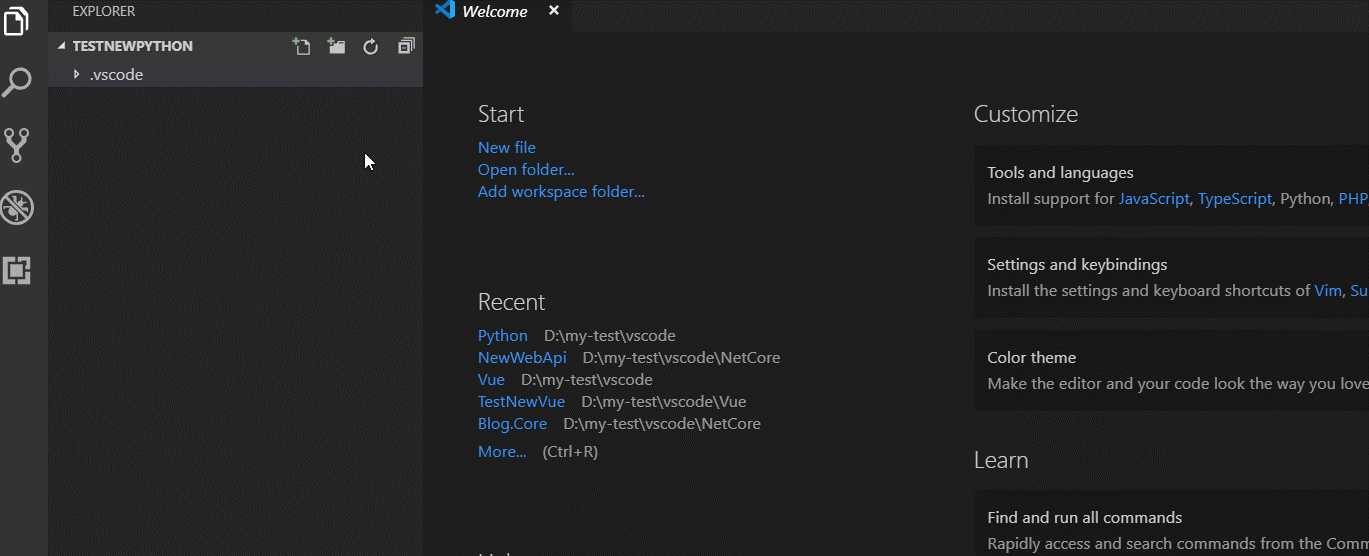
大家可以看到,VSCode 新建好以后,不像是 VS 那样,有可以新建项目的一些可视化界面,之所以 VSCode 很轻量级,就是舍弃到了一些东西,所以这个时候我们就需要使用命令行来进行操作了,
1、新建项目文件夹;
