Object.freeze
Posted smart-girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Object.freeze相关的知识,希望对你有一定的参考价值。
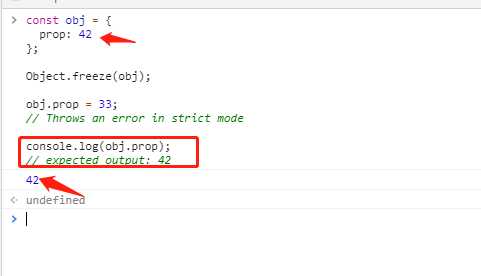
Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;
冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,
不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。
此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
数据冻结后不再被修改

在vue中数据冻结的时机
<html>
<head>
? ? <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
? ? <p id='node'>
? ? ? ? place
? ? </p>
</body>
<footer>
? ? <script type="text/javascript">
? ? ? ? /*?
? ? ? ? ? ? script脚本需要操作dom,但是必须在dom加载完毕以后,才可以进行操作。
? ? ? ? ? ? 所以只能放在dom区域之外。
? ? ? ? */
? ? ? ? var data = place: 'city';
? ? ? ? /*冻结一个对象,也就是说对象中的属性不可以继续改了。这里需要注意一点,那就是
? ? ? ? ? 要想实现通过冻结使得Vue实例无法改变data属性的值,那么必须在将data挂载到
? ? ? ? ? Vue上之前就将它冻结。如果先挂载后冻结,那么冻结失效。如下红色字体代码所示。
? ? ? ? */
? ? ? ? Object.freeze(data);
? ? ? ? var vm = new Vue(
? ? ? ? ? ? el: '#node',
? ? ? ? ? ? data: data,
? ? ? ? );
????????/*
? ? ? ? ? ? 冻结了之后,vue不会再追踪对象属性的变化。那么,双向数据绑定就失效了。对属性数据的修改,在视图上就不会显示变化。
? ? ? ? */
? ? ? ? //Object.freeze(data);
? ? ? ? data.place = 'wuhan';
? ? </script>
</footer>
</html>写一个将对象彻底冻结的函数
var constantize = (obj) =>
Object.freeze(obj);
Object.keys(obj).forEach((key,i)=>
if(typeof obj[key]==='object')
constantize(obj[key]);
)
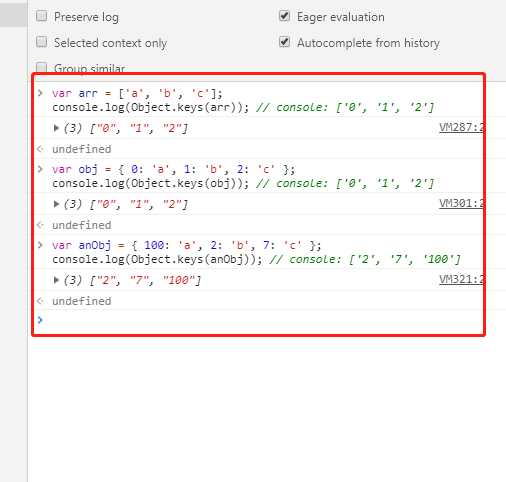
我们顺便再来看看obj.keys

以上是关于Object.freeze的主要内容,如果未能解决你的问题,请参考以下文章