d3.js 封装一个方法更新柱状图,运用数据模板
Posted webmc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了d3.js 封装一个方法更新柱状图,运用数据模板相关的知识,希望对你有一定的参考价值。
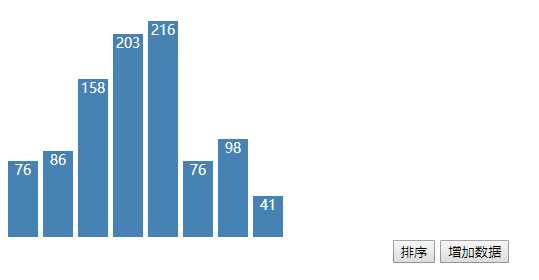
<script> var width = 400; var height = 400; //创建画布 var svg = d3.select(‘body‘) .append(‘svg‘) .attr(‘width‘,width) .attr(‘height‘,height) var padding = top:20,left:20,right:20,bottom:20 var rectstep = 35; //矩形的宽带偏白 var rectwidth = 30;//矩形的宽 var dataset = [216,86,158,76,203] // 根据数据填充矩形 var rect = svg.selectAll(‘rect‘) .data(dataset) .enter() .append(‘rect‘) .attr(‘fill‘,‘steelblue‘) .attr(‘x‘,function(d,i) return padding.left + i * rectstep; ) .attr(‘y‘,function(d,i) return height - padding.bottom - d; ) .attr(‘width‘,rectwidth) .attr(‘height‘,function(d,i) return d; ) // 根据数据填充文本内容 var text = svg.selectAll(‘text‘) .data(dataset) .enter() .append(‘text‘) .attr(‘fill‘,‘white‘) .attr(‘x‘,function(d,i) return padding.left + i * rectstep; ) .attr(‘y‘,function(d,i) return height - padding.bottom - d; ) .attr(‘text-anchor‘,‘middle‘) .attr(‘font-size‘,‘14px‘) .attr(‘dx‘,rectwidth/2) .attr(‘dy‘,‘1em‘) .text(function(d,i) return d; ) function draw() // 获取矩形的update部分 var updateRect = svg.selectAll(‘rect‘) .data(dataset); // 获取矩形的enter部分 var enterRect = updateRect.enter(); // 获取矩形的exit部分 var exitRect = updateRect.exit(); // update部分处理办法 updateRect.attr("fill","steelblue") .attr("x",function(d,i) return padding.left + i * rectstep; ) .attr("y",function(d,i) return height - padding.bottom - d; ) .attr("width",rectwidth) .attr("height",function(d,i) return d; ) //enter部分处理办法 enterRect.append("rect") .attr("fill","steelblue") .attr("x",function(d,i) return padding.left + i * rectstep; ) .attr("y",function(d,i) return height - padding.bottom - d; ) .attr("width",rectwidth) .attr("height",function(d,i) return d; ) // exit部分处理办法 exitRect.remove(); // 获取文本的update部分 var updateText = svg.selectAll(‘text‘) .data(dataset) // 获取文本的enter部分 var enterText = updateText.enter(); // 获取文本的exit部分 var exitText = updateText.exit(); // 文本update部分的处理办法 updateText.attr("fill","white") .attr("font-size","14px") .attr("text-anchor","middle") .attr("x",function(d,i) return padding.left + i * rectstep; ) .attr("y",function(d,i) return height- padding.bottom - d; ) .attr("dx",rectwidth/2) .attr("dy","1em") .text(function(d,i) return d; ); // 文本enter部分处理办法 enterText.append("text") .attr("fill","white") .attr("font-size","14px") .attr("text-anchor","middle") .attr("x",function(d,i) return padding.left + i * rectstep; ) .attr("y",function(d,i) return height- padding.bottom - d; ) .attr("dx",rectwidth/2) .attr("dy","1em") .text(function(d,i) return d; ); // 文本exit部分的处理办法 exitText.remove(); </script> <button onclick="mysort()">排序</button> <button onclick="myadd()">增加数据</button> <script> function mysort() dataset.sort(d3.ascending); draw(); function myadd() dataset.push( Math.floor(Math.random()*100)); draw(); </script>

以上是关于d3.js 封装一个方法更新柱状图,运用数据模板的主要内容,如果未能解决你的问题,请参考以下文章