10.计算属性
Posted sunny666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10.计算属性相关的知识,希望对你有一定的参考价值。
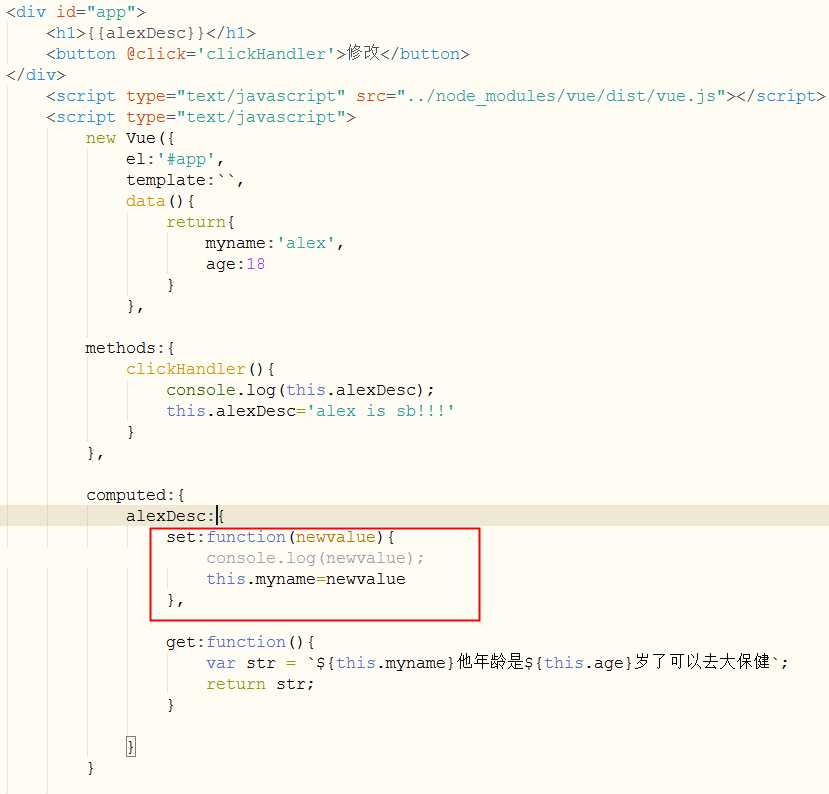
先看个例子:

上面例子中,computed 定义一个函数 alexDesc
当点击按钮将字符串切换,
那么 ,这个方法完全可以通一个函数来定义的,为什么弄出来个computed呢?
不经过计算属性,我们可以在 method 中定义一个相同的函数来替代它。
对于最终的结果,两种方式确实是相同的。然而,不同的是计算属性是基于它的依赖缓存。
计算属性只有在它的相关依赖发生改变时才会重新取值。这就意味着只要 message 没有发生改变,
多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
计算属性 setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :

set 设置alexDesc 的值
初始值还是get的值

当点击修改,将set的值做了修改

以上是关于10.计算属性的主要内容,如果未能解决你的问题,请参考以下文章