Jenkins自动化构建vue项目然后发布到远程服务器
Posted djlsunshine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jenkins自动化构建vue项目然后发布到远程服务器相关的知识,希望对你有一定的参考价值。
部署Jenkins参照另一篇博客:
一、jenkins相关插件的安装
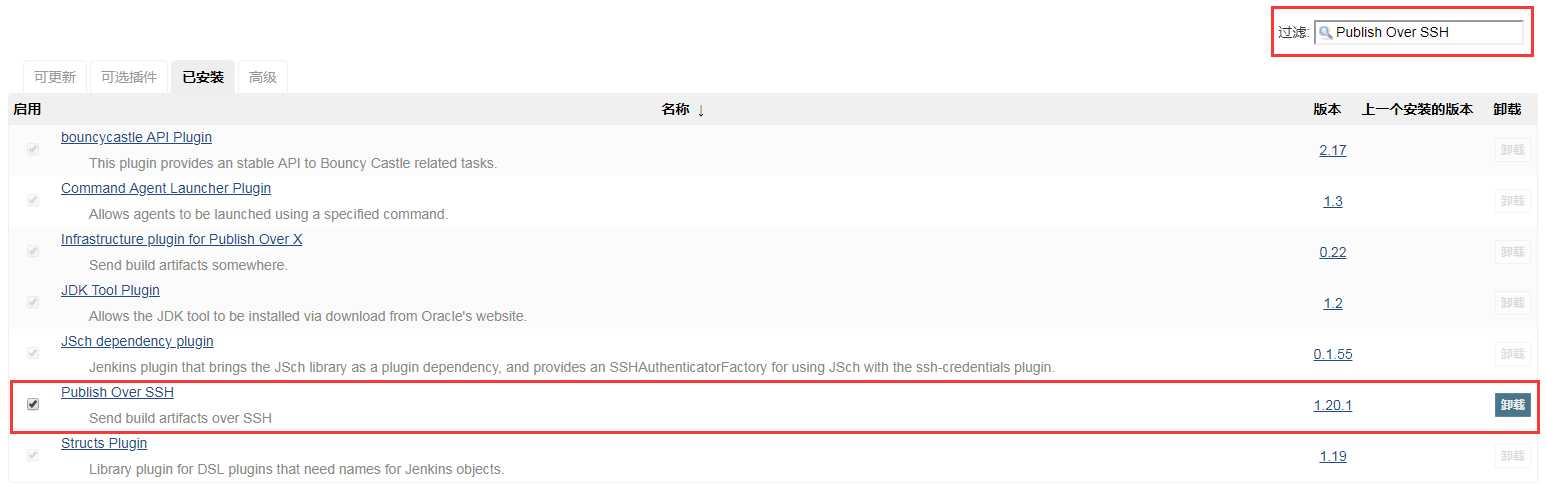
1、安装Publish Over SSH插件用于SSH连接远程的服务器。
登录 jenkins 管理系统首页,打开“系统管理”--“管理插件” 搜索 Publish Over SSH 然后勾选安装

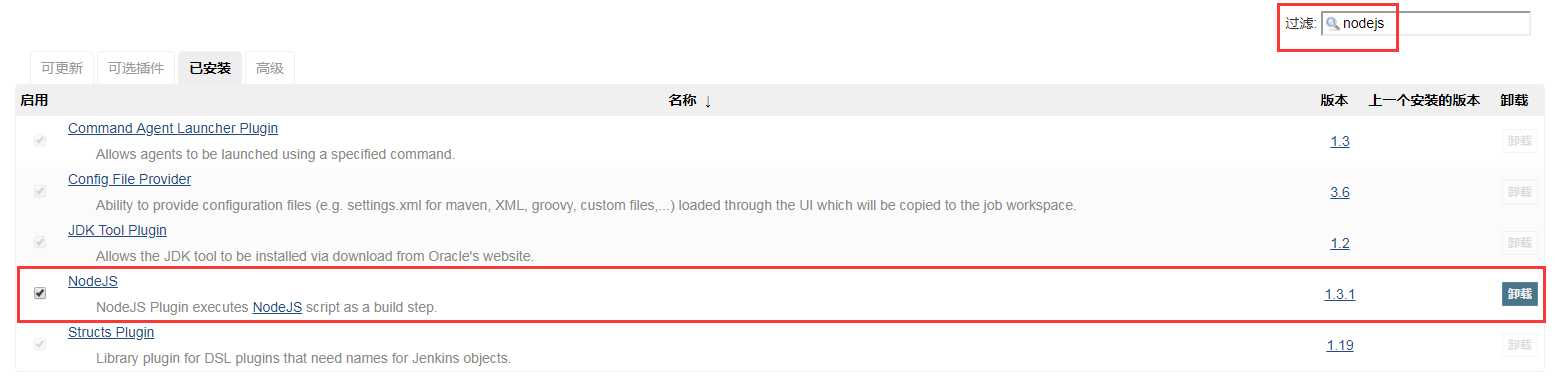