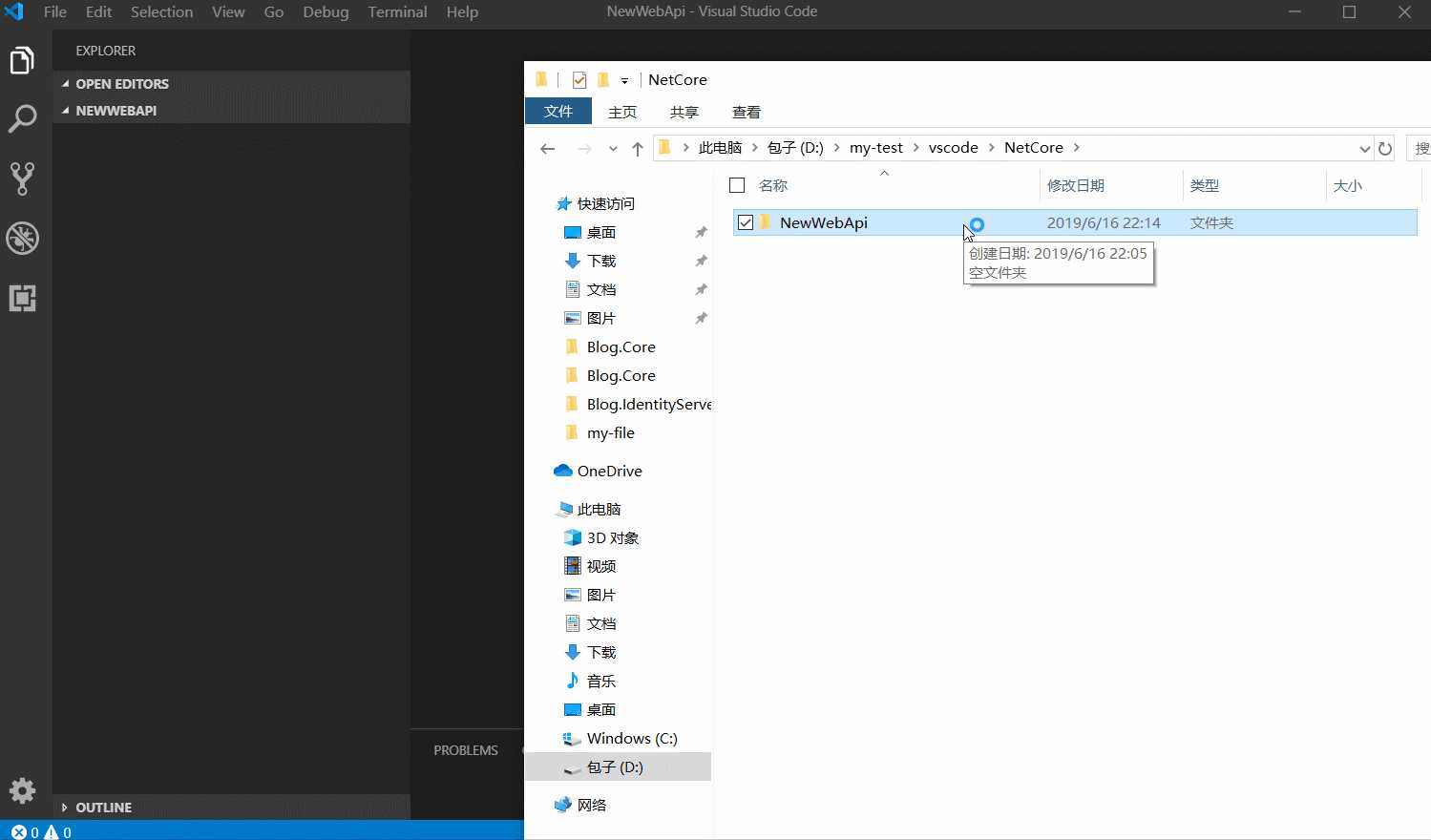
2、VSCode 打开文件夹(这里的文件夹名称,在VSCode中,自动变成了大写了);
3、调起终端平台(CTRL + ` );
4、命令行,新建 webapi 项目(dotnet new webapi 这里我们可以看到已经继承了 React 和 Ng 项目,为啥没有 Vue 呢?)
