[学习记录]Flask会话维护
Posted trickofjoker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[学习记录]Flask会话维护相关的知识,希望对你有一定的参考价值。
前置知识:
1.http是一种无状态的通信协议,本身不保存通信状态
2.web服务器本质上负责接收用户的请求(request)并按照规则给予用户响应(response)
3.会话(session)是web服务器用来管理用户的一种方式,在一次会话中web服务器认为自己所有的通信都是与同一个用户进行的
4.cookie是一种实现会话的方式
然后进入正题,参考文档:flask官方文档
为了方便起见直接使用官方提供的demo代码,仅对login函数进行了修改,在添加完session后打印session内容
1 @app.route(‘/login‘, methods=[‘GET‘, ‘POST‘]) 2 def login(): 3 if request.method == ‘POST‘: 4 session[‘username‘] = request.form[‘username‘] 5 print(session) 6 return redirect(url_for(‘index‘)) 7 return ‘‘‘ 8 <form action="" method="post"> 9 <p><input type=text name=username> 10 <p><input type=submit value=Login> 11 </form> 12 ‘‘‘
以下内容为实战运行时的结果分析
1.直接访问站点,显示未登录

2.访问/login,完成登录
网页显示

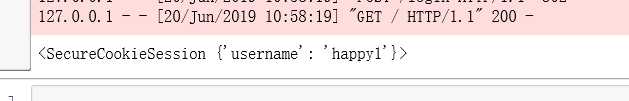
服务器显示

观察http协议包
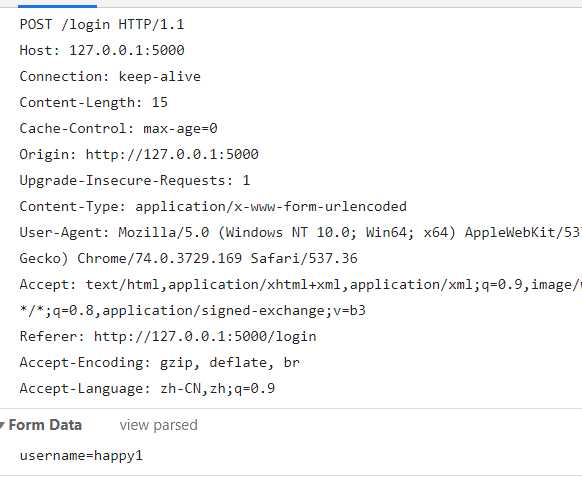
请求包如下

用post方法提交了一个表单上去
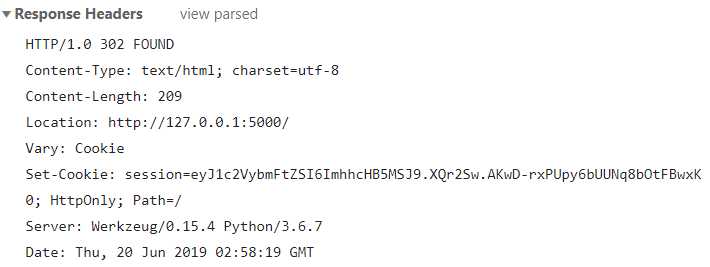
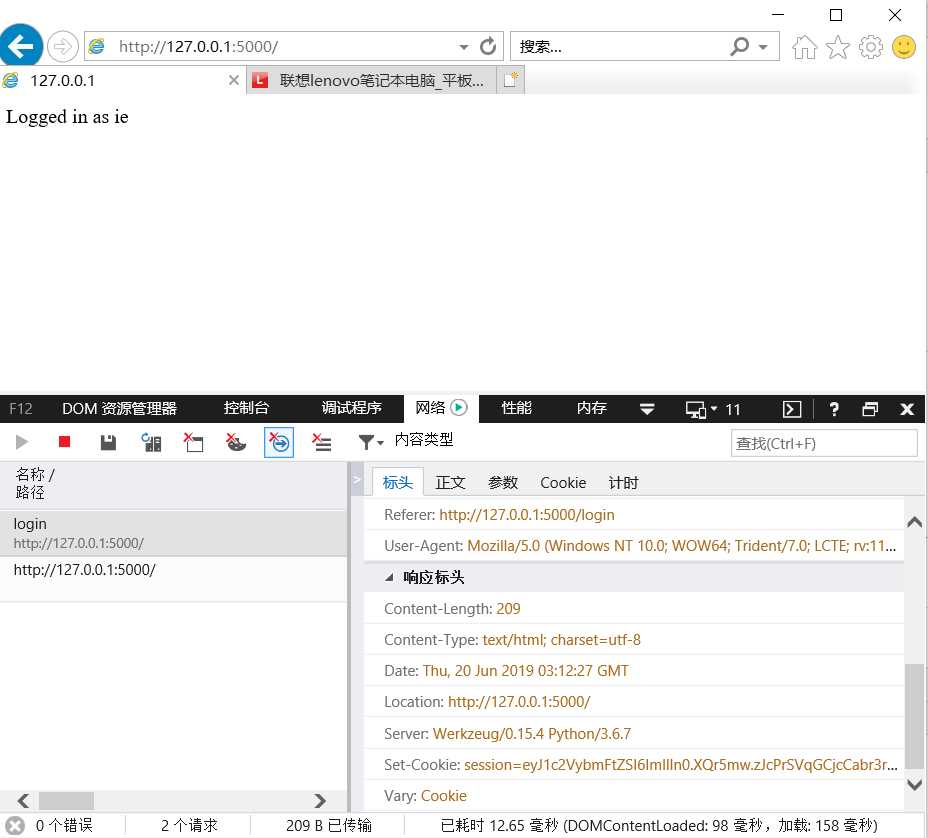
响应如下

