可以解决chrome锚点失效的问题。
官方网站 http://iamdustan.com/smoothscroll/
下载源码网站 https://github.com/iamdustan/smoothscroll
css代码:
1 <link href="http://fonts.googleapis.com/css?family=Roboto:700,400&subset=latin" rel="stylesheet" type="text/css"> 2 <link rel="stylesheet" href="css/common.min.css"> 3 <link rel="stylesheet" href="css/okayNav.min.css">
js代码:
function gotoTest1()
document.querySelector(‘#home‘).scrollIntoView( behavior: ‘smooth‘ );
完整代码:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 7 <title>平滑滚动</title> 8 9 <link href="http://fonts.googleapis.com/css?family=Roboto:700,400&subset=latin" rel="stylesheet" type="text/css"> 10 <link rel="stylesheet" href="css/common.min.css"> 11 <link rel="stylesheet" href="css/okayNav.min.css"> 12 13 14 </head> 15 <body> 16 17 <header id="header" class="okayNav-header"> 18 <a class="okayNav-header__logo" href="#"> 19 Logo 20 </a> 21 22 <nav role="navigation" id="nav-main" class="okayNav"> 23 <ul> 24 <li><a href="#">首页</a></li> 25 <li><a href="#shop">购物</a></li> 26 <li><a href="#blog">博客</a></li> 27 <li><a href="#service">服务</a></li> 28 <li><a href="#connect">联系我们</a></li> 29 <li><a href="#about">关于我们</a></li> 30 <li><a href="javascript:void(0)" onclick="gotoTest()">测试</a></li> 31 </ul> 32 </nav> 33 </header><!-- /header --> 34 35 <main> 36 <h1>Resize your browser to preview okayNav</h1> 37 </main> 38 39 40 <section id="shop" style="min-height:700px; padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">> 41 <h1>shop</h1> 42 43 </section> 44 45 46 <section id="blog" style="min-height:700px; padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">> 47 <h1>blog</h1> 48 49 </section> 50 51 52 <section id="service" style="min-height:700px; padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">> 53 <h1>service</h1> 54 55 </section> 56 57 <section id="connect" style="min-height:700px; padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">> 58 <h1>connect</h1> 59 60 </section> 61 62 <section id="about" style="min-height:700px; padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">> 63 <h1>about</h1> 64 65 </section> 66 67 <section id="test" style="min-height:700px; padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">> 68 <h1>test</h1> 69 70 </section> 71 72 <script src="https://code.jquery.com/jquery-2.2.3.min.js"></script> 73 <script src="js/jquery.okayNav-min.js"></script> 74 <script src="js/smoothscroll.js"></script> 75 76 <script type="text/javascript"> 77 var navigation = $(‘#nav-main‘).okayNav(); 78 79 function gotoTest() 80 document.querySelector(‘#test‘).scrollIntoView( behavior: ‘smooth‘ ); 81 82 </script> 83 </body> 84 </html>
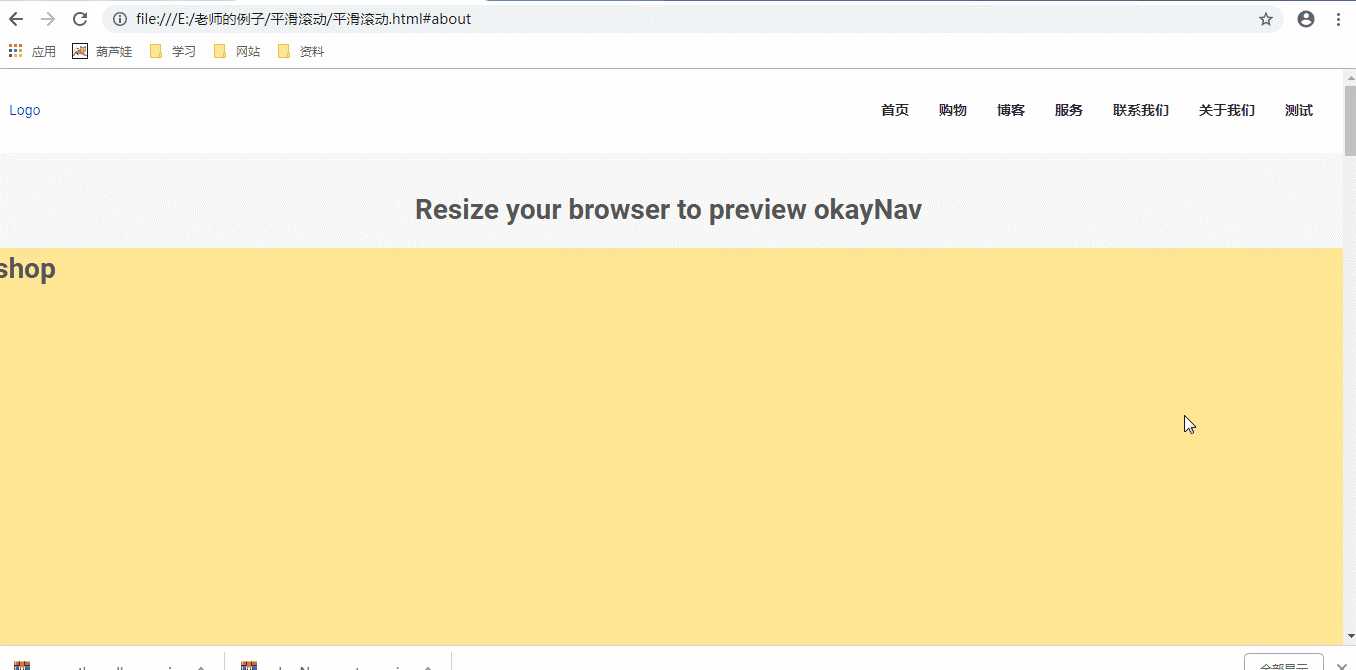
运行结果: