ligerLayout布局
Posted rdchen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ligerLayout布局相关的知识,希望对你有一定的参考价值。
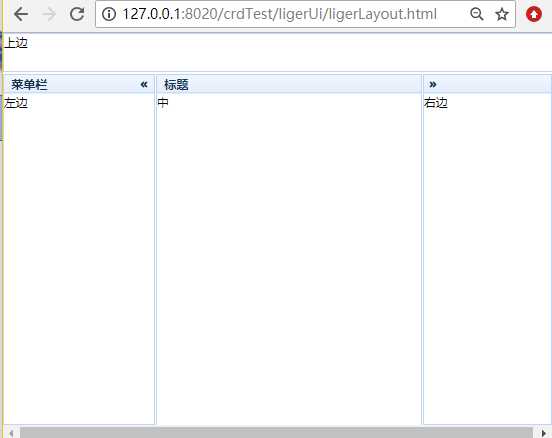
效果图:

<!DOCTYPE html>
<html<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/skins/Aqua/css/ligerui-all.css" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/ligerUi/ligerui.min.js"></script>
<script type="text/javascript" src="../js/ligerUi/ligerLayout.js"></script>
<script type="text/javascript">
$(function()
$("#container").ligerLayout(
leftWidth: 250, topHeight: 50
);
);
</script>
</head>
<body>
<div id="container">
<div position="top">上边</div>
<div position="left" title="菜单栏"> 左边</div>
<div position="center" title="标题">中</div>
<div position="right">右边</div>
<div position="bottom" title="底部"> 底部 </div>
</div>
</body>
</html>
以上是关于ligerLayout布局的主要内容,如果未能解决你的问题,请参考以下文章