小程序-微信聊天功能开发详解
Posted fanghl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序-微信聊天功能开发详解相关的知识,希望对你有一定的参考价值。
需求:聊天功能(效果参照微信聊天)
直接先放效果图吧!

框架: wepy (vue)
主要思路:
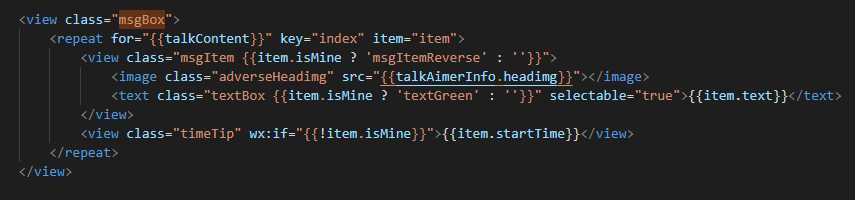
1、布局只编写一个消息组件,包括头像和内容两部分!flex布局(左到右row),对方发来的消息正常显示,我方发出去的消息右到左布局(flex-direction: row-reverse;),这样增加了消息组件的复用!如图消息组件:

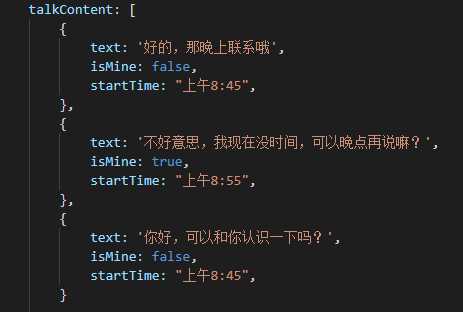
2、消息数据全部存储在一个Array中,demo如图:text为消息内容、isMine判断该消息来自于对方还是我自己,从而动态消息item的CSS布局(左到右或右到左)

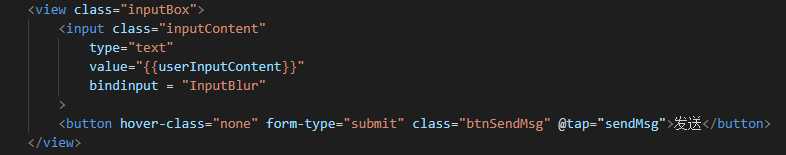
3、底部input,绑定实时监听属性 bindinput,失焦事件会有一点小bug,效果不是很好,value值绑定data中userInputContent,作为发送按钮的发送数据。

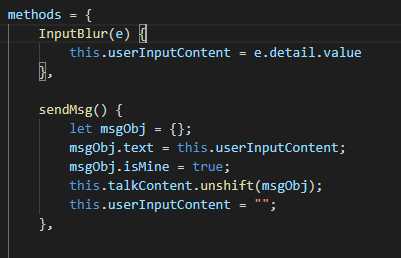
4、获取input值和点击发送按钮方法如下图,不管是服务器拉取的对方的消息,还是我们自己发送的消息,都在这个数组内存储。至于为啥要 unshift 反向压入而不是 push 进去?答案往下看呐

5、以上步骤基本可以实现聊天功能demo了,但是有个瑕疵!自己发送的消息,在超过一屏的高度后,发送出去的消息会在屏幕可视区域下方,需要手动滑动才可以看到,想要那种一发送消息就在最底部出现的效果,思路有很多,
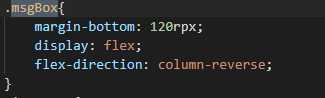
比如:把屏幕自动拉倒最底部等等,我的解决办法是:负负得正!flex布局中消息item可以左到右和右到左来布局对方和我的消息框,即对方头像在左,内容在右,我的则反过来。同理:消息要动态显示在最底部,把消息Box的flex布局变为下到上,如图msgBox的布局,这样第一条消息会显示在最下方。我们再把消息数组反向压入数据 UNshift,得到负负得正的效果,就实现了我们发出的消息永远在屏幕最底部。

码字不已,有更好的方法可以一起交流!
以上是关于小程序-微信聊天功能开发详解的主要内容,如果未能解决你的问题,请参考以下文章