css的文本属性与边框属性
Posted jintian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的文本属性与边框属性相关的知识,希望对你有一定的参考价值。
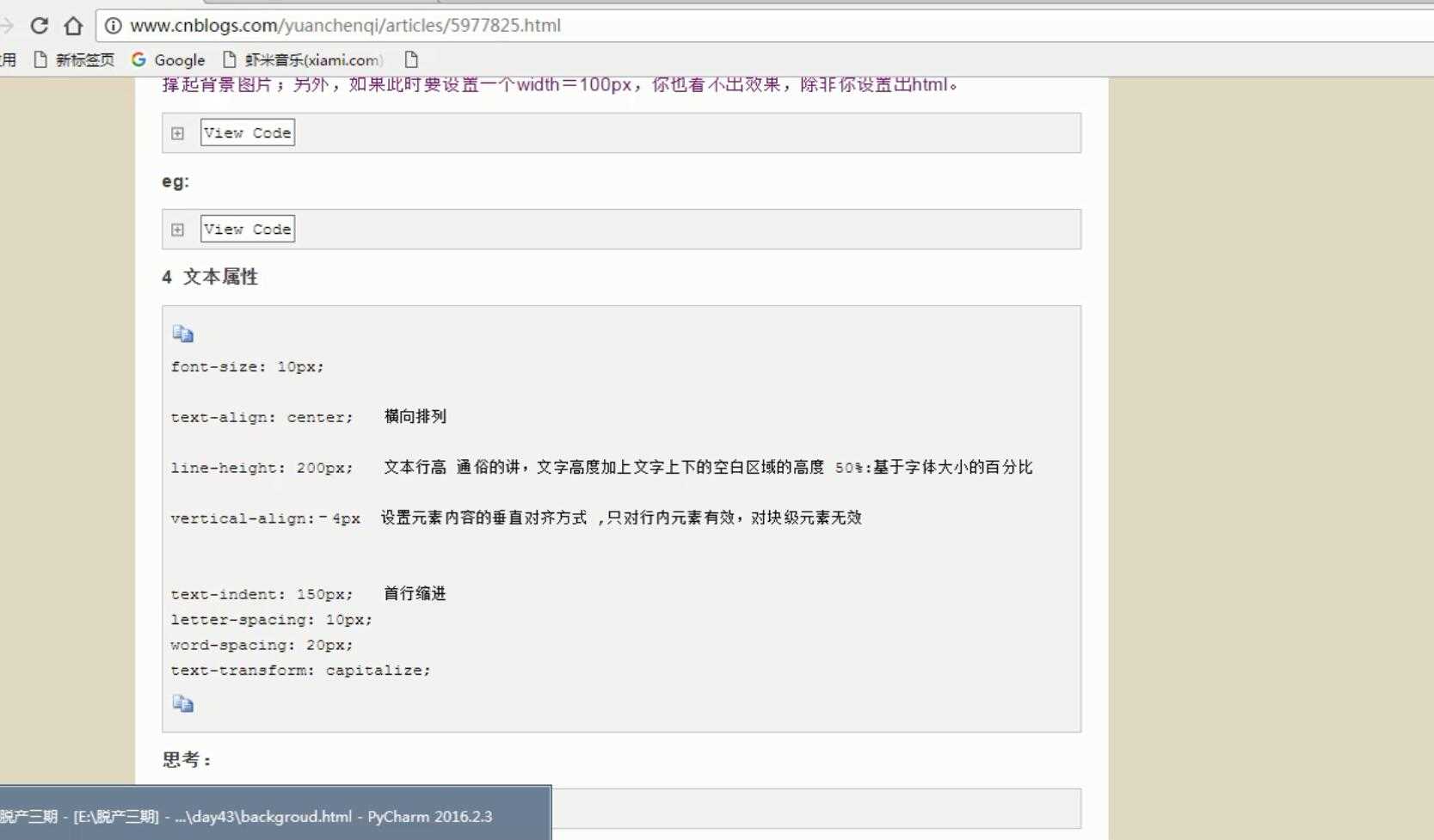
文本属性
text-align:center 横向居中
line-helight:100px 文本行高,可设纵向居中
text-indent:150px 首行缩进
letter-spacing:10px 字符间距
word-spacing:20px 单词间距
text-transform:capitalize 首字母大写,一般设定标题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div text-transform: capitalize; word-spacing: 