Chrome 浏览器安装Vue插件方法 (十分详细)
Posted wbl001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 浏览器安装Vue插件方法 (十分详细)相关的知识,希望对你有一定的参考价值。
博主最近在研究Vue,无奈新手想安装Chrome的Vue插件,整理下安装流程:
1.首先去github下载vue.zip文件插件(还有npm安装方法这里就不介绍了自行百度)

2.下载后解压

3.然后通过npm下载相关依赖,可能有些同学没有安装npm,博主也是,这里介绍下安装npm的方法。
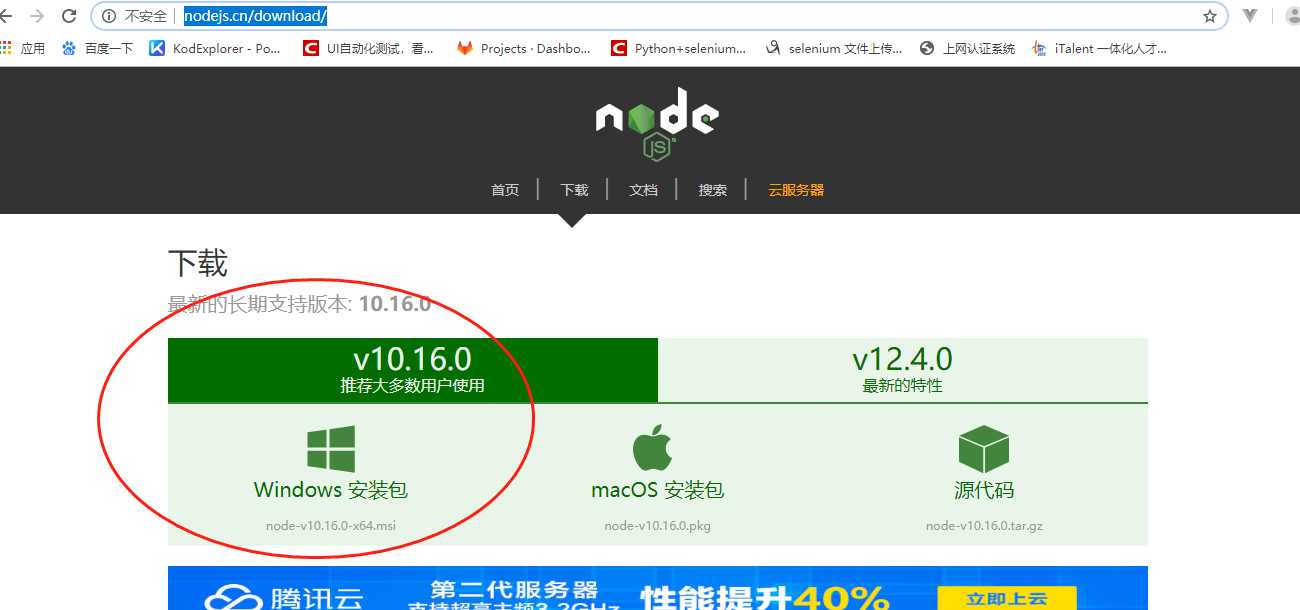
从node.js中文网站下载node.js,里面包含npm

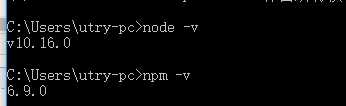
4.下载完成直接安装,因为博主已安装成功就不截图,验证npm是否安装成功命令,打开CMD输入
node -v
npm -v
如果出现对应版本号,说明安装成功

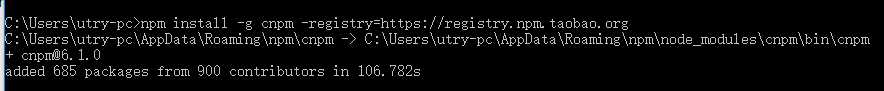
5.下载cnpm,因为vue插件要通过cnpm下载,cmd命令如下:
npm install -g cnpm -registry=https://registry.npm.taobao.org