2、安装 NodeJs插件 用于vue项目打包构建。
打开“系统管理”--“管理插件” 搜索 nodejs 然后勾选安装

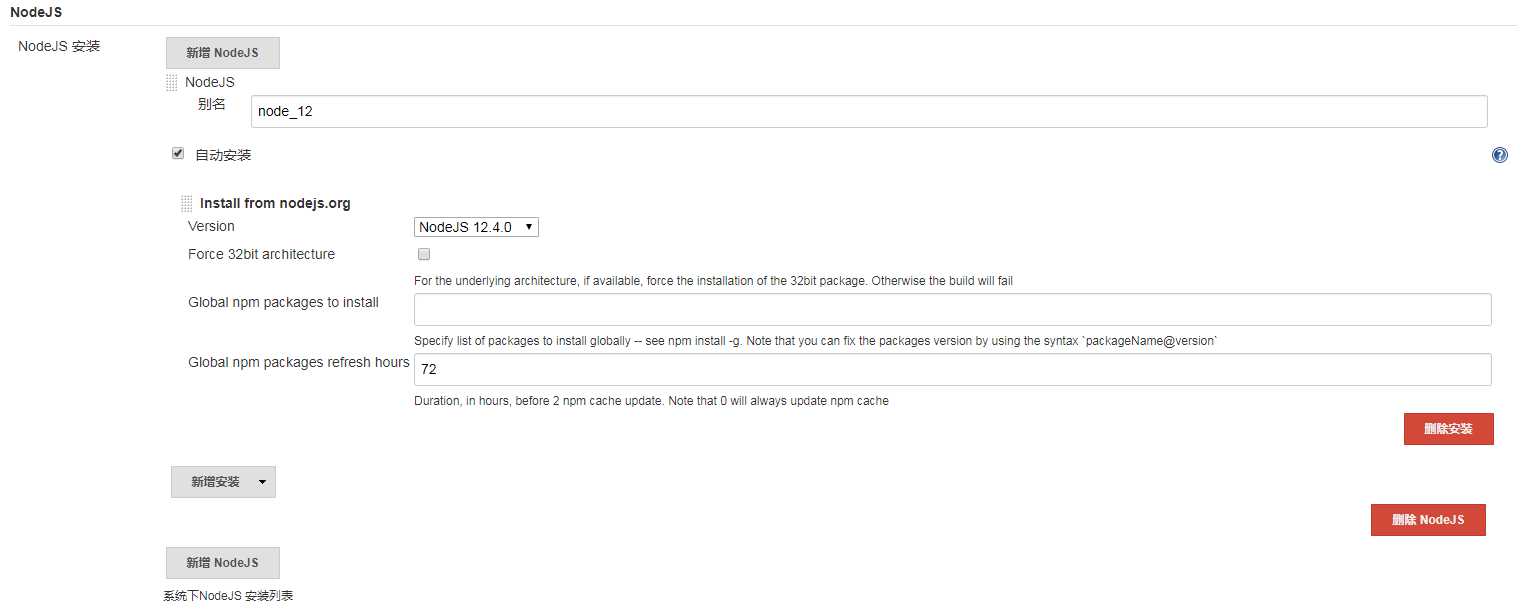
打开“系统管理”--“Global Tool Configuration” 拉到底部 配置 node 版本,如图:
二、配置远程服务器的连接
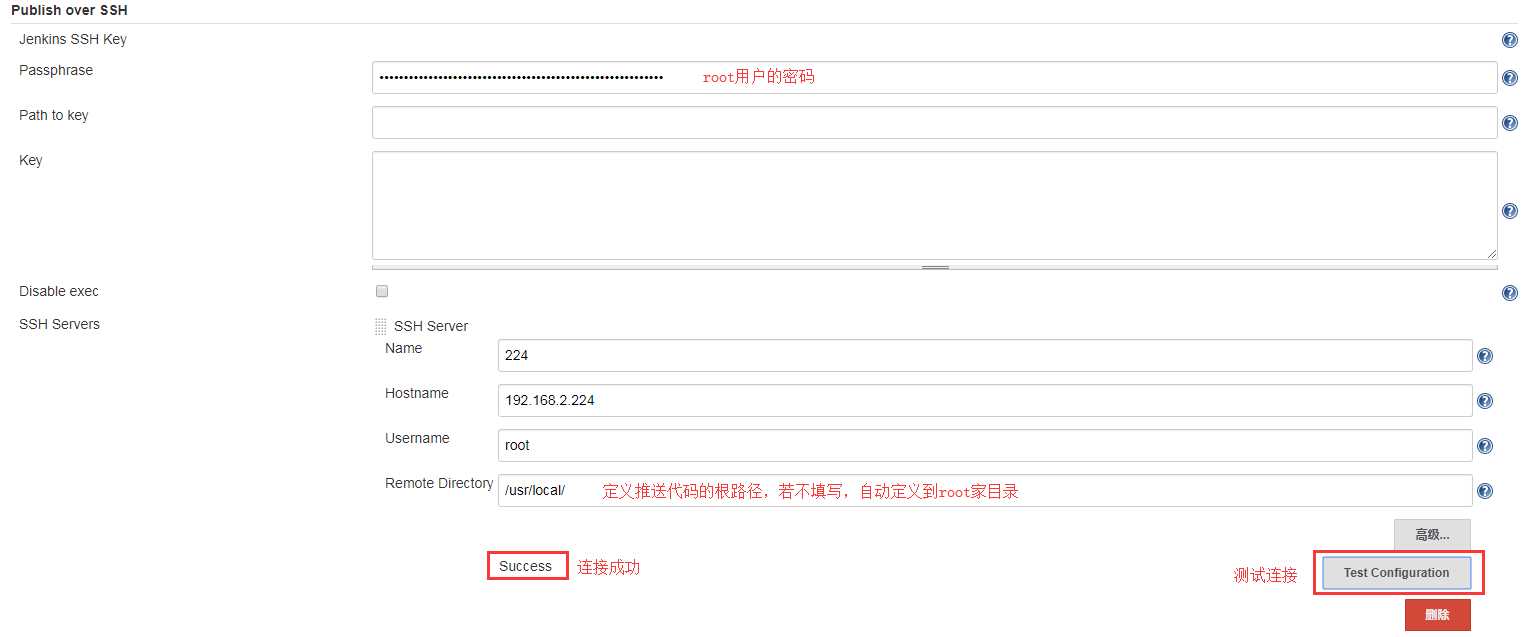
1、打开“系统管理”--“系统设置” 找到 “Publish over SSH” 项 ,如果是帐号密码登录的Passphrase填写密码Username填写用户名,path to key 为空就可以了。也可以通过远程服务器用的是ssh登录,通过ppk密钥进行连接。点击 Test Configuration 按钮测试连接是否成功