5、等待依赖安装(中间会提示少包或者缺少资产,点击 Yes);
6、运行,断点调试(这里有和 VS 不同的地方,就是编译的时候,允许修改代码,但是不生效,必须重新编译才可以);

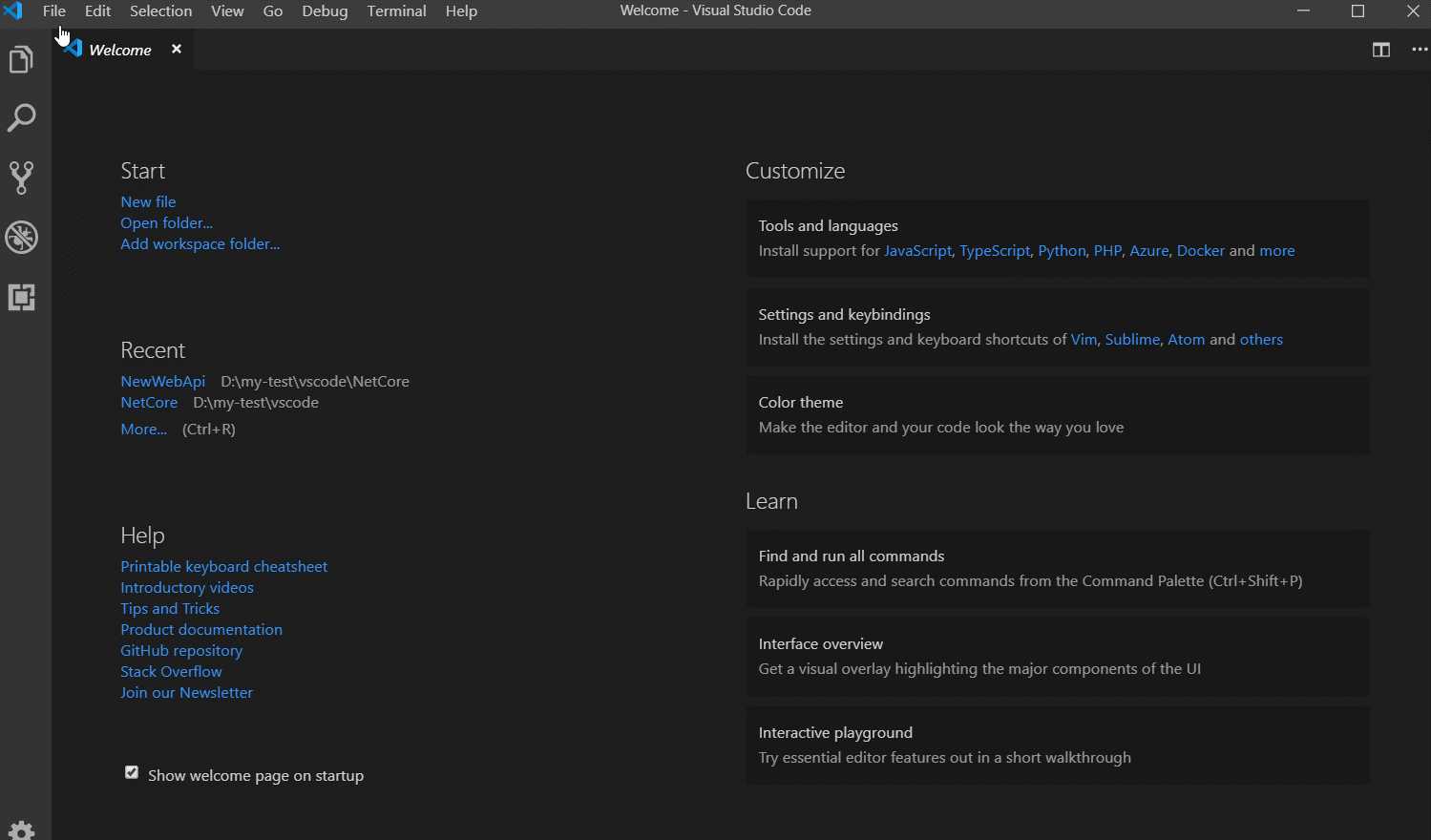
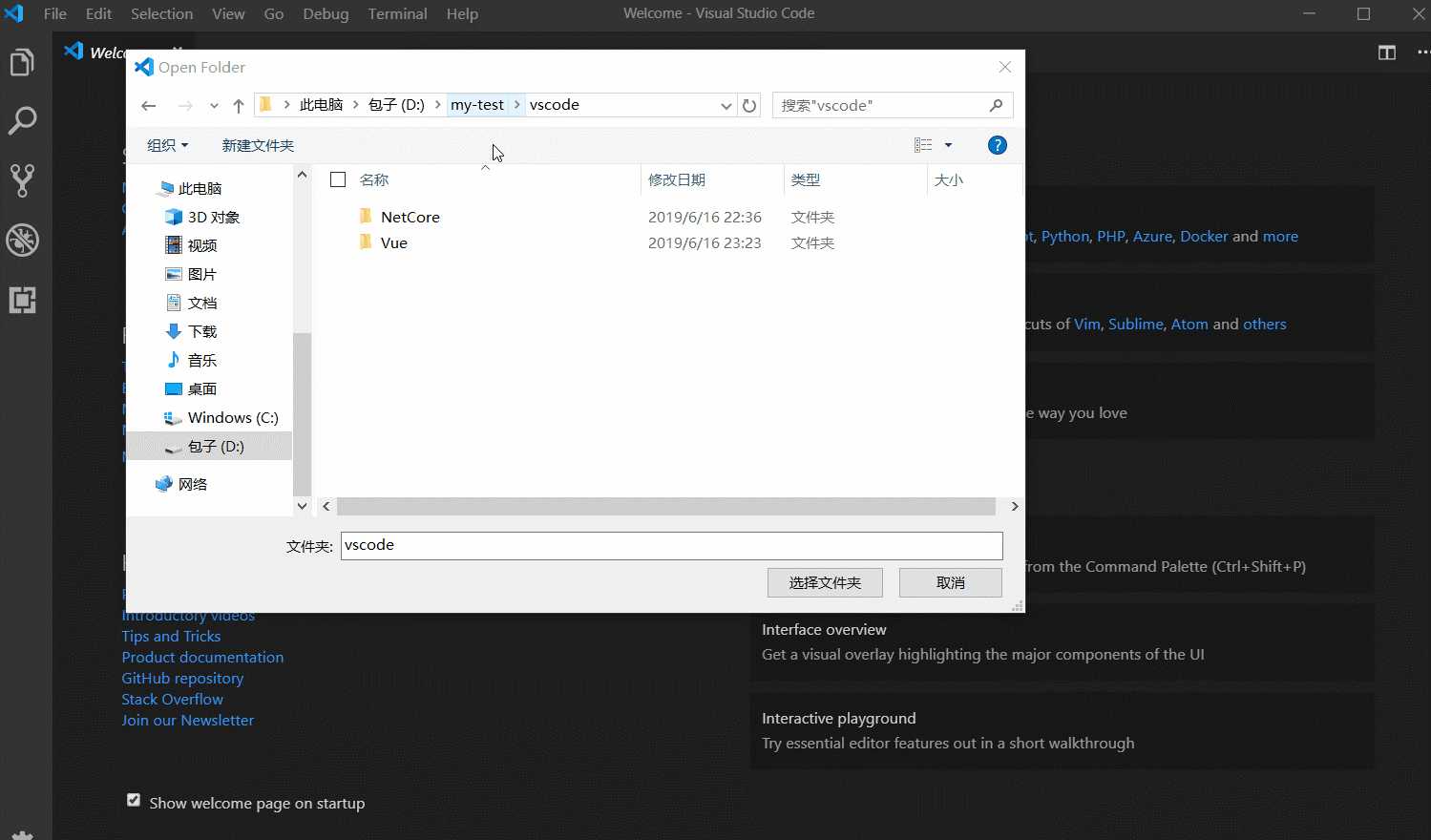
3、打开已有工程
上边新建完成后,这个打开已有项目就很简单了,我们就用Blog.Core 项目做实验,这里有两个方法,第一个可以直接在 VSCode 的集成终端通过 git clone 命令,把代码 clone 到本地;第二个就是下载代码,然后直接打开文件(这里肯定不是 VS 那种,必须有一个 .sl 文件来执行了);
1、下载源码;
2、VSCode 打开 Core 项目根目录,安装依赖;
3、根目录执行编译命令(donet build);
4、进入 web 层,执行 dotnet run;
5、运行,断点调试;

4、总结
从上边的操作中,大家可以看出来,VSCode 也是慢慢趋向于命令化,而不是微软典型的可视化的习惯,我们也需要慢慢的改掉这个习惯,比如我们使用 windows 习惯了,用Linux 会显得很吃力,shell 命令使用的也是很捉襟见肘,用 VS 久了,也就习惯了点击操作了,而对命令行操作不是很喜欢。
建议还是要多使用命令行,这是趋势。
说完了netcore ,那 vue 开发会怎么样呢,以前我都是使用 webstorm 开发的,下边看看 VSCode 会是怎么样。
二、VSCode 开发 Vue
