input标签的accept属性JQuery绑定keyDown事件
Posted maoruqiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input标签的accept属性JQuery绑定keyDown事件相关的知识,希望对你有一定的参考价值。
一. input标签的accept属性
当我们上传文件或者注册上传头像时,我们可以一般都是使用:
<input type="file" id="my_file">
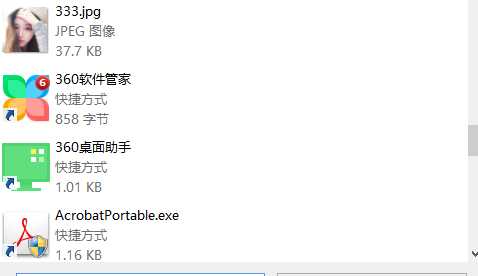
但是这样的话,所有文件都会显示出来,这里以上传头像为例,一点击选择文件,所有跟图片无关的文件也会显示出来:

这时可以给input标签增加一个accept属性,让它只显示图片相关的文件:
<input type="file" id="my_file" accept="image/*" >
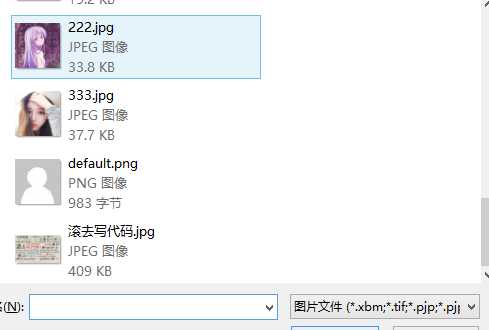
现在再来看看效果:

二. JQuery绑定keyDown事件
一般登录时,输完之后点击回车即可登录,这是绑定了事件,我们可以用标签选择器来给所有input标签绑定keyDown事件。
首先提一下window.event事件,event代表事件的状态,例如触发event对象的元素、鼠标的位置及状态、按下的键等等。event对象只在事件发生的过程中才有效。 event的某些属性只对特定的事件有意义。比如,fromElement 和 toElement 属性只对 onmouseover 和 onmouseout 事件有意义。 event事件属性:
altKey, button, cancelBubble, clientX, clientY, ctrlKey, fromElement, keyCode, offsetX, offsetY,
propertyName, returnValue, screenX, screenY, shiftKey, srcElement, srcFilter, toElement, type, x, y
详情点击--》》API文档。
$(‘input‘).keydown(function () let e = window.event||arguments[0]; #回车键ascii码为13 if (e.keyCode == 13) alert(‘你按下回车了!!!‘) );
实际上event事件还有一个event.which事件对象,针对键盘和鼠标事件,这个属性能确定你到底按的是哪个键。官方推荐用 event.which 来监视键盘输入。更多细节请参阅: event.charCode on the MDC.
用event.which时只需将e.keyCode改为e.which即可:
$(‘input‘).keydown(function () let e = window.event||arguments[0]; #回车键ascii码为13 if (e.which == 13) alert(‘你按下回车了!!!‘) );
键盘事件:https://www.jquery123.com/keydown/
小例子,给body绑定按键事件,按下Backspace键返回上一级页面:
$(‘body‘).keydown(function () let e = window.event||arguments[0]; if(e.keyCode==8) history.back(); );
以上是关于input标签的accept属性JQuery绑定keyDown事件的主要内容,如果未能解决你的问题,请参考以下文章