vue路由-基本使用重定向动画传参
Posted yangyutian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由-基本使用重定向动画传参相关的知识,希望对你有一定的参考价值。
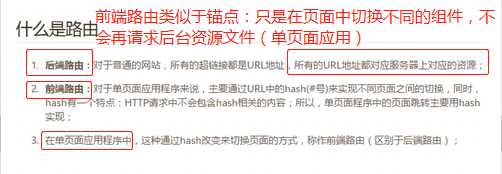
1、什么是路由?

url中的hash:https://blog.csdn.net/qq_41219391/article/details/84307129

2、vue路由
1、安装路由:
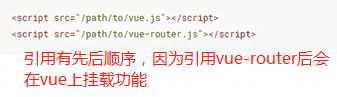
1、直接下载vue-router.js文件

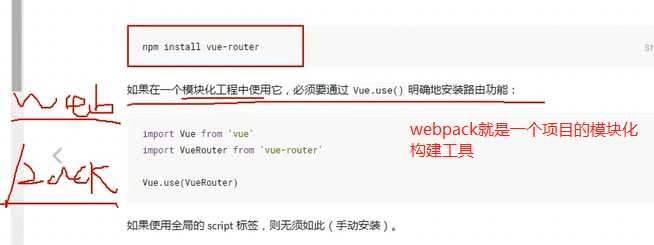
2、用包管理工具npm 下载并管理

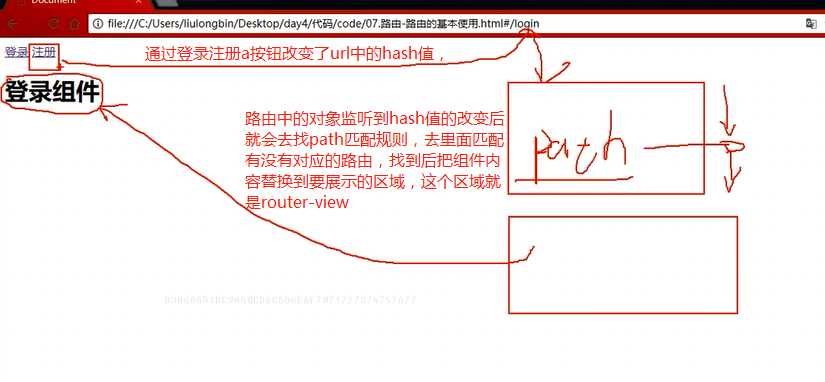
2、使用路由---路由时如何工作的
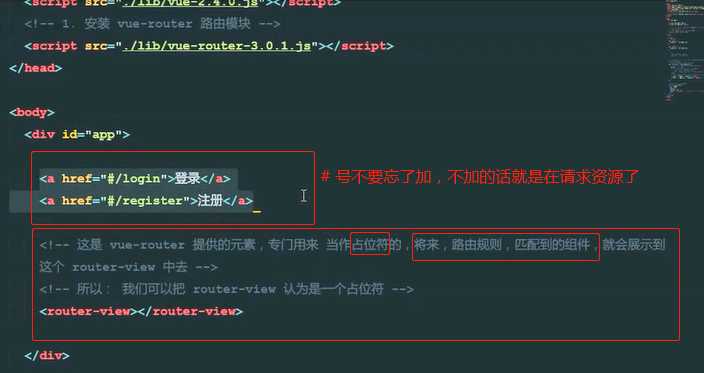
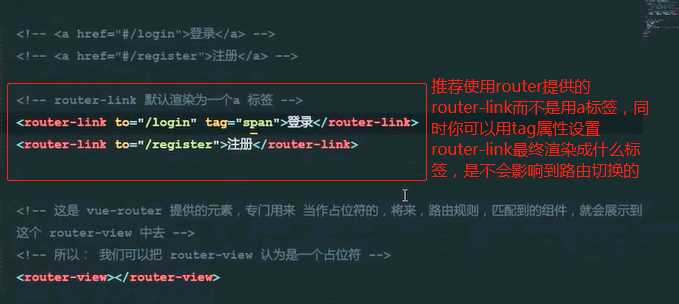
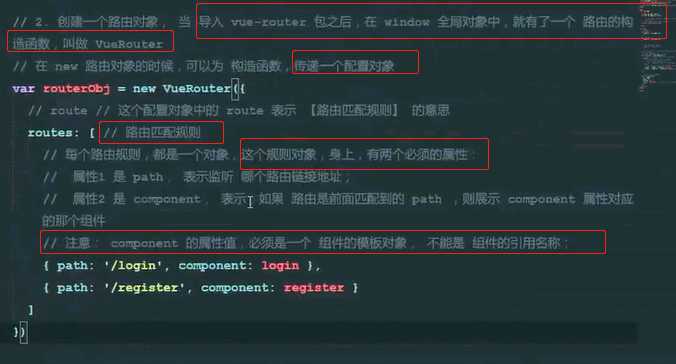
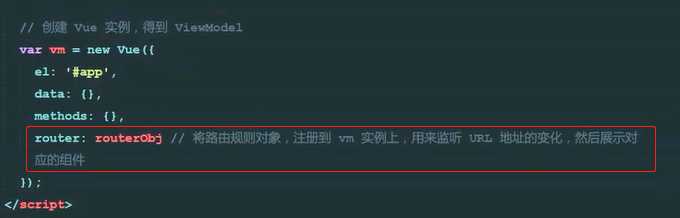
1、路由最基本的使用