IDE 安装就不说了,在上边说过了。
1、安装插件
在 VSCode 中,使用 CTRL + P 来直接安装插件,配合 vue 开发使用较多的插件,我选择了以下两个:
1、语法高亮:vetur
2、代码规范:eslint
防止文章图片过多,具体的安装过程省略,很简单,自行处理即可。
2、使用脚手架创建新项目
相信大家这个已经使用的得心应手了,只需要一个命令就能快速创建 vue 工程,当然,如果你喜欢使用 init webpack 的话,可能还需要一些配置,这个以后再具体说,这就就直接使用 vue-cli 创建一个新的 vue 工程,我的其他文章里也写道了,具体的内容可以参考这篇《二十一║Vue实战:开发环境搭建【详细版】》。
1、创建项目文件夹;
2、在 VSCode 终端,执行 vue create 项目名;
3、运行项目;

3、打开已有项目
这个也特别简单,直接来操作下我们的 Blog.Admin 项目吧:
1、GitHub 下载源码;
2、VSCode 打开根目录;
3、安装依赖,执行 npm install;
4、运行 npm run serve;
这里就直接不放动图了,没有太多需要注意的点。
从上边的操作中,大家可以看出来,其实在 vue 开发中,无论是使用 vscode ,还是使用 webstorm ,基本都还差不多,没有太多的差别,但是!还是那句话,命令化操作,依然在整个项目中,起到很大的作用。
说完了netcore 和 vue 的前后端项目,可能还是体会不到 VSCode 的好处,没关系,咱们先来个 python 试一试,最近我也在开发 python 的小工具,那是不是像上边那么简单呢,请往下看。
