解决eslint与webstorm关于script标签的缩进问题
Posted mouseleo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决eslint与webstorm关于script标签的缩进问题相关的知识,希望对你有一定的参考价值。
解决eslint与webstorm关于script标签的缩进问题
问题重现
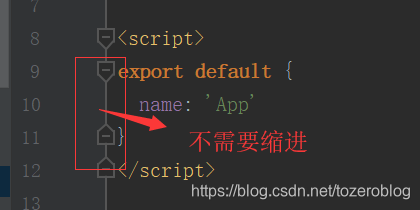
在vue-cli中,使用eslint时会对代码进行校验,其在.vue文件中支持的是不缩进,如下所示:
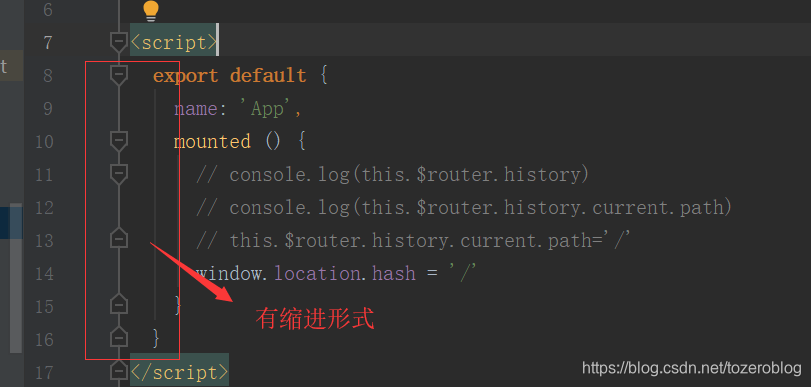
而在webstorm中使用格式化代码会将代码格式化为:
这样子就不符合eslint的要求了,如果想支持webstorm的编码格式,应该进行如下设置:
- 打开项目根下的.eslintrc.js文件,将rules节点添加如下配置项:
rules:
‘vue/script-indent‘: [‘error‘, 2, ‘baseIndent‘: 1]
- 1
- 2
- 3
其中,数字2表示统一缩进2个空格,数字1表示1倍缩进
此外,还需要添加以下内容:
overrides:[
‘files‘:[‘*.vue‘],
‘rules‘:
‘indent‘:‘off‘
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
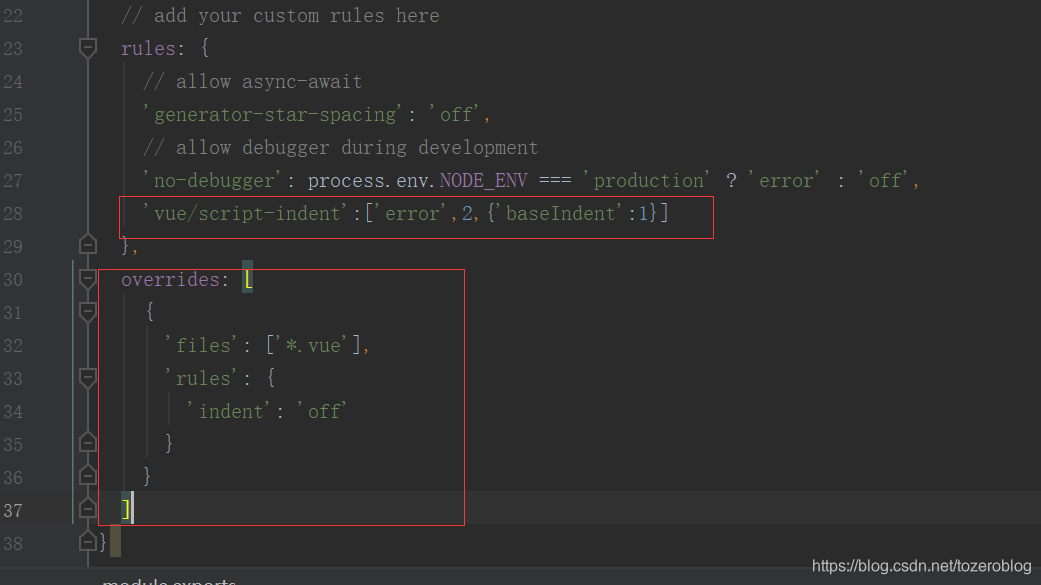
具体内容如下:
以上是关于解决eslint与webstorm关于script标签的缩进问题的主要内容,如果未能解决你的问题,请参考以下文章