三、配置自动部署任务
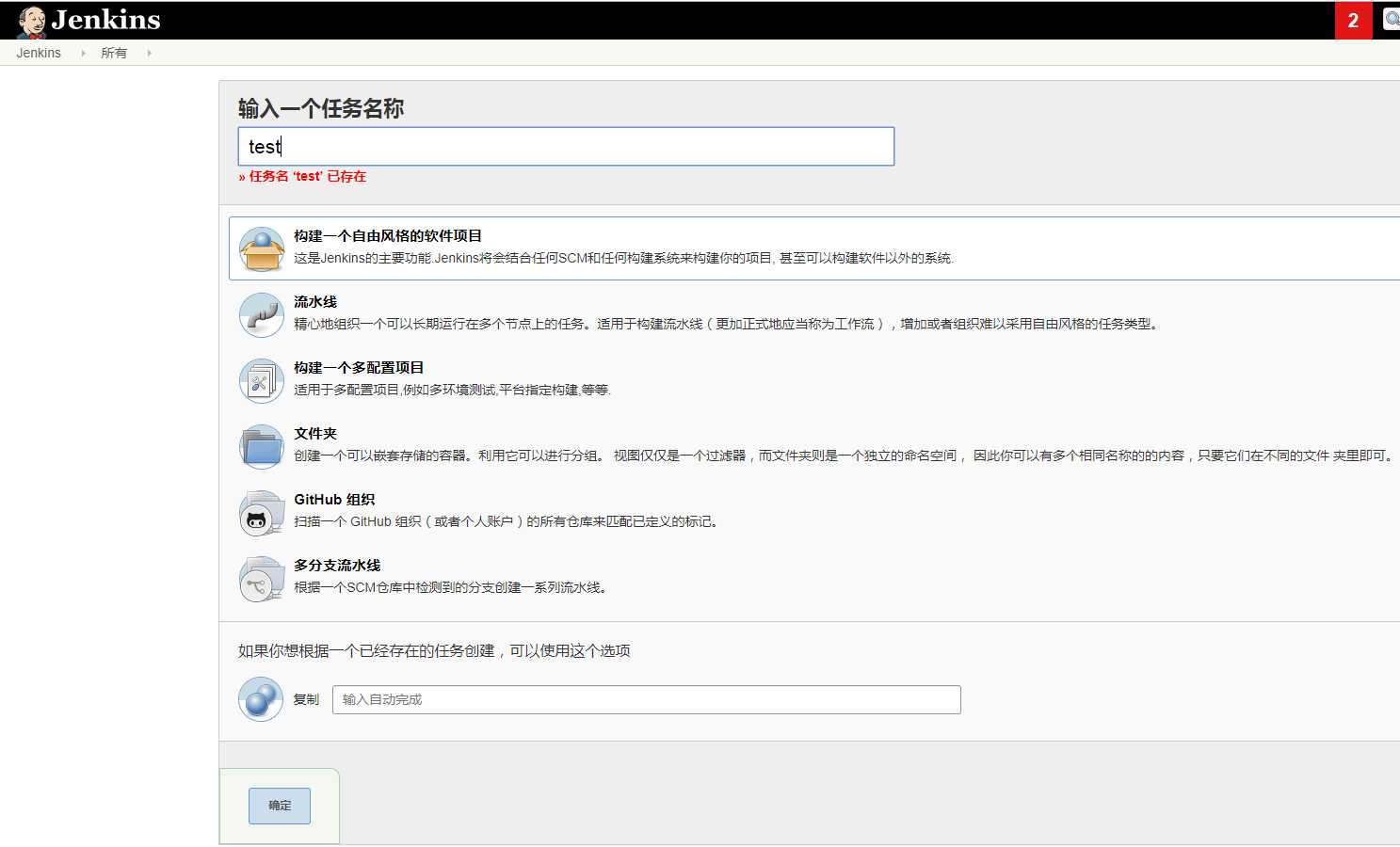
1、新建任务:点击“新建”--填写任务名称,选择“构建一个自由风格的软件项目”然后保存,如图:

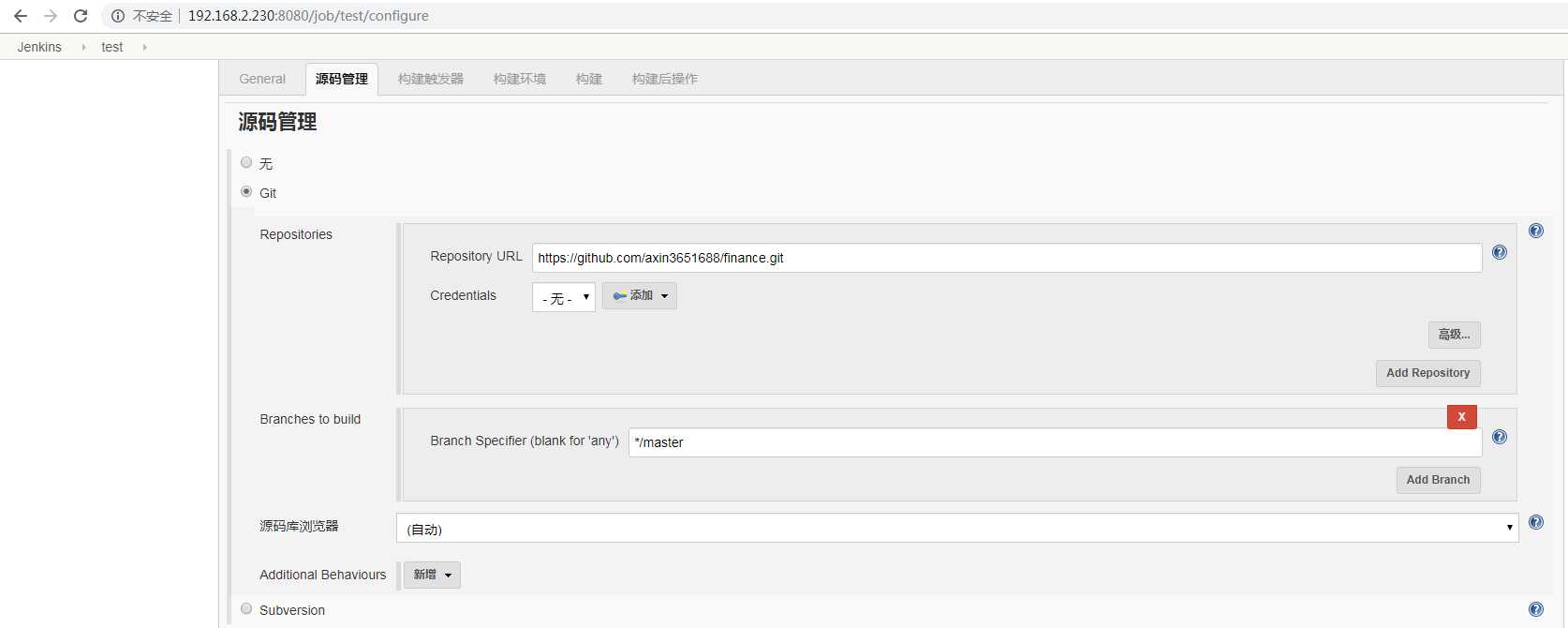
2、配置git,进入任务配置,选择源码管理 ,我这里是git下载项目,所以选择 git ,因为是开源的,所以没有填写账号密码,如图

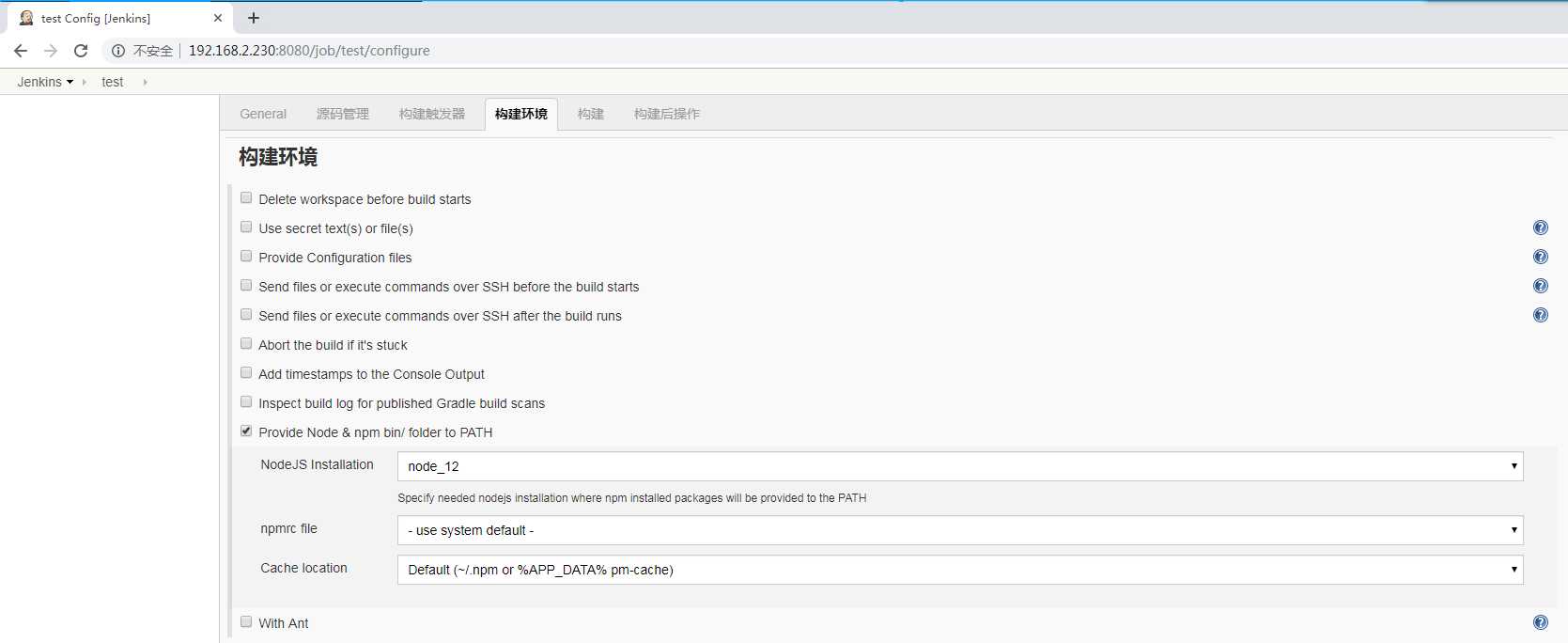
3、设置构建环境,选择 Provide Node & npm bin/ folder to PATH 然后选择之前安装插件时候配置的node版本,如图

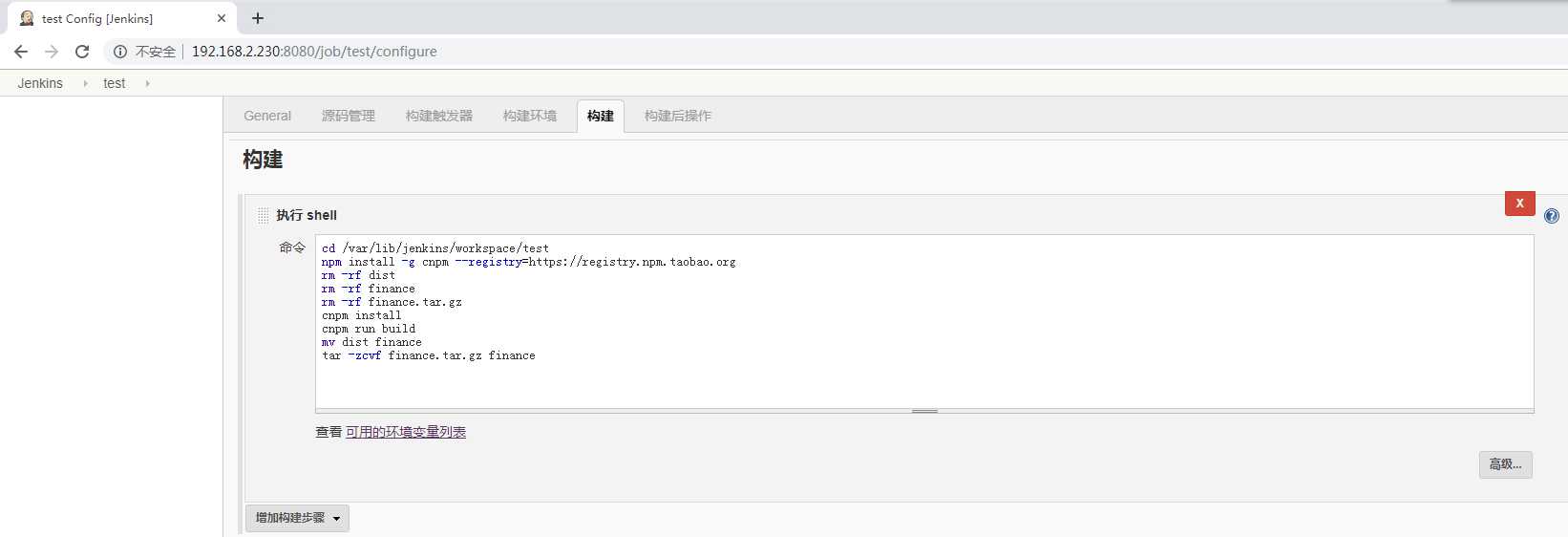
