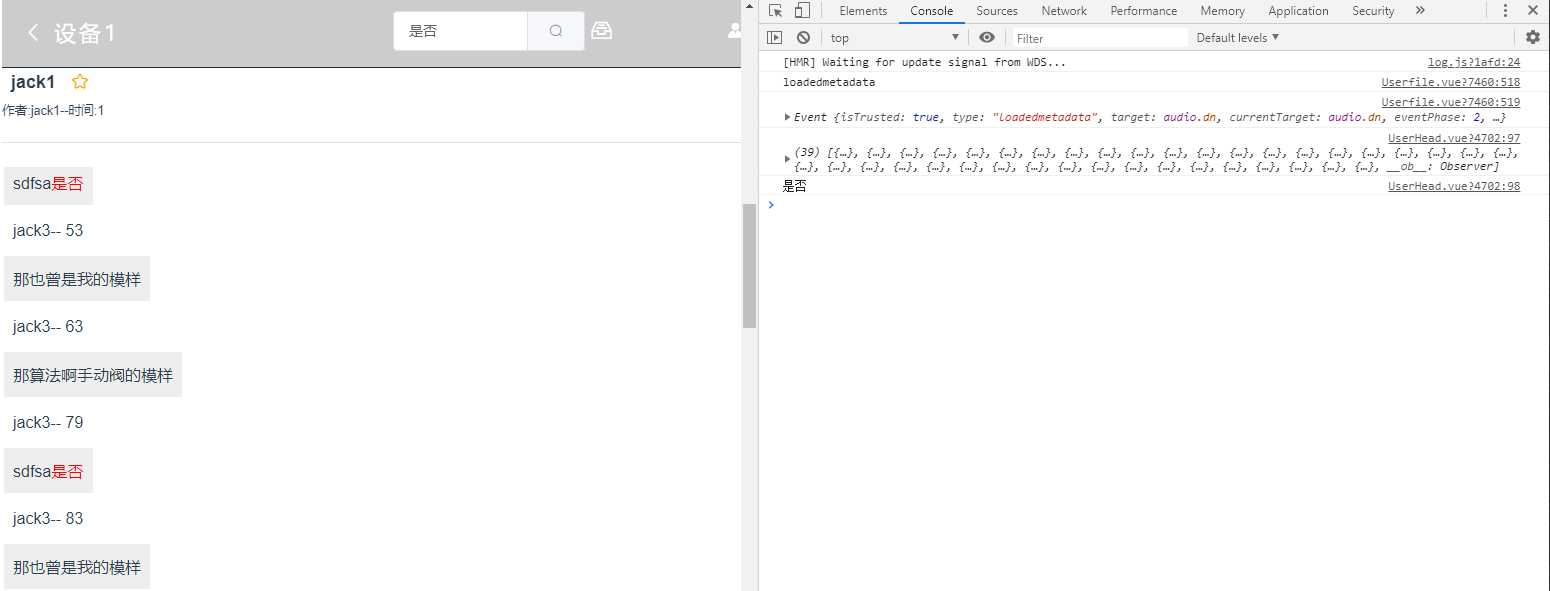
vue中搜索关键词,使文本标红
Posted 1234wu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中搜索关键词,使文本标红相关的知识,希望对你有一定的参考价值。

UserHead.vue中搜索框:
<!-- 搜索 -->
<el-col :span="6" :offset="8" class="search">
<el-input placeholder="请输入内容" v-model="inputvalue" class="input-with-select">
<el-button slot="append" icon="el-icon-search" @click="search"></el-button>
</el-input>
</el-col>
与button绑定的事件:
search() //translateText为从vuex穿过来的对话内容; // inputvalue为搜索框中的value console.log(this.translateText); console.log(this.inputvalue); // 获取所有对话内容的dom节点 var audiot_style = document.getElementsByClassName("audiot_style"); var translateText = this.translateText; var inputvalue = this.inputvalue; // 遍历所有对话文本内容 for (let i = 0; i < translateText.length; i++) // 当对话内容中有包含搜索框中的字符串时 if (translateText[i].ucontent.indexOf(inputvalue) >= 0) // 先将包含关键字的对话内容拆分为数组 var values = translateText[i].ucontent.split(inputvalue); // 然后再以一段设置了css样式的标签为分隔符,将数组拼接为字符串 // 再赋值给对应的dom,让其节点的innerhtml为这个字符串 audiot_style[i].innerHTML = values.join( ‘<span style="color:red;">‘ + inputvalue + "</span>" );
Userfile.vue中的文本内容:
<div class="translate_content">
<table v-for="key in mobj">
<tr>
<td class="td_user">
key.uname--
key.utime
count
</td>
</tr>
<tr>
<td
contenteditable
v-model="key.ucontent"
v-bind:keys="key.id"
class="audiot_style"
>key.ucontent</td>
</tr>
</table>
</div>
data()和vuex的传值就先不赘述了,vue传值看这里
以上是关于vue中搜索关键词,使文本标红的主要内容,如果未能解决你的问题,请参考以下文章