前端应该如何去认识http
Posted yishifuping
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端应该如何去认识http相关的知识,希望对你有一定的参考价值。
大家应该都知道http是什么吧,肯定会回答不就是浏览器地址那东西吗,有啥好说的,接下来咱们来深入刨析下http这东西。
什么叫http:超文本传输协议(HTTP)是用于传输诸如html的超媒体文档的应用层协议
http里都有什么:
最基础的都应该知道url,但url还有一个uri这个大家应该了解的不多了吧?
都知道url是一个地址,同样uri也是地址
统一资源标志符URI就是在某一规则下能把一个资源独一无二地标识出来。
拿人做例子,假设这个世界上所有人的名字都不能重复,那么名字就是URI的一个实例,通过名字这个字符串就可以标识出唯一的一个人。
现实当中名字当然是会重复的,所以身份证号才是URI,通过身份证号能让我们能且仅能确定一个人。
那统一资源定位符URL是什么呢。也拿人做例子然后跟HTTP的URL做类比,就可以有:
住址协议:中国/河北省/谁知道什么市/大海区/某大学/5号宿舍楼/666号寝/张三
可以看到,这个字符串同样标识出了唯一的一个人,起到了URI的作用,所以URL是URI的子集。URL是以描述人的位置来唯一确定一个人的。
在上文我们用身份证号也可以唯一确定一个人。对于这个在大海的张三,我们也可以用:
身份证号:130**************0010来表明他在哪
接下来了解下url
https:// www.baidu.com/8080/dahai?id=110
基本的格式差不多就是这样了,咱们从左往右说,
1. 指定底层使用的协议也可以用(例如:http, https, ftp)
2. 这个大家应该都知道域名,或者说ip地址
3. 端口号,开发的都应该知道,默认的是80端口,可以不显示的,分配域名咯的话,这个端口号是不显示的,我这里为了易懂才写出来了
4.访问资源的路径,可以理解你的文件夹的名称
5. 这个应该可以说是唯一标识了,像一些图片都会有这东西
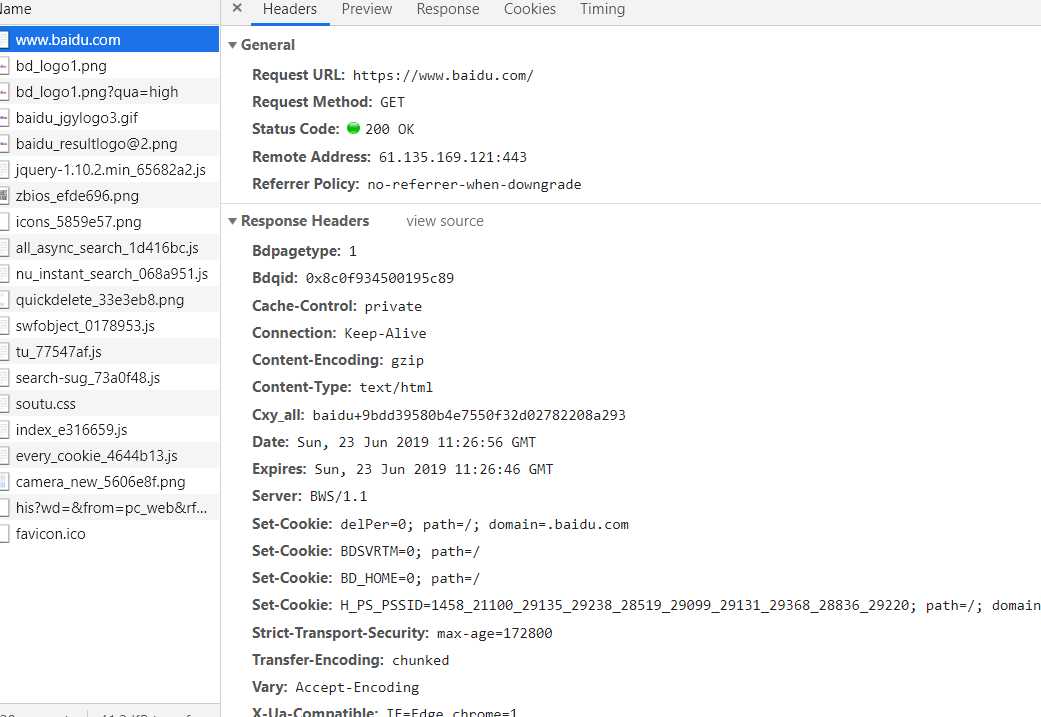
来看一下百度首页上的http里都有啥

我就想这是啥玩意,这么多东西呢???????
我上面只截取了一部分来说几个最常见的,别的我也不太明白
1. URL, 即http访问的地址
2.request method, 报文的请求方式
3.status code, 状态码以及状态短语
4.Accept Encoding, 内容编码
5.Connection, 连接方式
6.Cookie, 添加的cookie内容
7.Host, 目标主机
8.User-Agent, 客户端浏览器的相关信息
9.Set-Cookie, 指定想要在Cookie中保存的内容
http的四种请求方式:post get put delete
我这里就简单的说一下了
post:优势用于新增,不是说他除了新增别的不能用了,这个是个万能请求方式(我认为的)
get:用于获取
put:用于修改(用的不多,就不说了)
delete:用于删除(这个我记得好像直接就走了逻辑删除,有利有弊自己斟酌)
咱们这来说下code值状态码(简单说,里面详细的就不说了)
200:正常
300:资源重定向
400:页面找不着(基本上400的错误都是前端犯的错,不是说没有后端,我自己的编程方法就是,报400你就排查吧)
500:服务器错误(基本上是服务上的错了,但是如果你是前端,你要先找找到底哪的错,前万别犯出500就直接扔给后端说你那出错了,你找找吧,如果排查出你前端的错小心别挨打)
对了,有个问题
http://www.baidu.com/aaa/bbb
上面这个地址中的斜杠代表了什么“/”??????????????
说真的这http这东西东西有点多啊,上面粗略的说了下url与uri的区别,http的基本结构,http内部都有哪些,http的四种请求方式,http的状态码,感觉才说了一小部分。
算了先说这点东西吧,答案下篇博客揭晓!!!!
以上是关于前端应该如何去认识http的主要内容,如果未能解决你的问题,请参考以下文章