4、配置项目自动化打包,选择 增加构建步骤 ---Excute shell 这个是运行相关的sh命令
cd /var/lib/jenkins/workspace/test npm install -g cnpm --registry=https://registry.npm.taobao.org rm -rf dist rm -rf finance rm -rf finance.tar.gz cnpm install cnpm run build mv dist finance tar -zcvf finance.tar.gz finance

5、把打包好的项目文件发布到远程服务器
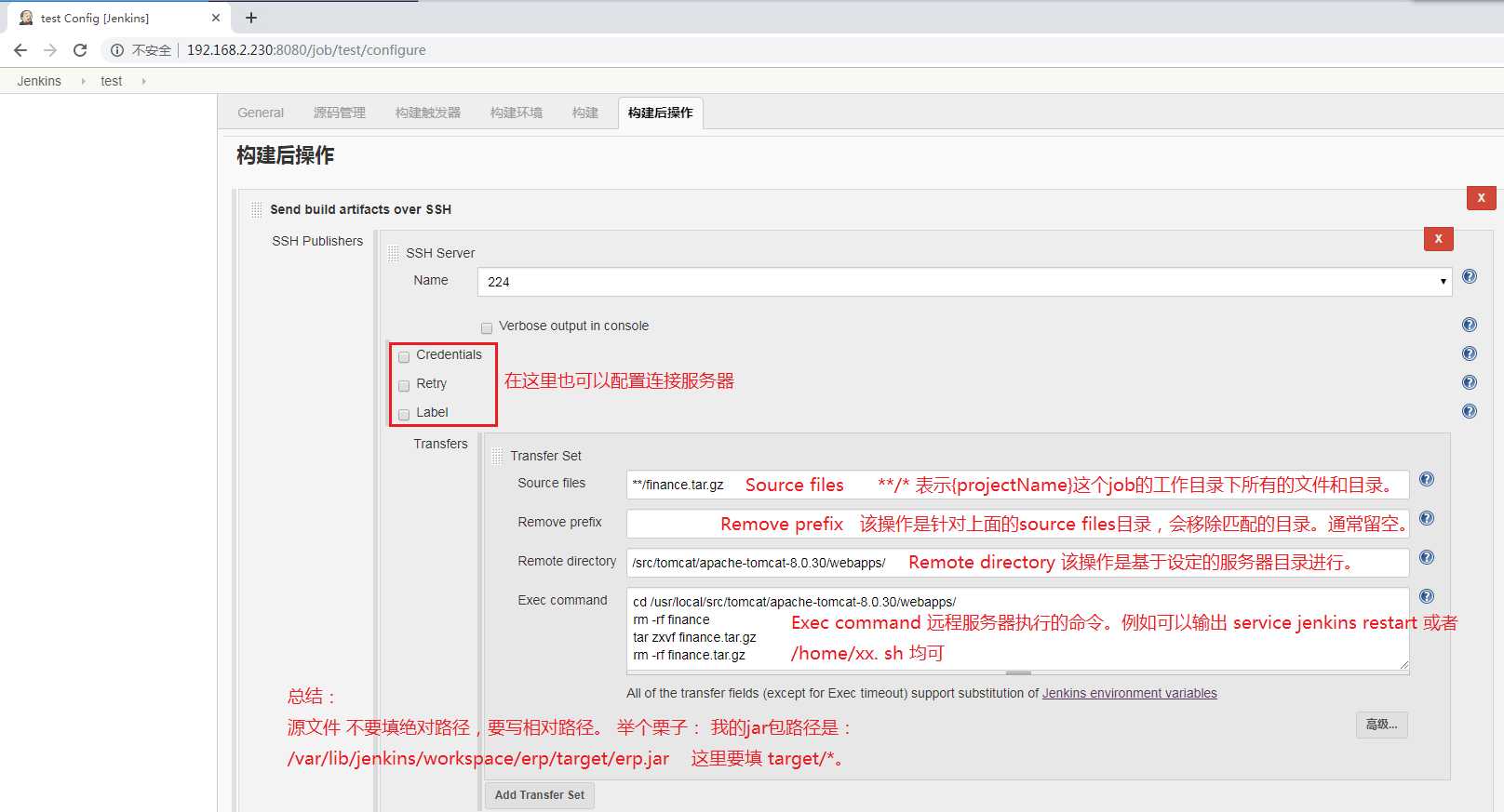
选择“构建后操作步骤”---“Send build artifacts over SSH” 。
