小程序知识点
Posted taiguyiba
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序知识点相关的知识,希望对你有一定的参考价值。
1.小程序data-*属性
data-*属性可为任何类型,与html5的data-*相同,可以来为组件设置任意的自定义属性值。当组件上绑定的事件触发时,这些自定义属性将作为参数发送给事件处理函数,在事件处理函数中可以通过传入参数对象的currentTarget.dataset方式来获取自定义属性的值。
<view id="tapTest" data-test="test1" data-spark="spark" bindtap=‘tapName‘>动我一个试试我</view>
事件处理函数tapName的定义如下:
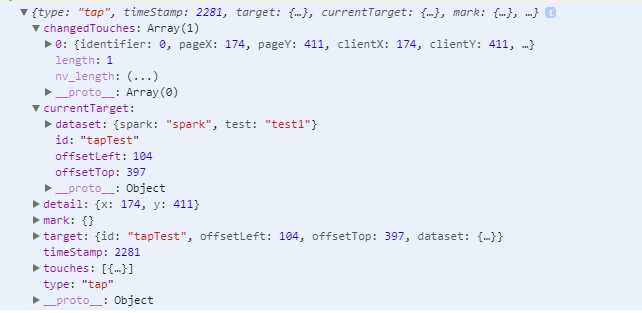
tapName: function(e)
console.log(e);

在事件处理程序中可以引用这两个属性:
e.currentTarget.dataset.spark
e.currentTarget.dataset.test
以上是关于小程序知识点的主要内容,如果未能解决你的问题,请参考以下文章