三、VSCode 开发 Python
现在我的项目中,也开始使用python了,主要是做一些工具和爬虫的操作,语法简单,功能复杂,入手很快,建议大家都了解一下。
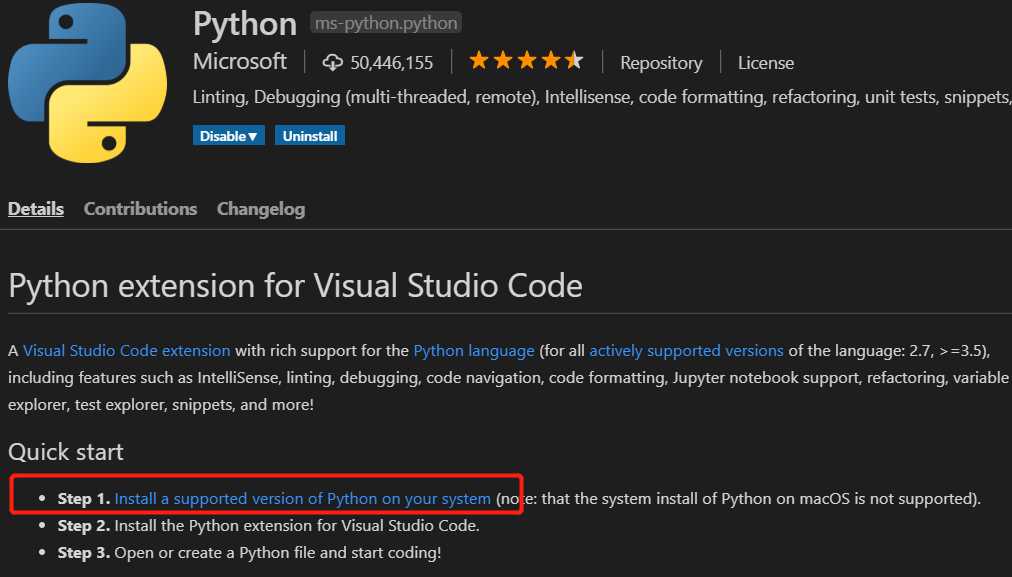
我们通过在 VSCode 中搜索 Python 插件,发现,开发 python 的话,需要三步走,第一步需要搭建适合自己机型的环境。

1、搭建环境
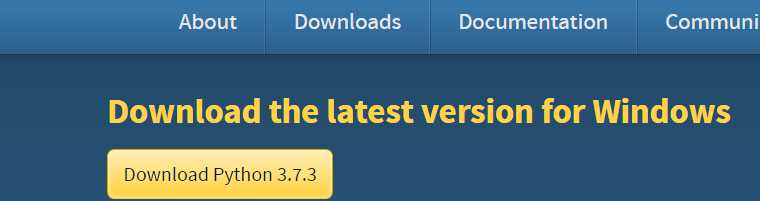
直接在上述地址(https://www.python.org/downloads/),下载并安装即可。

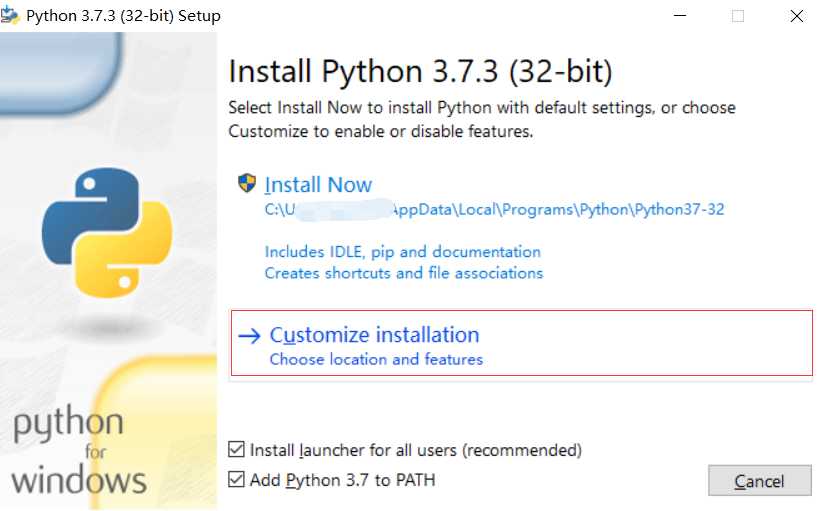
具体的傻瓜式安装,就不多说了,可以自定义安装路径和功能,并添加到电脑 Path 中:

2、安装扩展插件
第一个肯定的就是 Python 扩展了,搜索并安装:Python
第二个就是 Python 解释器,可以实现代码的智能提示,执行命令:使用 Ctrl+Shift+P 打开命令板,输入指令:Python: Select Interpreter
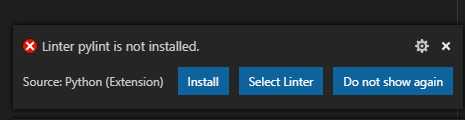
第三个可能 VSCode 会提示安装 pylint ,这个在右下角弹窗,自己 install 即可。

如果你安装好环境后,会直接出现 python 的可执行文件路径,然后左下角会显示 Python 的版本,证明已经准备就绪,这是手动安装的。