Name:第三步创建的远程服务器名称
Source files:本地需要传输过去的文件路径
Remove prefix:过滤掉的目录名
Remote directory:远程服务器的保存路径
Exec command:传输完成后在远程服务器执行的sh命令

cd /usr/local/src/tomcat/apache-tomcat-8.0.30/webapps/ rm -rf finance tar zxvf finance.tar.gz rm -rf finance.tar.gz
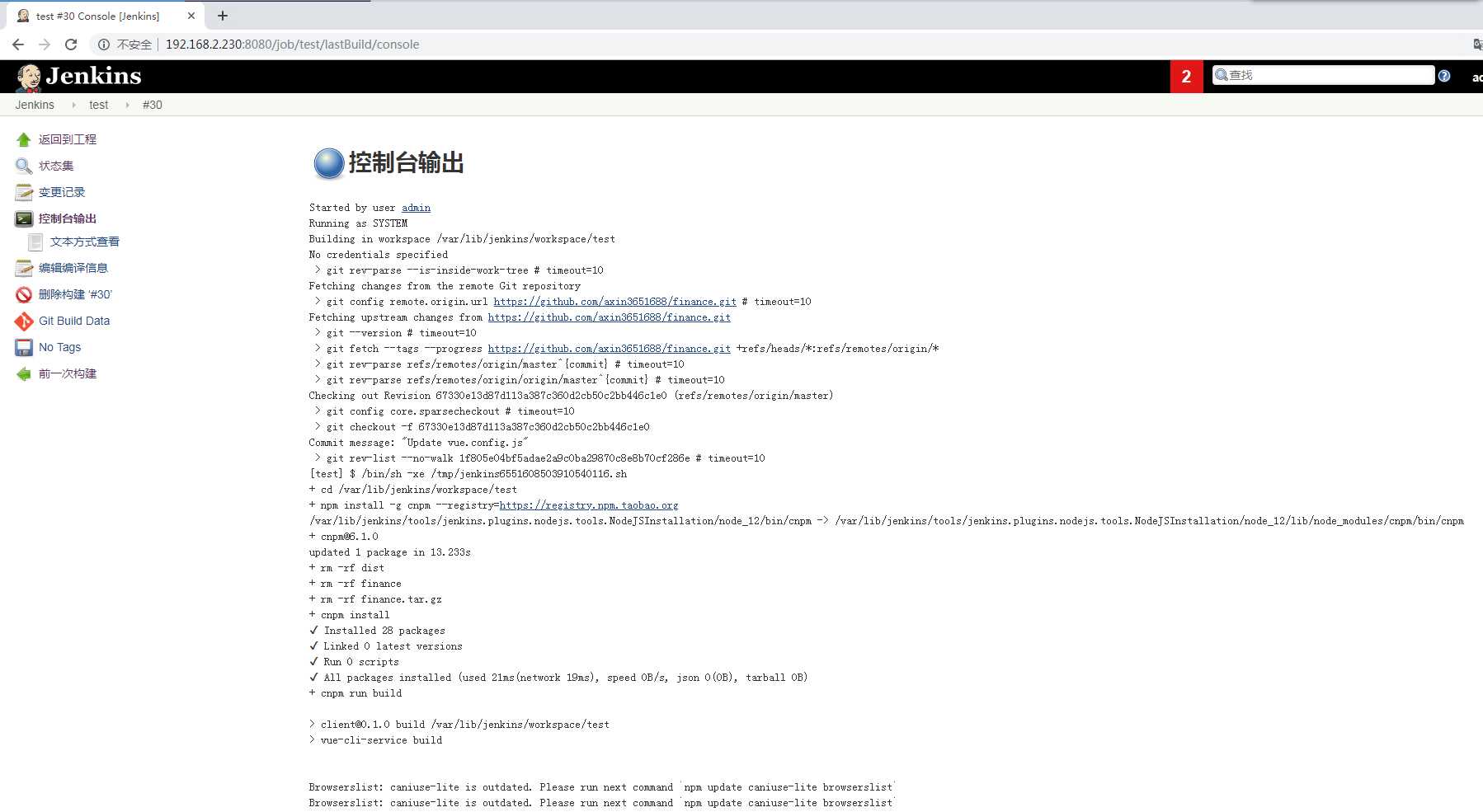
6、保存后点击“立即构建”查看任务是否构建完成,Console Output 菜单可以查看构建日志。

遇到的问题