服务器设置了一个cookie,并且给出了302重定向响应,重定向回路径‘/’
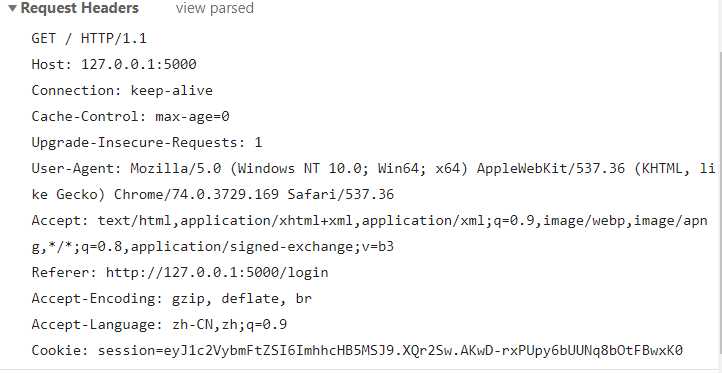
此时浏览器直接请求新的路径,请求包如下

已经带上了cookie
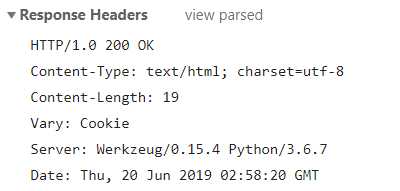
服务器响应如下

一个正常的200响应
3.访问logout
访问logout,浏览器显示

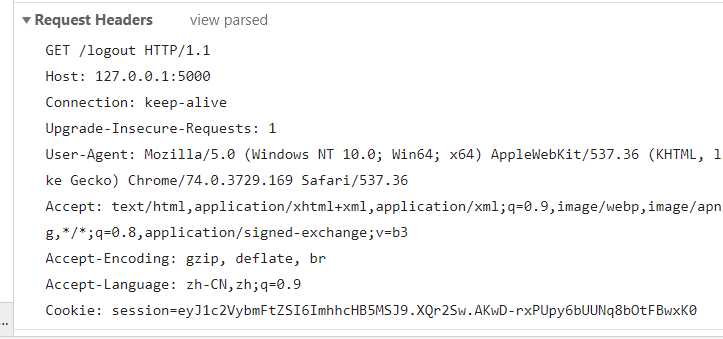
查看请求包

正常地携带cookie的请求
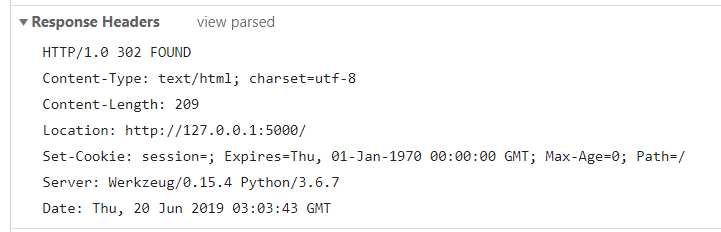
查看响应包

同样给出了302重定向,同时又进行了一次cookie设置,不过此时直接将cookie设置为空
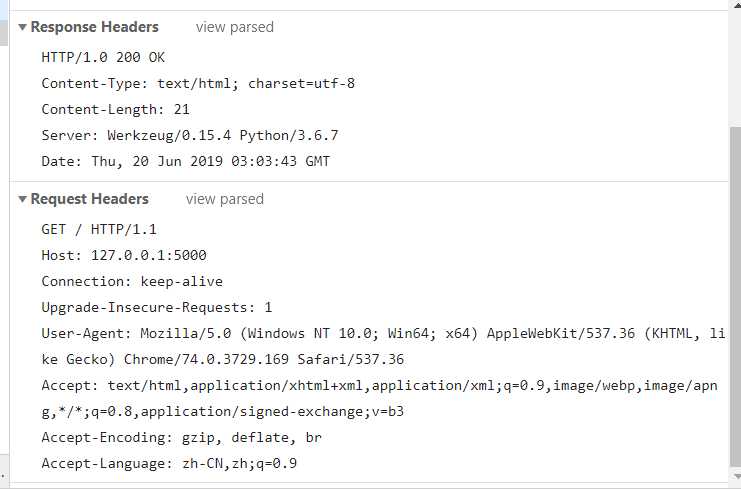
重定向的通信如下图

