圣杯布局:小细节
Posted linbudu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了圣杯布局:小细节相关的知识,希望对你有一定的参考价值。
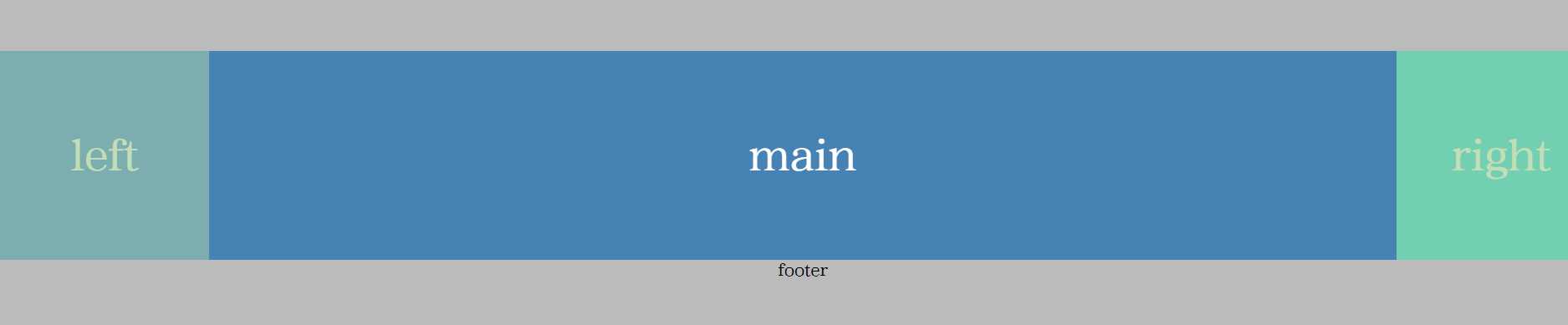
圣杯布局的思路整理:
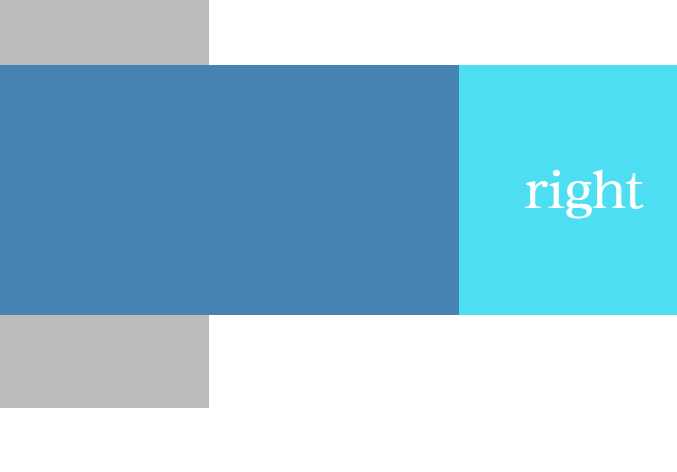
两侧定宽,中间自适应
1.一个大的container,包裹左中右三个div
2.中间的main要自适应,设定其宽度为100%;左右定宽。
3.为三位选手都设定浮动,左侧div设定左外边距为-100%(相对于container,会把自己拉到上一行),右侧设定左外边距为负的自身宽度
4.父元素container设定padding,来为左右div留出位置。
5.左右选手使用相对定位并设定left值,这样在页面缩放/中间部分文字超出时不会遮挡内容。
可能会有新手跟我出现一样的问题:

右边的div被顶出去了!明明设定main的宽度是100%啊?



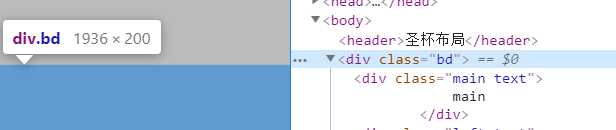
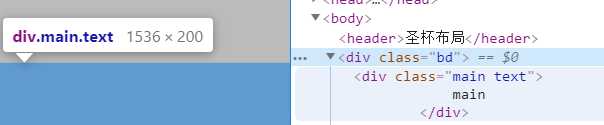
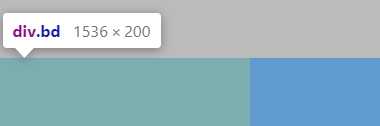
明明为main设定了宽度100%相对于container(bd),为啥不一样?
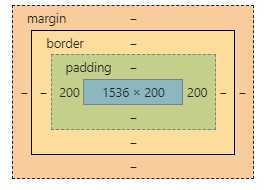
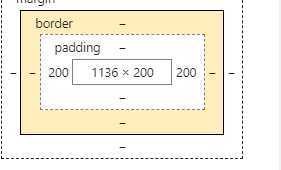
说明main继承的宽度有问题,bd被继承的宽度值为内容区的的1536,main继承时会继承这个值。
切换至border-box,恢复正常。

此时bd的宽为1536,内容区只有1136


以上是关于圣杯布局:小细节的主要内容,如果未能解决你的问题,请参考以下文章