Something About Variable
Posted cleaverlove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Something About Variable相关的知识,希望对你有一定的参考价值。
CONTENT(目录)
Variable declearation:three rules you can break
1.Don\'t set var statement in a block
2.Don\'t set var statement in a loop
3.Set a variable corresponding var stamement
Pitfall 1:variable is function-scoped.
Pitfall 2:they can be capture in closurse.
最近看的书,怎么说呢?就不多也不少。本想等技术成熟些,再来写博客,和大家一起分享,一起进步,互相交朋友。
但是,突然发现,最初看的知识,如果不一直在脑袋中回忆,好像云里雾里,有些知其然不知其所以然的味道。想起要再回顾一下,就又要从一大堆的材料中找到这些知识,效率十分低下,
心想这么做也不是长久之计。但又不是高手,只好将这篇放入随笔记录,起码也算是个安身立命之所。
本人目前还是在校生,算是渣渣,一心想学好技术,这里便是我的起点了,写的不好的请大神们轻拍。
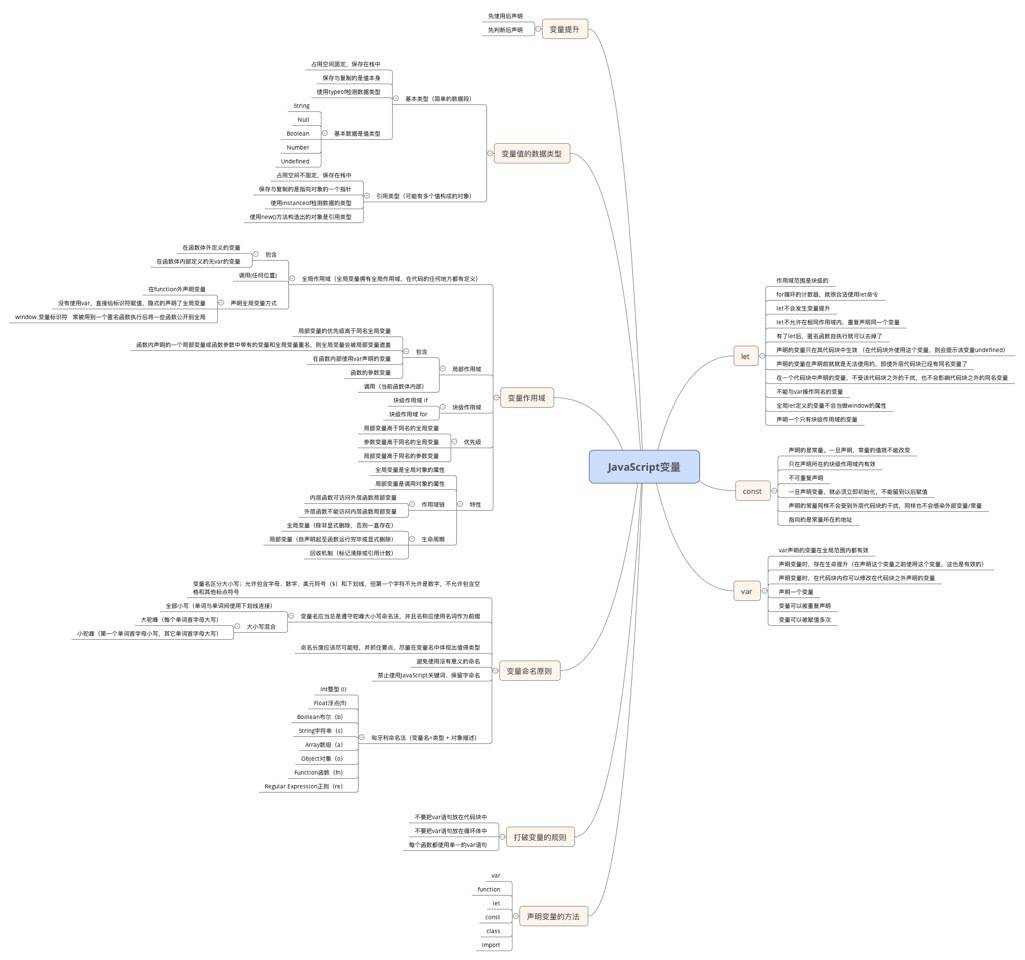
说到变量,我们会想到变量名的命名规则,变量的类型,变量的声明,变量作用域等.变量的命名规则有匈牙利命名法和大小驼峰法。变量的类型有六种,其中五种原始类型:
分别是undefined,null,Number,String,Boolean.其他的全是object(对象).这些只要有点编程知识的,基本都懂我们就不多加讨论。有兴趣的可以私聊我或者自行百度。
点击可看大图。
变量的声明和作用域是我们重点要说明的,毕竟和我们学的C/C++,java等还是有些不一样的。
Variable declearation:three rules you can break
Don\'t set var statement in a block
不要将var语句放在块区域中。我们平时所学的Java和c/c++是支持块作用域的,在变量所声明和定义的块区域外,我们无法使用这个变量。
但是在JS中,却不是这样,我们来看下面的代码:
1 functions fn(x,y){ 2 if(x>y){ 3 var temp = x; 4 x = y; 5 y = temp; 6 } 7 }
记住,在JS中,用 var 声明的变量,存在一个变量提升的问题(hoisted)。就是讲变量的声明提升到函数体的第一行,而赋值语句还是呆在原来的地方。实际效果如下:
function fn(x,y){ var temp; if(x>y){ temp = x; x = y; y = temp; } }
还有一点需要注意的是你不得不小心使用每个伪块作用域(pseudo-block-local)的变量一次,如果你再次声明这个变量,它会保存当前的值。如下:
function fn(x,y){ if(x<0){ var temp; console.log(temp);//undefind temp = 3; .... } if(y<0){ var temp;// declared again console.log(temp);//3 ... } } fn(-1,-1);
Don\'t set a var statement in a loop
不要在循环体内声明变量,原理和不要在块区域里声明变量一样。如下:
functions fn(){ var temp;//do this 好像说这么做速度会快些。 for(var i=0;i<100;i++){ var temp; //don\'t do this .... } }
另外再扯一个问题。使用var 声明变量,有时候会产生一些奇怪的现在。比如:
