ios微信分享的兼容性问题
Posted spotman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios微信分享的兼容性问题相关的知识,希望对你有一定的参考价值。
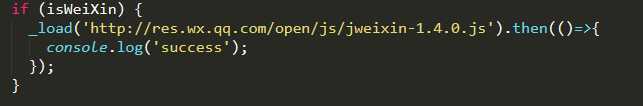
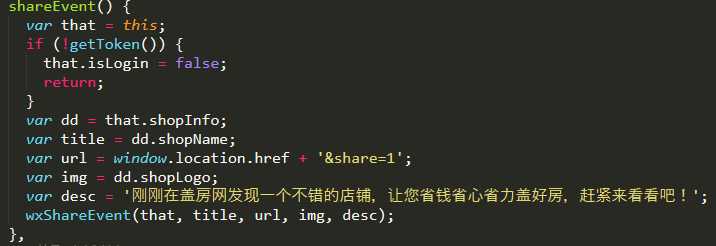
我微信分享采用的是: 页面初始化时动态加载js-sdk, 然后在需要分享的页面进行sdk的分享初始化
app.vue

store.vue

这种方法在安卓上完全正常, 好用得令人发指, 但是!!!
ios却不是省油灯
ios的分享 参数都没带上来 链接是第一次进入的页面 !
破案 ->
IOS:每次切换路由,SPA的url是不会变的,发起签名请求的url参数必须是当前页面的url就是最初进入页面时的url
android:每次切换路由,SPA的url是会变的,发起签名请求的url参数必须是当前页面的url(不是最初进入页面时的)
解决方法 ->
main.js
1 router.beforeEach((to, from, next) => 2 const agent = navigator.userAgent; 3 const isiOS = !!agent.match(/\\(i[^;]+;( U;)? CPU.+Mac OS X/); // ios终端 4 if (isiOS && to.path !== location.pathname) 5 // 此处不可使用location.replace 6 location.assign(to.fullPath) 7 else 8 next() 9 10 );
ios切换路由, url不是不会变吗, 我们就在路由守卫里面每次都帮他变一下
by the way !!
location.assign(url) 等价于 location.href = url;
以上是关于ios微信分享的兼容性问题的主要内容,如果未能解决你的问题,请参考以下文章