[test] $ /bin/sh -xe /tmp/jenkins5540140486901721898.sh + cd /var/lib/jenkins/workspace/test + rm -rf dist + npm install > [email protected]2.0.0 install /var/lib/jenkins/workspace/test/node_modules/yorkie > node bin/install.js CI detected, skipping Git hooks installation > [email protected]4.9.3 install /var/lib/jenkins/workspace/test/node_modules/node-sass > node scripts/install.js Downloading binary from https://github.com/sass/node-sass/releases/download/v4.9.3/linux-x64-72_binding.node Cannot download "https://github.com/sass/node-sass/releases/download/v4.9.3/linux-x64-72_binding.node": HTTP error 404 Not Found Hint: If github.com is not accessible in your location try setting a proxy via HTTP_PROXY, e.g. export HTTP_PROXY=http://example.com:1234 or configure npm proxy via npm config set proxy http://example.com:8080 > [email protected]4.0.0 postinstall /var/lib/jenkins/workspace/test/node_modules/electron > node install.js
需要用到淘宝镜像做代理,否则连接不上,参考:http://npm.taobao.org/

参考博客:
https://blog.csdn.net/ansu2009/article/details/83584796
以上是关于Jenkins自动化构建vue项目然后发布到远程服务器的主要内容,如果未能解决你的问题,请参考以下文章