原生JS实现日历
Posted can-i-do
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生JS实现日历相关的知识,希望对你有一定的参考价值。
这周写自己的项目发现又用到日历了,加之自己毕业之后的第一个工作中遇到的任务也是需要写个日历(组员写了,我就不用写了)
今天就来好好折腾一下日历是怎么写的。
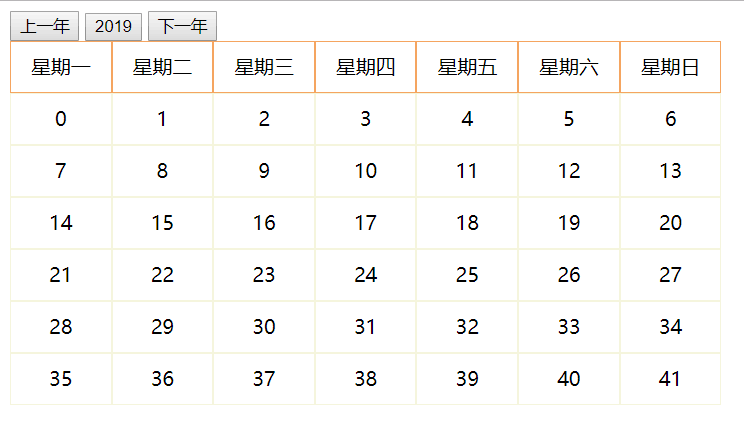
首先,我们看看 windows 的日历。发现总共有这么几个元素。先实现试试。
- 1.年份的选择、月份的选择
- 2.周一 ~ 周日
- 3.日历格子 6*7 = 42
先来实现个简单的雏形,麻烦的事情慢慢来

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.week-item
display: inline-block;
width: 80px;
height: 40px;
line-height: 40px;
border: 1px solid sandybrown;
text-align: center;
.date-item
display: inline-block;
width: 80px;
height: 40px;
line-height: 40px;
border: 1px solid beige;
text-align: center;
</style>
</head>
<body>
<div class="wrapper">
<div class="year-line">
<button class="year-prev">上一年</button>
<button class="year-now">2019</button>
<button class="year-next">下一年</button>
</div>
<div id="weekLine" class="week-line"></div>
<div id="dateWrap" class="date-wrap"></div>
</div>
</body>
<script>
let weekArr = ['一', '二', '三', '四', '五', '六', '日'];
weekArr = weekArr.map(item => '星期' + item);
console.log('arr', weekArr);
// 插入星期 dom
let weekDomStr = '';
let oFragWeek = document.createDocumentFragment();
weekArr.forEach(item =>
let oSpan = document.createElement('span');
let oText = document.createTextNode(item);
oSpan.appendChild(oText);
oSpan.classList.add('week-item');
oFragWeek.appendChild(oSpan);
);
let weekWrap = document.getElementById('weekLine');
weekWrap.appendChild(oFragWeek);
// 插入日期 DOM - 42个dom
let oFragDate = document.createDocumentFragment();
let oCount = 0;
for (let i = 0; i < 6; i++)
let oneLineFrag = document.createDocumentFragment();
let oDiv = document.createElement('div');
oDiv.classList.add('date-line');
for (let j = 0; j < 7; j++)
let oSpan = document.createElement('span');
let oText = document.createTextNode(oCount);
oSpan.classList.add('date-item');
oSpan.appendChild(oText);
oneLineFrag.appendChild(oSpan);
oCount++;
oDiv.appendChild(oneLineFrag);
oFragDate.appendChild(oDiv);
let dateWrap = document.querySelector('#dateWrap');
dateWrap.appendChild(oFragDate);
</script>
</html>以上是关于原生JS实现日历的主要内容,如果未能解决你的问题,请参考以下文章