此时浏览器发送的请求里已经没有cookie了
4.使用不同浏览器进行访问
接下来同时使用ie浏览器和chrome浏览器进行访问
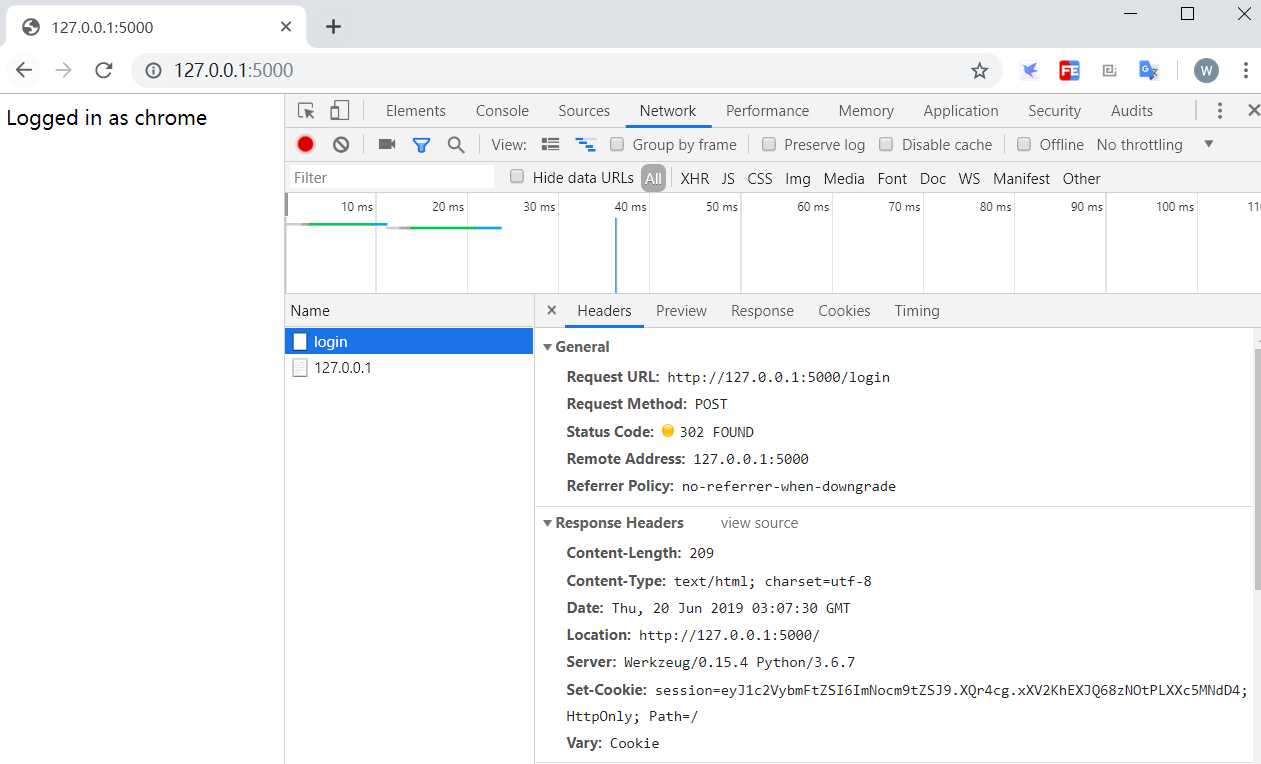
chrome访问结果如下

服务器显示如下

再使用ie浏览器访问

服务器显示

经对比可见两个浏览器分得的cookie并不一样,此时刷新chrome页面也仍然是显示使用chrome用户登陆的
修改index函数,使其能够打印session的值
1 @app.route(‘/‘) 2 def index(): 3 if ‘username‘ in session: 4 print(session) 5 return ‘Logged in as %s‘ % escape(session[‘username‘]) 6 return ‘You are not logged in‘
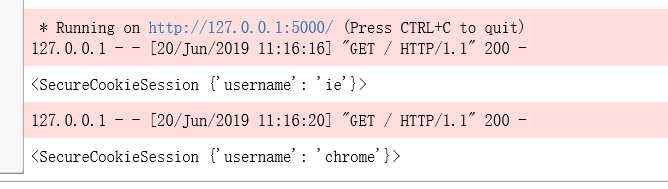
刷新chrome与ie

由此可见session与cookie有关,根据不同的cookie服务器对session的判断也不同
这里提供一份flask的源码解析博客
其中指出flask的会话管理完全依赖cookie执行,服务器本身不保存相关数据,放到cookie中交给客户端保存
当客户端提交cookie时,服务器从cookie中解析出session,完成会话。
这就是flask默认提供的session功能,如果需要更加安全地将session保存到服务器,则需要使用flask-session库
以上是关于[学习记录]Flask会话维护的主要内容,如果未能解决你的问题,请参考以下文章