根据下拉框选择的值显示输入框
Posted shizong2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了根据下拉框选择的值显示输入框相关的知识,希望对你有一定的参考价值。

html代码:
<select id="checkPointExpress" data-dux="form-select" name="product_type_id" required>
<option value="">-请选择属性-</option>
</select>
<input id="mian" type="text" name="area_limit" value="$info.area_limit" placeholder="请输入面积限制"></div>
<input id="ge" type="text" name="number_limit" value="$info.number_limit" placeholder="请输入个数限制"></div>
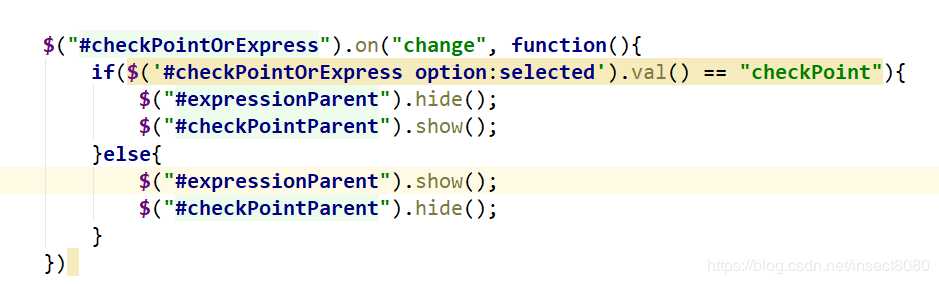
jquery代码:
$(‘#checkPointExpress‘).on("change",function()
if ( document.getElementById(‘checkPointExpress‘).value == 1)
$(‘#mian‘).show();
$(‘#ge‘).hide();
else
$(‘#ge‘).show();
$(‘#mian‘).hide();
)以上是关于根据下拉框选择的值显示输入框的主要内容,如果未能解决你的问题,请参考以下文章
Ext 表单隐藏 和显示 根据下拉框选择不同的值 显示不同的文本框 只显示了文本框没有显示fieldLabel
Vue踩坑之 el-select下拉框多选,选择后赋值成功,输入框不显示选中的值
Vue踩坑之 el-select下拉框多选,选择后赋值成功,输入框不显示选中的值
Vue踩坑之 el-select下拉框多选,选择后赋值成功,输入框不显示选中的值