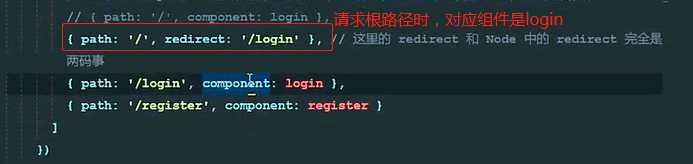
2、路由重定向的使用---redirect

3、设置选中的路由样式的方式(2种)
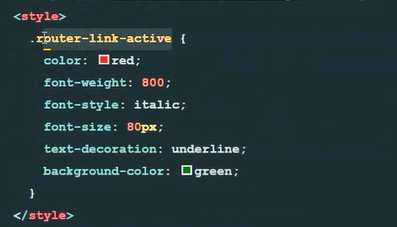
第一种:直接修改router提供的那个设置选中的类的样式----.router-link-active

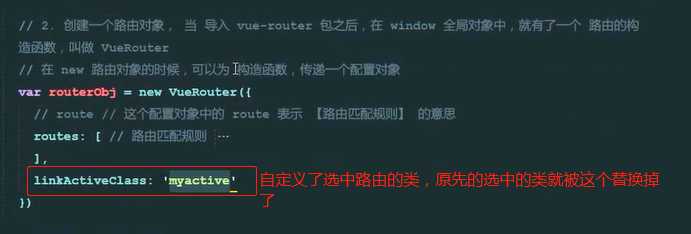
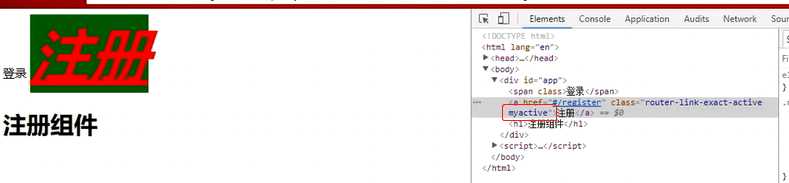
第二种:全局设置选中路由的类---linkActiveClass


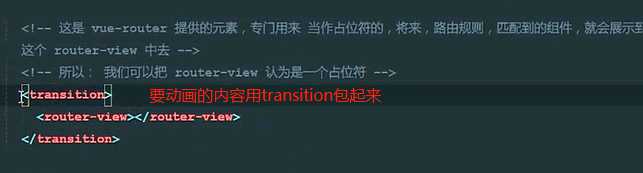
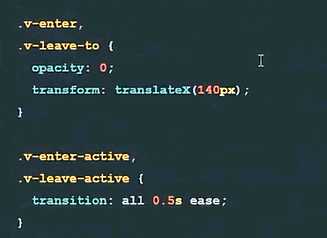
4、为路由切换启动动画


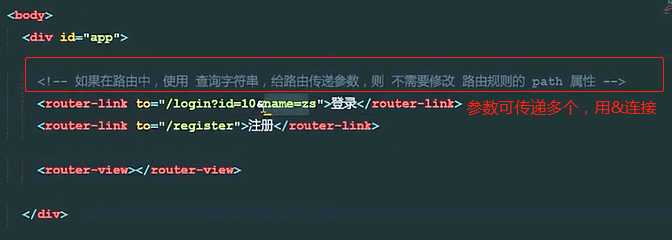
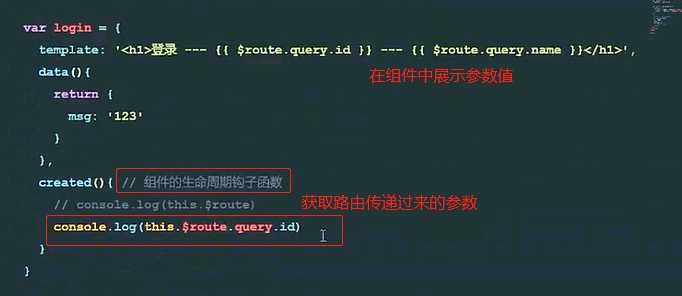
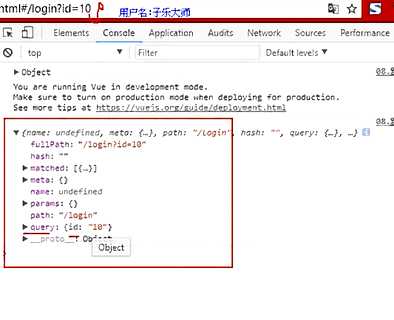
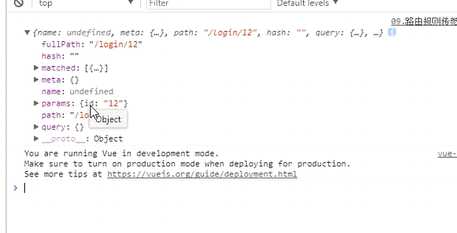
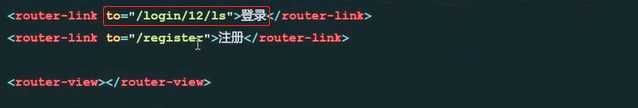
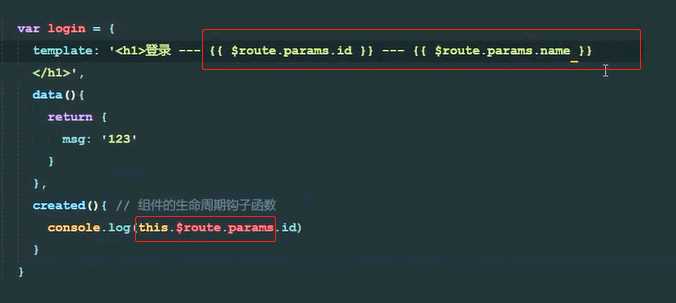
5、路由传参



方式2:params方式





以上是关于vue路由-基本使用重定向动画传参的主要内容,如果未能解决你的问题,请参考以下文章