后Selenium时代,网页自动化测试用Cypress
Posted testfan2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后Selenium时代,网页自动化测试用Cypress相关的知识,希望对你有一定的参考价值。
本文技术难度★★★,初学自动化测试的朋友慎点!否则会引起焦虑等不适症状,严重者会怀疑自己技术人生!

来自Cypress官网首页!
Web开发飞速换代!
table控制页面OUT了!
原生态手写网页OUT了!
纯原生态JS写特效OUT了!
但是,司职网页自动化测试的Selenium,几乎没变化!
如果某一天你被告知,Selenium不能用了,网页自动化小伙伴何去何从?!

现实点儿吧,从现在开始,看看有什么能替代Selenium的才是真理!
Cypress是一个选择!
Cypress,基于Node.JS的Web自动化测试工具。官网:www.cypress.io
Cypress是个javascript的测试框架,所以前提条件是配置好Node.JS环境,本文不赘述。
安装条件
• macOS 10.9 and above (64-bit only)
• Linux Ubuntu 12.04 and above, Fedora 21 and Debian 8 (64-bit only)
• Windows 7 and above
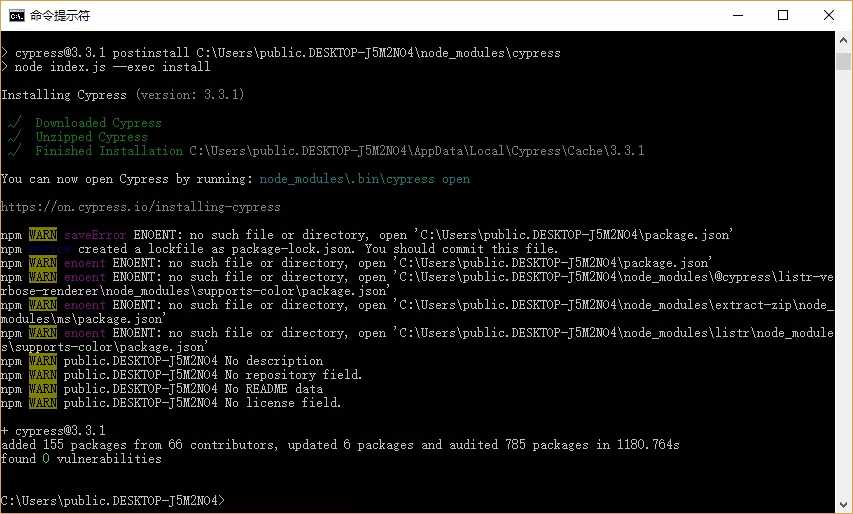
安装过程很简单,直接 npm install cypress --save-dev,后面的一系列依赖由Node.JS自动会完成。

出现类似上面的内容,如:“+ [email protected] ”以及后面的added XXX packages from YY contributors… found 0 vulnerabilities。说明安装没问题了。
默认会在Windows用户主目录下的node_modules目录的.bin目录下创建cypress命令。
比如,笔者电脑用户名为:public.DESKTOP-J5M2NO4,那么cypress命令路径为:C:Userspublic.DESKTOP-J5M2NO4 ode_modules.bin
怎么判断是否装好了?
不如直接开始Cypress首次航行!
首先,新建一个目录,例如:c:workspaceswebproject。
其次,切换到该目录,运行命令:npx cypress open
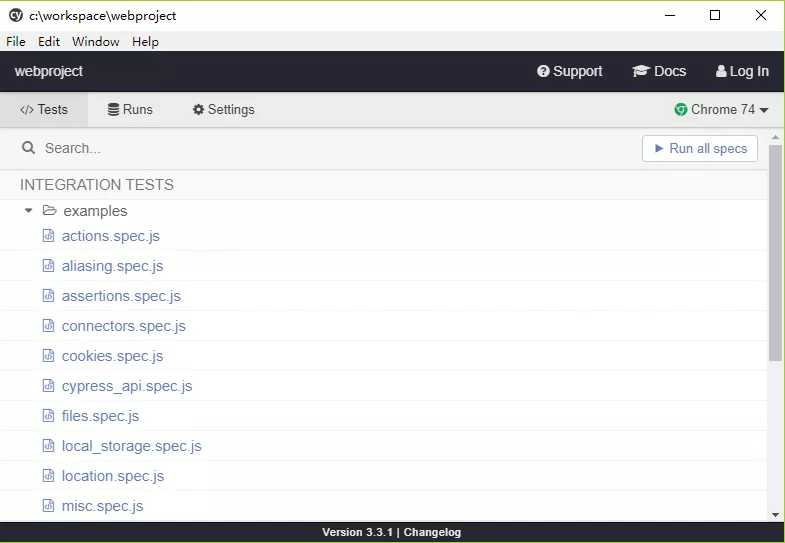
Cypress会打开一个对话框。

