macos安装vue-cli初始化vue项目
Posted interdepend
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了macos安装vue-cli初始化vue项目相关的知识,希望对你有一定的参考价值。
当换台机器使用时,总是避免不了要装好环境进行开发,而这些步骤如果不是经常操作,忘记的可能性非常大,此时我们就可以查阅自己的博客进行安装新环境,话不多说,以下为步骤:
- 安装nodejs
- 安装vue-cli
npm install -g vue-cli
ps: 如果想尽快安装进度,可以通过淘宝的镜像使用cnpm提高效率,安装cnpm输入:npm install -g cnpm --registry=https://registry.npm.taobao.org ,安装完毕输入:cnpm -v 查询版本,我使用的机器为mac,无需配置环境变量。 - 安装webpack
需要先获取root权限(如果不获取root权限会报错):sudo -s
安装:npm install webpack -g - 初始化vue项目
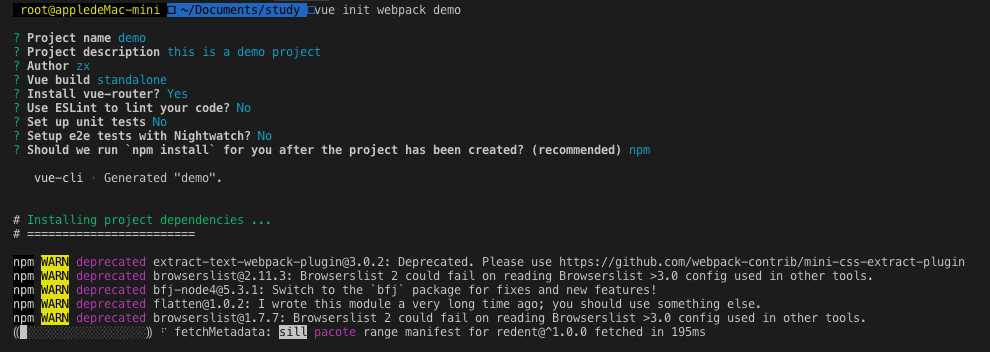
vue init webpack projectName

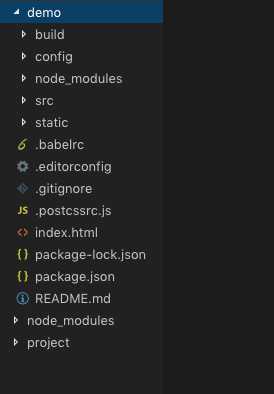
命令执行成功后,切换到对应的项目中:cd demo,此时可看到以下目录结构

- 安装项目依赖文件
npm install - 启动项目
npm run dev
以上是关于macos安装vue-cli初始化vue项目的主要内容,如果未能解决你的问题,请参考以下文章