HTTP报文内的HTTP信息
Posted tlxf-blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP报文内的HTTP信息相关的知识,希望对你有一定的参考价值。
1、HTTP报文
用于HTTP协议交互的信息。请求端对应请求报文;响应端(服务端)对应响应报文。
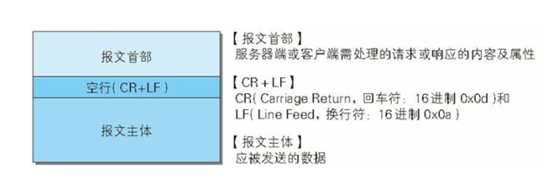
报文本身由多行数据构成的字符串文本,主要有报文首部和报文主体两块,以(CR+LF)空行来划分,报文主体不是一定要有。

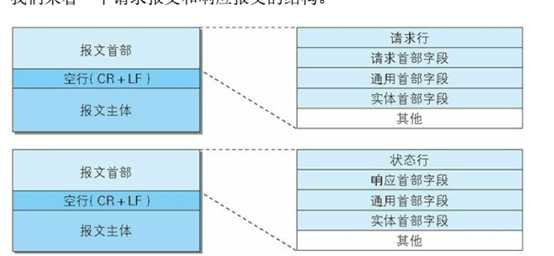
报文首部包括5部分:请求行/状态行,请求首部字段/响应首部字段,通用首部字段,实体首部字段、其他。


请求行:用于请求的方法,请求URL和HTTP版本;
状态行:响应结果的状态码,原因短语和HTTP版本;
首部字段:请求和响应的各种条件和属性的各类首部;
其他:HTTP的RFC中未定义的首部,如cookie等。
2、编码提升传输效率
2.1、报文主体和实体主体的差异
报文:HTTP通信中的基本单位,由8位组字节流组成,通过HTTP通信传输;
实体:作为请求和响应的有效载荷数据(补充项)被传输,组成由实体首部和实体主体;
通常情况下,报文主体就是实体主体,只有当传输内容中进行编码操作时,实体主体的内容发生变化,才导致它和报文主体产生差异。
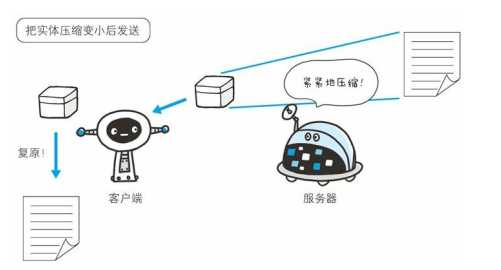
2.2、压缩传输的内容编码
HTTP协议中有一种被称为内容编码的功能,可以通过指定应用在实体内容上的编码格式,并保持实体原样压缩,内容编码后有客户端接收并负责解码。
具体理解参见博客:https://www.cnblogs.com/tlxf-blog/p/11051976.html
· 
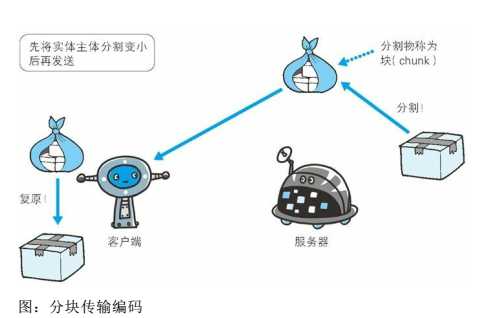
2.3分块发送的分块传输编码
HTTP通信中,请求的编码实体资源上尚未全部传输完成之前,浏览器无法显示请求界面。在传输大量数据时,通过把数据分割成多块,能够让浏览器逐步显示页面。这种把实体主体分块的功能被称为分块传输编码。

分块传输编码会把实体主体分为多个部分,每一块都会用十六进制来标记块的大小,而实体主体的最后一块会使用“0(CR+LF)”来标记。使用分块传输编码的实体主体会由接收的客户端负责解码,回复到编码前的实体主体。
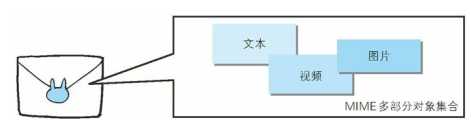
3、发送多种数据的多部分对象集合
邮件发送使用了MIME(Multipurpose Internet Mail Extensions,多用途因特网邮件扩展)机制,可以处理多个不同类型的数据。

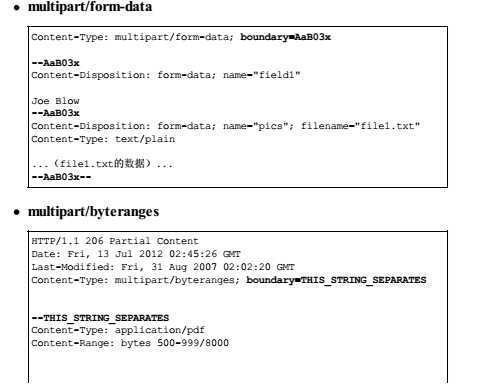
具体报文信息:



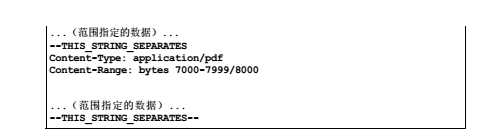
HTTP报文中使用多部分对象集合时,需要在首部字段里加上Content-type。使用bounddary字符串指定的各个实体的起始行前插入“--”标记,如—AaB03x、--THIS_STRING_SEPARATES,在多部分对象集合的字符串最后插入“--”标记,如—AaB03x--,--THIS_STRING_SEPARATES--。
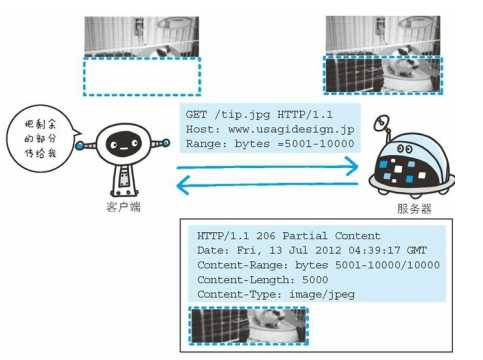
4、获取部分内容的范围请求
背景:以前网络带宽不高,下载较大资源时很吃力,下载过程中遇到网络中断,那就必须从头开始下载,未解决此问题,需要一种恢复机制,可以从之前的中断处恢复下载。
解决:为实现改功能(指定下载实体范围),HTTP包括了范围请求。

执行范围请求时,会用到首部字段Range来指定资源的byte范围。
形式:
(1)5001~10000
Range:byte=5001-10000
(2)从5001字节之后全部
Range:byte=5001-
(3)从一开始到3000字节和5000~7000字节的多重范围
Range:byte=-3000,5000~7000
针对范围请求:响应会在首部字段Content-type标明multipart/byteranges后返回响应报文;但是当服务端无法响应范围请求时,则会返回状态吗200ok和完整的实体内容。
5、内容协商
客户端和服务端就响应资源内容进行交涉,然后提供给客户端最为合适的资源。内容协商包括响应资源的语言、字符集和编码方式等作为判断的基准。
请求首部字段中内容协商字段包括; Accept;Accept-Charset: Accept-Encoding; Accept-Language: Content-Language等。

协商技术:
(1)服务器驱动协商:服务端进行内容协商,以请求字段作为参考,在服务端自动处理,但对于用户来说是以浏览器发送的信息作为判定的依据,但并不一定能筛选出最优内容。
(2)客户端驱动协商:用户从浏览器显示的可选列表手动选择,还可以使用js脚本在页面上自动进行上述选择,如按照os类型或浏览器类型,自行切换PC版页面或手机版页面。
(3)透明协商:服务端和客户端结合,各自进行内容协商的一种方式。
以上是关于HTTP报文内的HTTP信息的主要内容,如果未能解决你的问题,请参考以下文章