for(var i=0; i<10;i++){ setTimeout(function(){ console.log(i); },100*i); } //输出的结果是 10个10 具体是怎么回事我也似懂非懂,会持续关注这个问题
解决的方案是使用立即调用函数表达式(IIFE)来获取for循环每次循环时i的值。(看解决的方法,好像是出现了闭包(closure)的问题,但是我实在看不出来!)
for(var i=0;i<100;i++){ (function (i){ setTimeout(function(){ console.log(i); }.100*i); })(i); }
IIFE是immediately-invoked Function expression的简写。想了解详情点击这里或者这里
ES6提供了let关键字来声明变量,let变量只在其代码块中生效,也就是块级作用域。注意一个要点,在代码块内,只要是在let声明前使用变量都是不可用的。这种现象在ES6 称为“暂时性死区(temporal dead zone)”,简称为TDZ
set a variable corresponding a var statement
声明一个变量我们就用一条var语句。
先看代码段(1),在函数体顶端我们用一条var语句声明了三个变量并赋值。再看代码段(2),如果我们不小心漏了一个逗号(comma),在不经意间你就创建了两个全局变量b和c。
(注:给没用var statement 声明的变量名赋值,会产生全局变量。) 产生这样的原因是:a=1 没有标点符号,javascript内部有个机制,会帮你自动加上分号(semicolon)。
有兴趣的同学想了解什么情况下会自动加分号,可自行百度,也可看文章底部链接。
再来看代码段(3),文章作者是推荐这样的写法。原因有3点:
- 没有标点符号的问题,如果你不小心遗漏了分号,自动加分号的机制会帮你加上.
- 更容易去添加或者删除某条语句,不会有代码段(2)产生的问题.
- 缩进很自然。
//(1) var a=1, b=2, c=3; //(2) var a=1 b=2, //全局变量产生 c=3; //(3) var a=1; var b=2; var c=3;
javascript的变量的作用域。在JS中的变量作用域是真的奇葩。本文主要讲两点:
陷阱1: 变量的作用域是函数作用域
var myvar = "global"; function fn(){
/* var myvar */ (1) console.log(myvar);//undefined if(true){
/* myvar = "local"; */ (2) var myvar = "local"; } console.log(myvar); //local }
>fn();
undefined
local
>myvar
gloabl
与前文的不要将var语句放在块作用域的原理一样,存在变量的提升.实际效果是注释(1)(2)的样子。所以最佳实践是只在函数体开始的地方使用var。
陷阱2:闭包
functions fn(){ var myvar = "abc"; return function(){ return myvar; }; }
var f=fn();
>f()
abc
这个算是最简单的闭包了吧。在函数里还有内层函数,通过返回内层函数将函数的值抛出来。其实要是闭包的结构太复杂,我也看不懂是否是闭包。还需努力。
需要注意两个点:
- 不经意间分享共同的环境
- 创建一个新的环境
总结:在没有开始写以前,感觉很简单。因为基本的思路已经有了,但是发现真正做起来,还是有难度的。虽然内容不多,可能还有缺陷,可足足花了3天时间。
(还有课!!!)
要考虑排版,内容的思路清晰,还有第一次使用博客园的窘境。喜欢英文的同学可以看这篇,内容基本一样吧,在这篇文章里的第4点references(引用),
有你们关心的变量作用域,自动加分号机制,还有"strict mode"(严格模式),ES5应该都是“sloppy mode”; 传送门
以上是关于Something About Variable的主要内容,如果未能解决你的问题,请参考以下文章