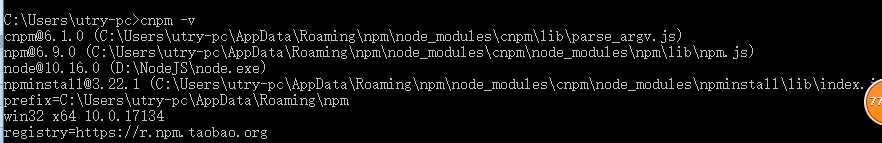
6.查看cnpm版本
cnpm -v

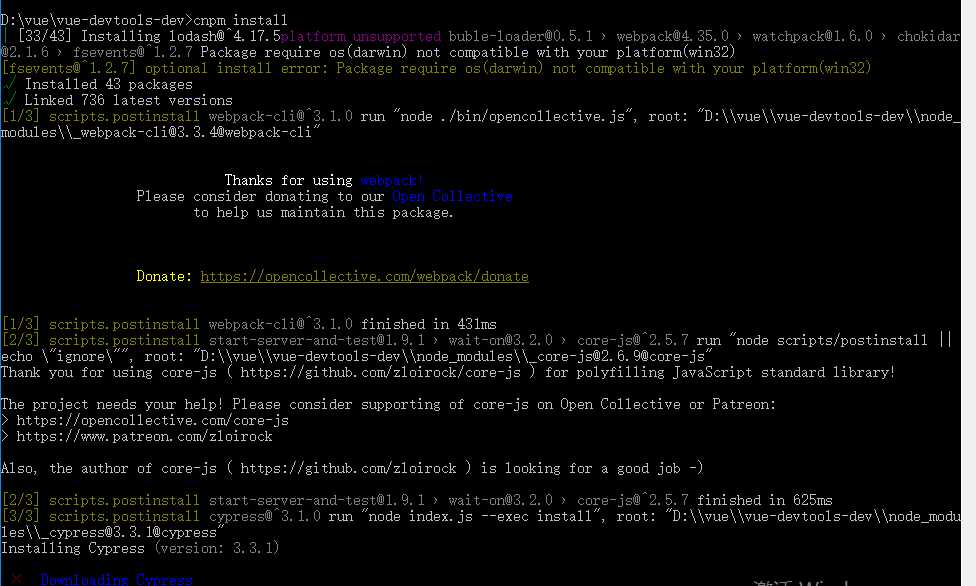
7.好了,接下来通过cnpm安装vue插件依赖
cmd命令:
先定位到刚才下载的vue插件目录里,博主安装在D盘,之后输入cnpm install。
D:\\vue\\vue-devtools-dev>cnpm install

下载时间比较长。
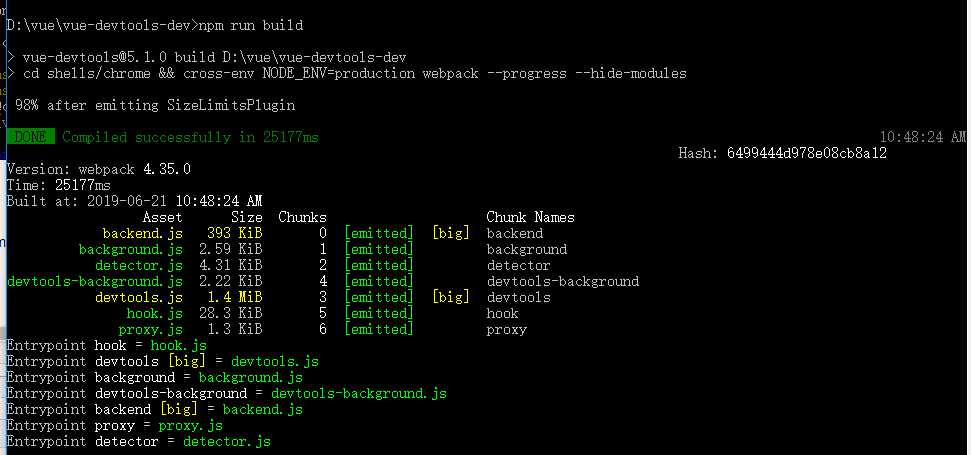
8.下载成功后接着输入npm run build 出现如下界面表示成功

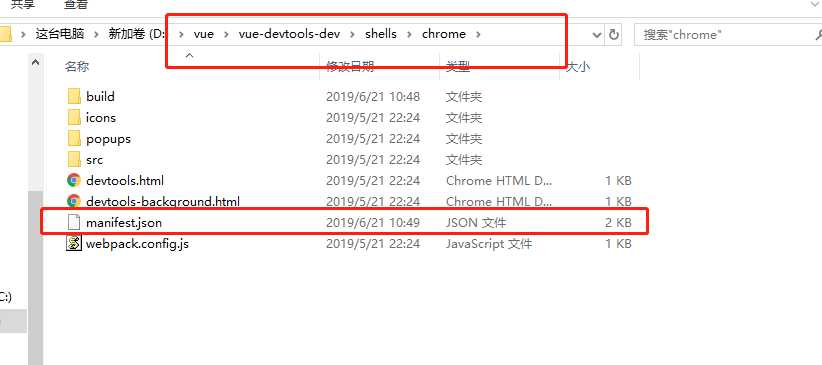
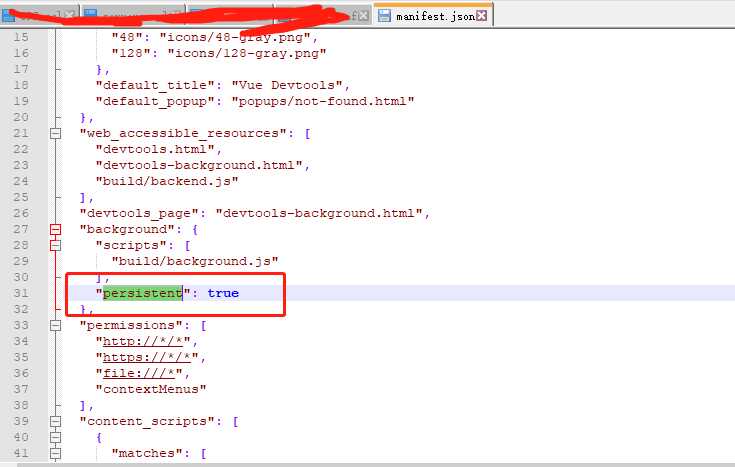
9.接着修改manifest.json 里persistent 字段 为true

