vue项目进行nuxt改造
Posted fan-zha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目进行nuxt改造相关的知识,希望对你有一定的参考价值。
背景
原项目是使用vue-cli创建的vue项目。尝试引入ssr。直接上nuxt框架进行改造,本文做了一些改造记录
记录
1、vue-amap插件,直接在页面组件里 use的,未通过 plugins 配置,可行
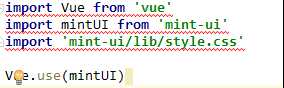
2、mint-ui插件,需要 配置。
//plugins/mint-ui.js文件
//nuxt.config.js
module.exports = plugins: [‘~plugins/mint-ui.js‘]
plugins 属性配置
类型: Array
数组元素类型: String 或 Object
如果数组元素类型是 Object, 其具有以下属性:
src: String (文件的路径)
ssr: Boolean (默认为 true) 如果值为 false,该文件只会在客户端被打包引入。 如果设置为false,则加载不到该插件的样式,即 服务端需要加载 存在。
plugins 属性 的配置项,会在应用初始化之前加载导入 可以建一个common.js 导入 已有main.js 的初始内容
3、引入 lib-flexible:使用plugins配置的套路,导入它。并进行build配置,

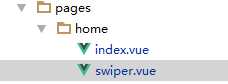
4、多页应用转换及默认页:
目录结构如下:

访问:/home 能访问到index;/home/swiper能访问到 swiper
5、使用less
npm i less less-loader -D 即可
6、全局样式文件
//nuxt.config.js
css:[ ‘@/assets/css/common.less‘ ],
7、引入依赖收集插件:webpack-bundle-analyzer
//nuxt.config.js文件
const BundleAnalyzerPlugin=require(‘webpack-bundle-analyzer‘).BundleAnalyzerPlugin; module.exports= build: plugins:[ new BundleAnalyzerPlugin() ] }
npm run build --report
8、vue-html5-editor 插件引入:失败, 待解决
记录:
nuxt使用的vue核心包 是运行时版本。vue-html5-editor 没有ssr 版本的js文件。它在挂载时就用到了客户端的东西 如 innerHTML;因此不可以在 服务端 加载,只能在客户端进行。但是客户端 它用的是 模板渲染,而不是 运行时渲染。因此各种报错。
建议使用:vue-quill-editor
参考链接:https://blog.csdn.net/weixin_36185028/article/details/82946453
9、axios数据请求:
nuxt本身集成了axios,因此可以使用集成,也可以单独引入。
A、集成的方式:
A1、首先需要在配置文件nuxt.config.js中配置axios项
modules: [ ‘@nuxtjs/axios‘, ‘@nuxtjs/bulma‘ ], /* 需要使用 aixos必须配置以下两项axios和proxy*/ axios: prefix: ‘/api/‘, proxy: true , proxy: ‘/api/‘: target: ‘https://maoyan.com/‘, pathRewrite: ‘^/api/‘: ‘‘ ,
A2、在组件中使用axios, 无需在import引入, 直接使用this.$axios即可
// 这里引入context是上下文参数,代替了this, // 因为在asyncData方法是在组件初始化时调用,所以没法通过this来引用组件实例对象。 asyncData(context) return context.$axios.get(‘ajax/cities‘) .then(res => console.log(res) )
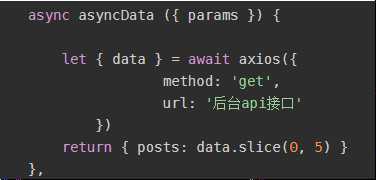
B、单独引入(即 本例改造的场景)
npm install axios --save
异步数据在 asyncData 方法里写(限于页面组件),每次加载之前都会调用。这里无法调用this示例。nuxt是通过 方法返回的对象与 vue data实例 匹配渲染的。
B1、跨域解决:
npm i @gauseen/nuxt-proxy -D
// nuxt.config.js
modules: [ // 请求代理配置,解决跨域 ‘@gauseen/nuxt-proxy‘, ], proxyTable: ‘/api‘: target:‘http://bayin666.mycwgs.com‘,//设置你调用的接口域名和端口号别忘了加http changeOrigin:true, pathRewrite: ‘^/api‘:‘‘
以上是关于vue项目进行nuxt改造的主要内容,如果未能解决你的问题,请参考以下文章