3、创建新项目
上边我们安装好环境和依赖以后,剩下的就是直接开发了。
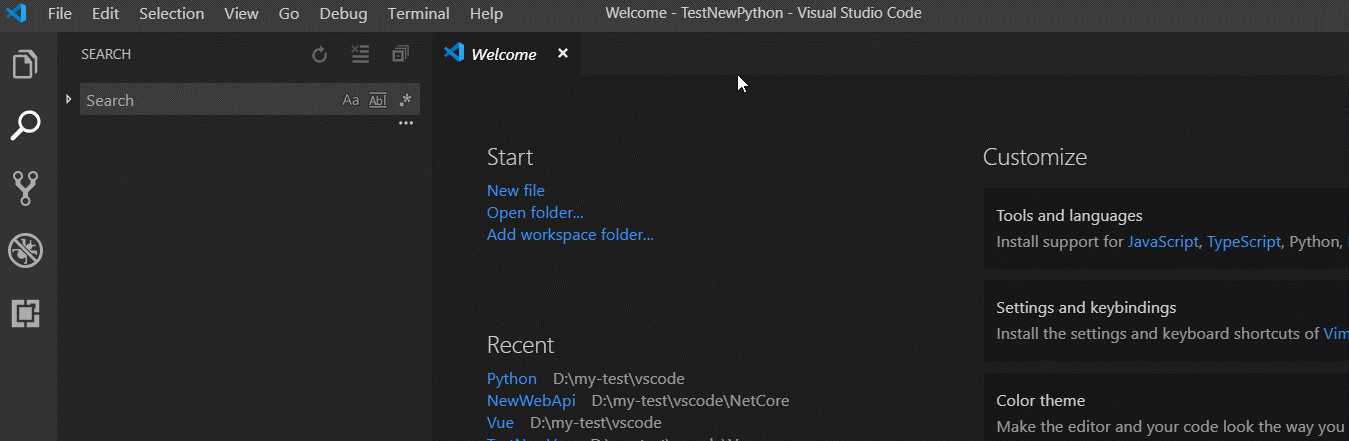
1、新建项目根目录文件夹;
2、VSCode 打开目录;
3、新建 .py 文件,并填写代码;
4、右键,运行在终端;

是不是很简单,我们已经在终端看到输出的结果。以后就可以入门 python 开发了,那如果调试怎么办呢?也很简单。
4、调试项目
我们直接在代码前边加个断点,按调试快捷键F5,可以命中断点,调试的两个快捷键与Visual Studio相同,F10逐过程,F11逐语句。
具体的交给大家了,自己玩玩儿即可,我公司的 python 项目我就不贴出来了,等我过两天开发出来一个 Demo 开源下。
四、VSCode 开发 JAVA
相信大家也都是很清楚,java 开发者和 net 程序员一直各种相爱相杀,但是微软已经摒弃了这种狭隘的思想,技术本身就是无界限的,无所谓的我好你不好,特别是在最新的 VSCode 中,更是直接开发了一键配置 java 的工具,极大的拉进了两个语种的距离。
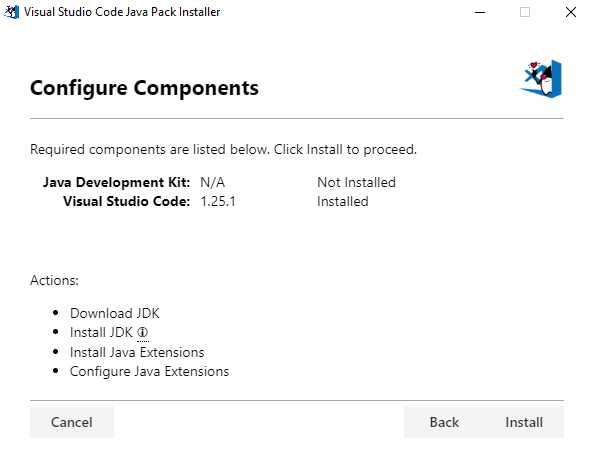
微软为 Java 开发者推出了一个 Visual Studio Code 的安装程序。Visual Studio Code 中目前提供了许多 Java 扩展,但是微软认为有必要让开发者更容易开始上手编码,所以为 Java 开发者发布了一个特殊的 Visual Studio Code 安装程序 ,这篇文章有详细的介绍 Visual Studio Code Java Pack Installer,具体的安装,下文会说到。
该软件包可直接安装或作为现有环境的更新,以将 Java 或 Visual Studio Code 添加到开发环境中。下载并打开后,它会傻瓜式地自动检测系统中是否拥有本地开发环境中的基本组件,包括 JDK、Visual Studio Code 和基本 Java 扩展。完成后,就可以直接打开 Visual Studio Code 并开始编写和运行 Java 代码。
1、一键安装环境及扩展
So today, we’re releasing a special Installer of Visual Studio Code for Java developers. The package can be used as a clean install or an update for existing environment to add Java or Visual Studio Code to your development environment. Once downloaded and opened, it automatically detects if you have the fundamental components in your local development environment, including the JDK, Visual Studio Code and essential Java extensions.

