div浮动+盒子模型+溢出隐藏+滚动条
Posted a199706
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div浮动+盒子模型+溢出隐藏+滚动条相关的知识,希望对你有一定的参考价值。
总结:
一、浮动float
float:left/right左右
clear:left/right/both清除浮动

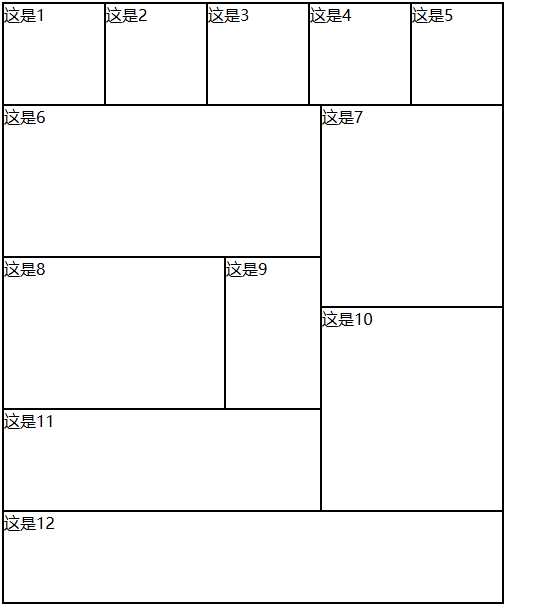
如上图所示:
我们完全可以利用12清除浮动,其余浮动来解决,但一定要注意好div之间的位置
代码如下:
<body> <div id="d1"> <div class="z1">这是1</div> <div class="z1">这是2</div> <div class="z1">这是3</div> <div class="z1">这是4</div> <div class="z1">这是5</div> <div class="z2">这是6</div> <div class="z7"> 这是7 </div> <div class="z3"> 这是8 <div class="z3-1"> 这是9 </div> </div> <div class="z7"> 这是10 </div> <div class="z4">这是11</div> <div class="z10">这是12</div> </div> </body>
css
/* CSS Document */ #d1 width: 500px; height: 600px; border: 1px solid #000000; .z1 width: 98px; height: 97px; border: 1px solid #000000; float: left; .z2 width: 314px; height: 146px; border: 1px solid #000000; float: left; .z3 width: 314px; height: 146px; border: 1px solid #000000; float: left; .z3-1 width: 96px; height: 146px; border: 1px solid #000000; float:right; .z4 width: 314px; height: 106px; border: 1px solid #000000; float: left; /*#z7 width: 180px; height: 100px; border: 1px solid #000000; float: right; */ .z7 width: 182px; height: 200px; border: 1px solid #000000; float: right; .z10 width: 498px; height: 95px; border: 1px solid #000000; clear: both;
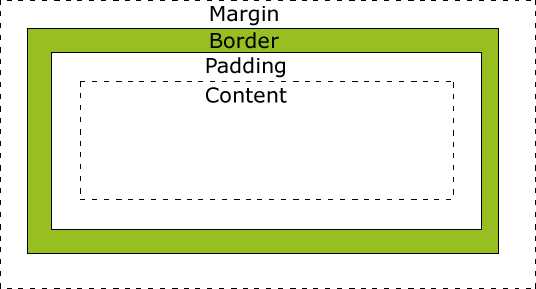
二、盒子模型

外边距:margin,div与另外div等的距离,顺序,上右下左,顺时针旋转。
内边距:padding:内容与div的距离
边框:border,div的边框
div大小需要加上内边距padding,外边距margin,边框border还有div内容大小所得。
边框:border,div的边框
div大小需要加上内边距padding,外边距margin,边框border还有div内容大小所得。
div=(padding+margin+border)*2+content
三、溢出处理
overflow:hidden:隐藏并清除所占位置
overflow:scroll:在区域里面查看,但不会清除内容
四、列表ul的css样式设置
四、列表ul的css样式设置
最常用的 ul 去除list-style-type:none,
ul li
- list-style-type
- list-style-position 定位
- list-style-image 前面图片
<style> ul list-style-type:none; padding:0px; margin:0px; ul li background-image:url(sqpurple.gif); background-repeat:no-repeat; background-position:0px 5px; padding-left:14px; </style> </head> <body> <ul> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> </body>
以上是关于div浮动+盒子模型+溢出隐藏+滚动条的主要内容,如果未能解决你的问题,请参考以下文章