脚手架创建一个React项目
Posted xiaojuziya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了脚手架创建一个React项目相关的知识,希望对你有一定的参考价值。
一、安装
1.安装node.js 官网地址 https://nodejs.org/en/ 进入后点击下载,官方网站会根据你的系统类型推荐最适合你安装的版本。(如果已经安装了node.js跳过此步)如下图 :

点击即可下载。
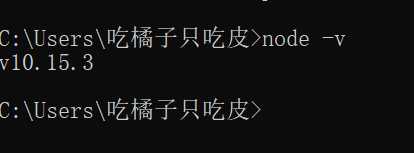
检测node.js是否安装成功,最直接有效的办法就是在命令提示符中输入
node -v
如下图 如果出现node的版本号则表示安装成功,可以看到我的node版本是10.15.3。

2.全局安装: 安装淘宝镜像 这样做的目的是使用国内的服务器下载速度快一点。
npm install -g cnpm --registry=https://registry.npm.taobao.org ----安装淘宝cnpm国内镜像
cnpm -v //检测是否成功安装
cnpm install -g create-react-app //全局安装
create-react-app react-demo
等待它自动创建完成。
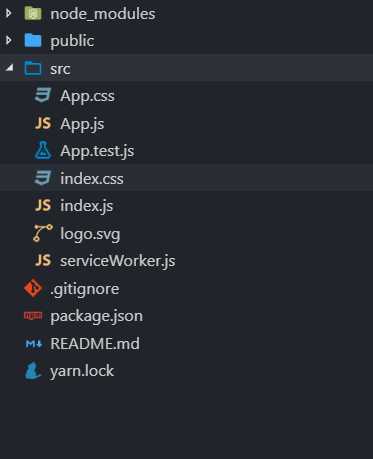
React脚手架项目目录结构:

项目目录下面的public和src目录下的index文件必须存在不能改名,其他的文件可以删除和改名,你可能在src目录下面创建子目录,React为了达到最快速的代码重建,只有在src根目录下的文件会被webpack编译,所以必须把文件放在src根目录下面,否则webpack不会识别。
在http://localhost:3000下监视文件,文件修改将自动更新,你可以在控制台中看到检测错误。
2.npm test
在交互监视模式下启动测试运行程序。
3.npm run build
在生产环境中编译代码,并放在build目录中 能够正确的打包代码,并且优化,压缩,使用hash重命名文件。
4.npm run eject
注意:这是一个单向操作,一旦你使用eject,那么就不能恢复了 使用说明:如果你对create-react-app这个构建工具和配置项不满意,你可以在任何时候eject,从而导出可配置的模板,这个命令可以移除到项目的单一构建依赖,取而代之的是将配置文件和项目依赖到导入到你的项目中,你可以随意支配他们,之后除了eject命令以外其余的命令都是可用的,这些命令也是可配置的,所以这时候你就可以操作他们了,不得不说这个逼装的可以,不就是变成vue-cli类似了吗,关于React的配置文件,容我日后再总结出来你不是非要使用这个功能,原来的模板指定的功能在中小项目中有很好的表现,你没有必须使用npm run eject的义务,但是作为开发者的我们意识到如果这个构建工具不能自定义那么鸟用都没有。
以上是关于脚手架创建一个React项目的主要内容,如果未能解决你的问题,请参考以下文章