vue 04 -上生命周期
Posted sansancn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 04 -上生命周期相关的知识,希望对你有一定的参考价值。
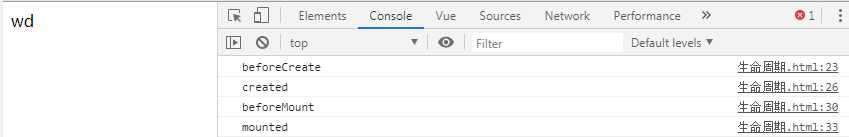
1-1、一开始就可以拿到截止到Mounted
<body>
<div id="app">
msg
</div>
<script>
let vm = new Vue(
el:'#app',
data:msg:'数据',
beforeCreate()
console.log('beforeCreate')
,
created()
console.log('created')
,
beforeMount()
console.log('beforeMount')
,
mounted()
console.log('mounted')
,
beforeUpdate()
console.log('beforeUpdate')
,
updated()
console.log('updated')
,
beforeDestroy()
console.log('beforeDestory')
,
destroyed()
console.log('destoryed')
)
</script>
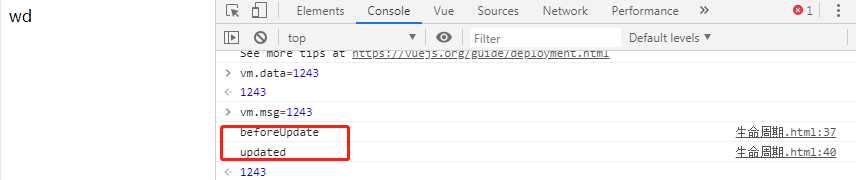
1-2当vm.msg内容发生变化时

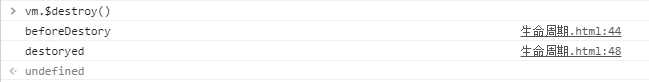
1-3当destory时

2-1看下不同的钩子函数能拿到什么(创造前后拿的是vue实例,挂载前后和更新前后都是真实dom)
```
``
以上是关于vue 04 -上生命周期的主要内容,如果未能解决你的问题,请参考以下文章