10.如下

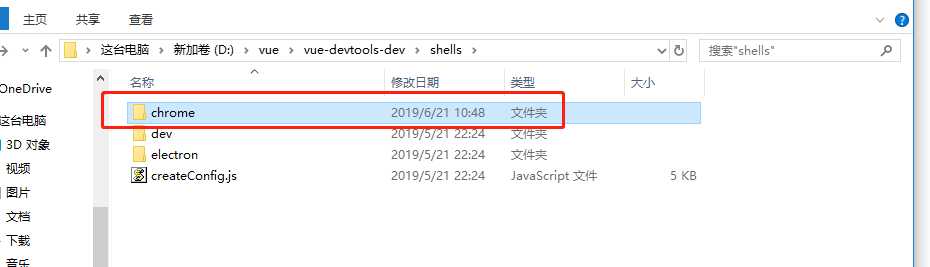
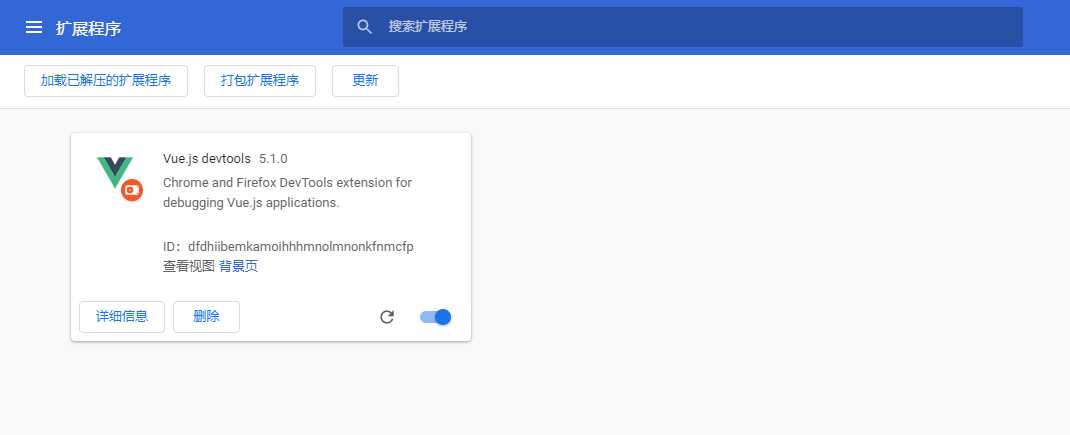
11.在Chrome中 打开地址chrome://extensions/ 将D:\\vue\\vue-devtools-dev\\shells\\chrome文件夹拖入Chrome中

12.至此插件才算安装完成

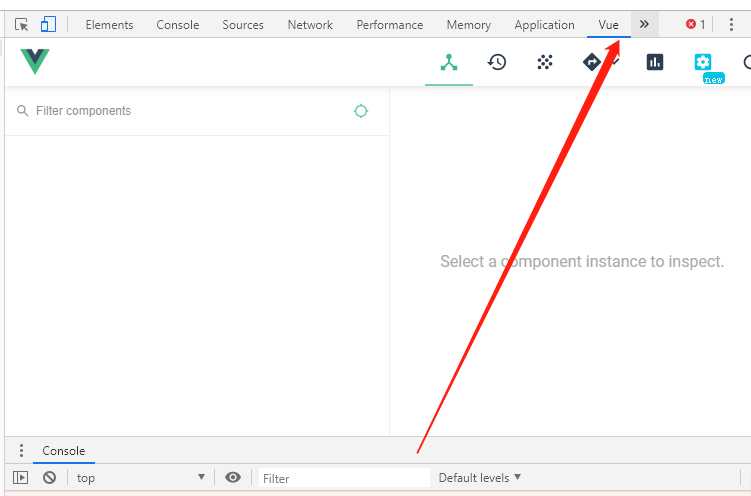
13.访问一个vue页面 按F12开发者工具,可以看到VUE控制台

希望能帮助到各位同学!
以上是关于Chrome 浏览器安装Vue插件方法 (十分详细)的主要内容,如果未能解决你的问题,请参考以下文章