20px; letter-spacing: 10px; text-indent: 5px; height: 100px; background-color: aquamarine; text-align: center; margin:20px; /*line-height: 100px;*/ </style> </head> <body> <div>介绍文属性介绍文本属性介介绍文本属性本属性</div> <div>hello world hello world hello world hello world hello world hello world hello world</div> </body> </html>
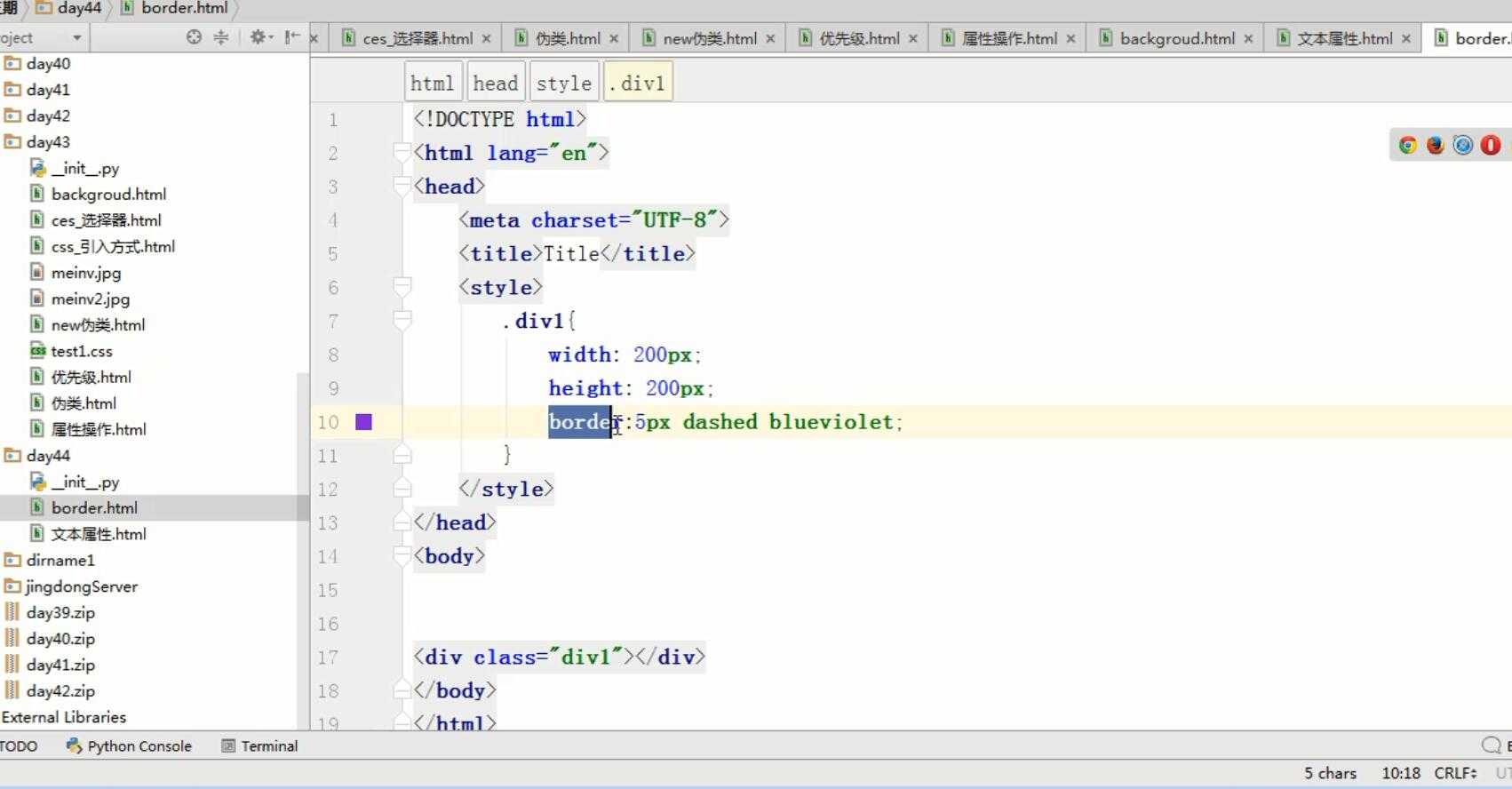
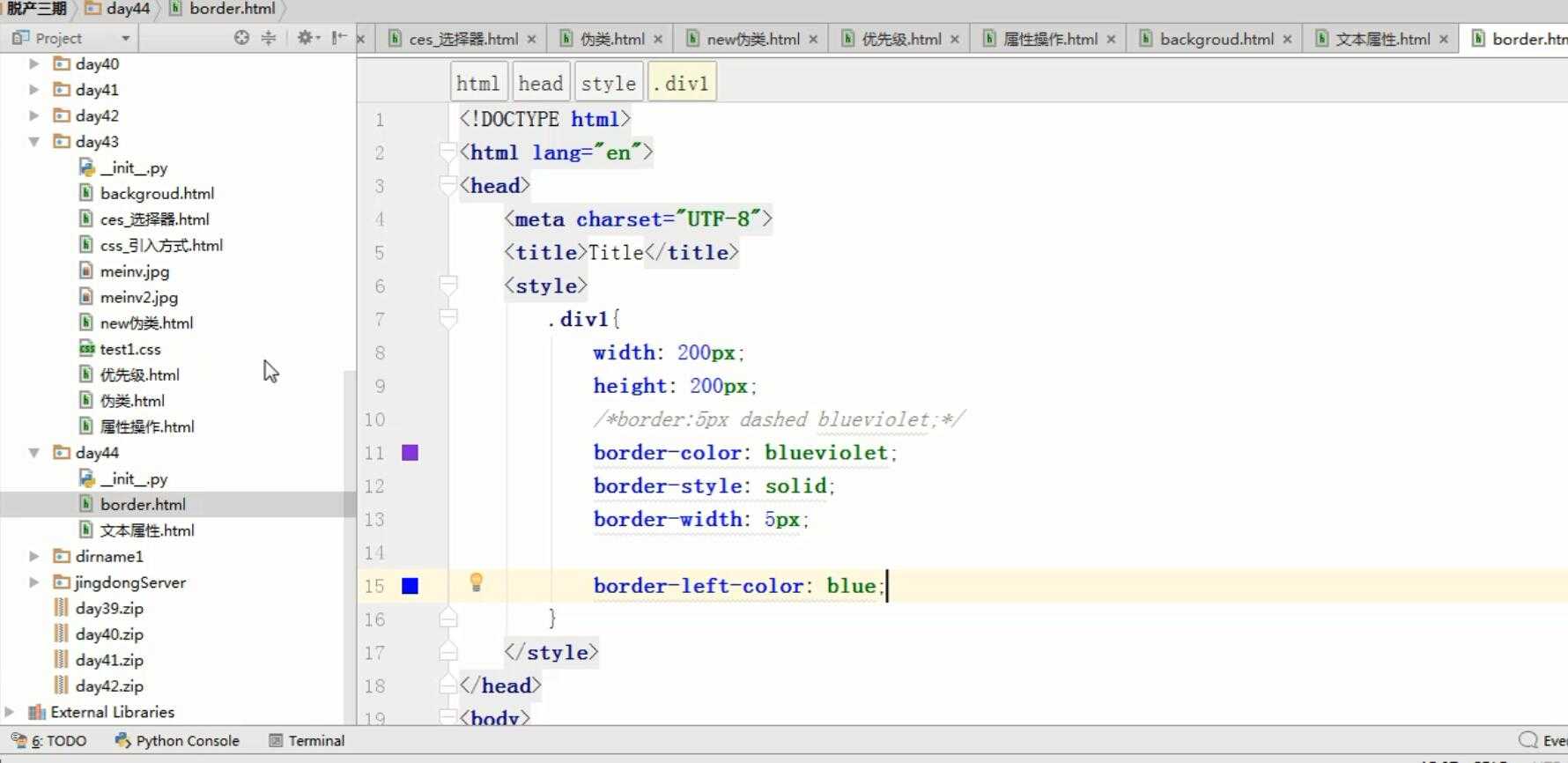
边框属性
border:5px dashed blue; 简写
border-color:
border-style:
border-width:
border-left-color:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1 width: 200px; height: 200px; /*border:5px dashed blueviolet;*/ border-color: blueviolet; border-style: solid; border-width: 5px; border-left-color: blue; </style> </head> <body> <div class="div1"></div> </body> </html>



以上是关于css的文本属性与边框属性的主要内容,如果未能解决你的问题,请参考以下文章
