Asp.Net Core 入门—— 路由
Posted jesen1315
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Asp.Net Core 入门—— 路由相关的知识,希望对你有一定的参考价值。
Asp.Net Core MVC的路由在Startup.cs文件中的Configure方法中进行配置,使其加入到Http请求管道中,如果不配置,那么我们所发送的请求无法得到象应。
那么该怎么配置Asp.Net Core MVC的路由呢?通常是在Configure方法最后一行加入 app.UseMvcWithDefaultRoute(); 或者 app.UseMvc();
app.UseMvcWithDefaultRoute(); //使用默认路由 app.UseMvc(routes => routes.MapRoute("default", "controller=Home/action=Index/id?"); );
通过此配置使得我们在浏览器可以通过 https://localhost:44338/home/details 来访问到HomeController下的Details这个Action。
上述路由配置是我们熟悉的传统路由,我们也可以通过属性路由来配置,那么属性路由的配置方式是什么样的呢?在Startp.cs文件Configure方法中,我们只使用app.UseMvc();然后在Controller的Action方法上通过特性Route来配置。
[Route("")] [Route("home")] [Route("/home/index")] public IActionResult Index(int id) return Json(_studentRepository.GetStudent(id)); //return Json(new id = 1, name = "张三" ); [Route("Home/Details/id?")] public IActionResult Details(int? id) Student model = _studentRepository.GetStudent(id??1); return View(model);
这样我们也可以通过浏览器访问

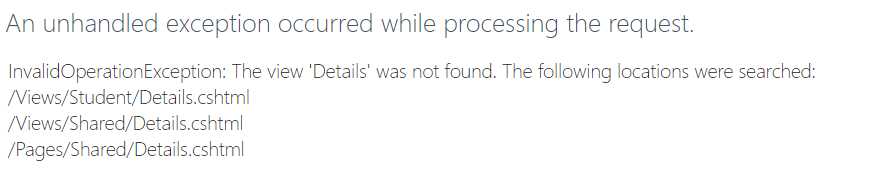
值得提醒的是,使用属性路由 [Route("Home/Details")] 时,这个路由和我们的控制器名称是没有什么关系的,也就是说,如果我们在StudentController这个控制器下的Index Action上应用 [Route("Home/Details")] 配置,在浏览器上使用/home/details一样是可以访问到StudentController的details的,只是如果我们只是直接返回return View(),我们通过浏览器访问会抛出异常,原因是Asp.Net MVC 默认会去/Views/Student/ , /Views/Shared/ , /Pages/Shared/下查找Details.cshtml。解决这个问题也很简单,可以通过使用绝对路径来实现。
return View("~/Views/Home/Details.cshtml",student);

但是,我们发现,使用属性路由的时候,我们需要在每个Action上面添加Route特性,这样如果每个控制器都有很多Action,添加起来就很烦人和繁琐。当然,Asp.Net Core MVC也给我们提供了简写的方式,但依然很繁琐,下面先来看一下
[Route("[controller]/[action]")] public class HomeController : Controller private readonly IStudentRepository _studentRepository; //构造函数注入 public HomeController(IStudentRepository studentRepository) _studentRepository = studentRepository; [Route("")] [Route("~/")] //解决 http://localhost:44338/ 访问不了问题 [Route("~/home")] //解决 http://localhost:44338/home 访问不了问题 public IActionResult Index(int id) return Json(_studentRepository.GetStudent(id)); [Route("id?")] public IActionResult Details(int? id) Student model = _studentRepository.GetStudent(id??1); return View(model); public ObjectResult detail() return new ObjectResult(_studentRepository.GetStudent(1));
所以我们可以总结一下,在大多数情况下使用传统路由的配置会比较方便,这实际上也是在实际工作中用得比较多的情况,而属性路由相比传统路由有了更大的灵活性,在一些特殊情况上可以使用,更多的是和传统路由搭配。
以上是关于Asp.Net Core 入门—— 路由的主要内容,如果未能解决你的问题,请参考以下文章