这个对话框是一个使用范例,教用户如何编写测试用例的。
默认情况下,使用Chrome浏览器。见右上角。
当然,点击右上角“Chrome 74”,可以切换Cypress自己的浏览器(不推荐)。
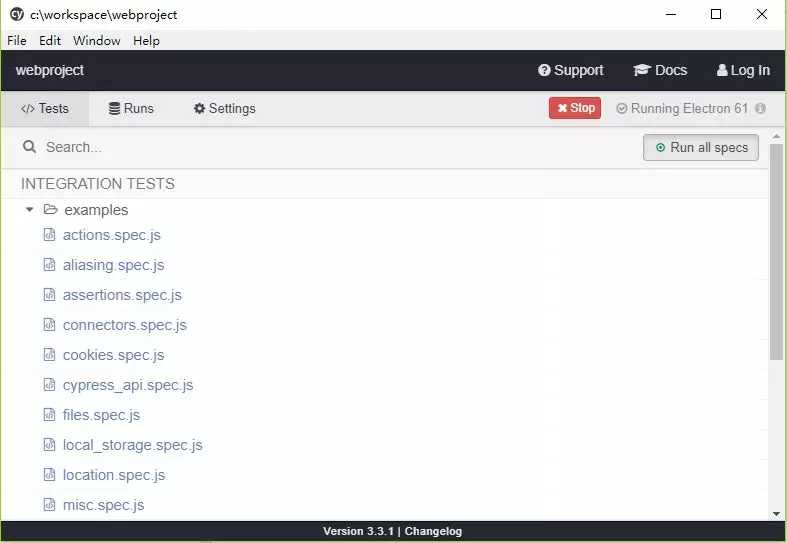
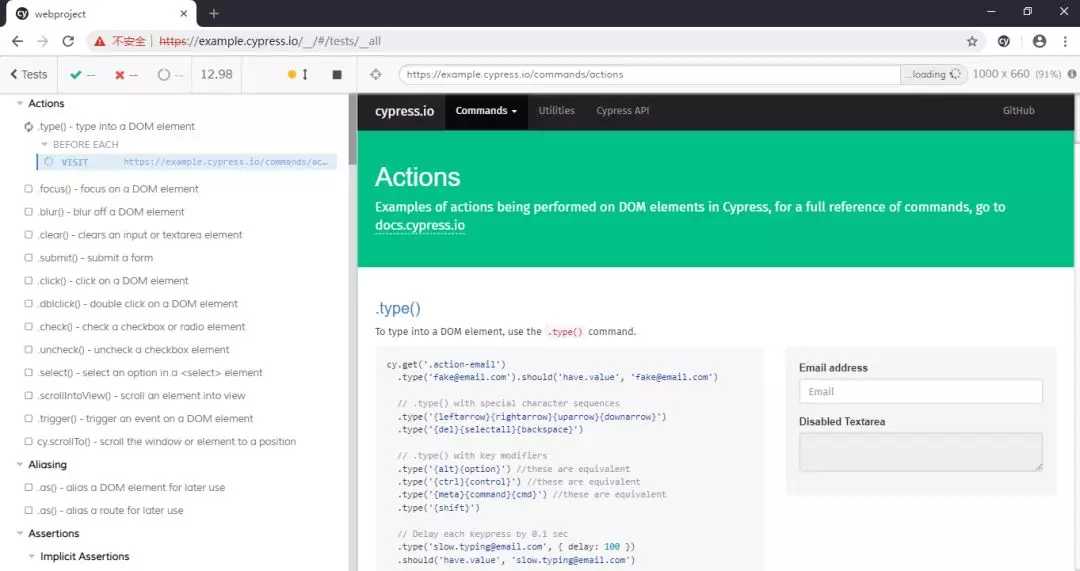
选好浏览器,点击“run all”,一系列示例测试用例开始执行了。每个.js文件就是一个测试用例。

执行过程,可以看到具体动作和对应的测试用例代码,可以说是相当人性化了!

抛开JS语法不谈,看看右侧代码示例,Cypress还是很接近人类语言的。
到此,Cypress安装结束,示例代码都有了,余下的可以自己探索。
Cypress官方文档非常全面!而且,确实功能强大!
本文阅读量如果突破4K,笔者将继续手把手教大家怎么写case,怎么测试APP。
作 者:Testfan Covan
出 处:微信公众号:自动化软件测试平台
版权说明:欢迎转载,但必须注明出处,并在文章页面明显位置给出文章链接
以上是关于后Selenium时代,网页自动化测试用Cypress的主要内容,如果未能解决你的问题,请参考以下文章