等待安装成功:

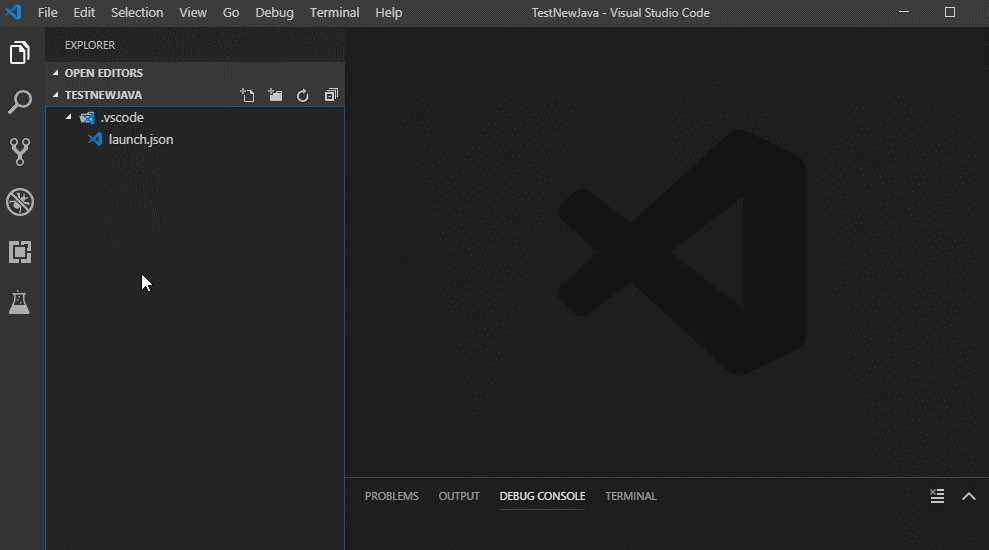
2、VSCode 开发项目
上边我们通过一键安装,不仅把系统环境变量和 JDK 都安装好了,某些 VSCode 中的依赖也一并安装成功,我们现在就直接进行开发:
1、新建项目根目录文件夹;
2、新建 .java 测试文件;
3、书写代码,并 Run 执行输出;
4、断点调试;

五、结语
好了,今天给大家说了一下 VSCode 的基本用法以及我平时中用到的那些项目语言,从 VSCode 的开放程度来看,微软不仅要致力于完全的开源政策。更意愿促进基于多语言的融合,所以也是希望大家可以自己去练习练习,也多多使用和推荐,将 VSCode 推荐给自己身边的人使用。另外,大家也可以为在文章顶部的VS code使用文档,做些汉化贡献。
以上是关于推荐VSCode多语言开发,支持一键JAVA的主要内容,如果未能解决你的问题,请参考以下文章