模拟select下拉框效果
Posted lyt598
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模拟select下拉框效果相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="iconfont.css"/>
<style type="text/css">
*
margin: 0;
padding: 0;
ul
list-style: none;
.select-wrapper
position: relative;
z-index: 1;
margin:20px;
.input-wrapper
position: relative;
width:380px;
height: 40px;
box-sizing: border-box;
.item-input-style
-webkit-appearance: none;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645,.045,.355,1);
width: 100%;
.item-input-style:hoverborder-color: #c0c4cc;
.item-input-style:focus
border-color: #409eff;
.input-wrapper .item-input
padding-right: 30px;
cursor: pointer;
.input-wrapper span
position: absolute;
top: 0;
right: 5px;
cursor: pointer;
width: 25px;
line-height: 40px;
text-align: center;
color: #c0c4cc;
transition: all .3s;
.option-wrapper
display: none;
position: absolute;
top: 45px;
left: 0;
z-index: 2019;
border: 1px solid #e4e7ed;
border-radius: 4px;
background-color: #fff;
box-shadow: 0 2px 12px 0 rgba(0,0,0,.1);
box-sizing: border-box;
margin: 5px 0;
.ul-wrapper
padding: 6px 0;
box-sizing: border-box;
.ul-wrapper li:hover
background-color: #f5f7fa;
.ul-wrapper li
font-size: 14px;
padding: 0 20px;
position: relative;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
color: #606266;
height: 34px;
line-height: 34px;
box-sizing: border-box;
cursor: pointer;
.ul-wrapper .item-li-active
color: #409eff;
font-weight: 700;
</style>
</head>
<body>
<div class="select-wrapper">
<div class="input-wrapper">
<input class="item-input item-input-style" type="text" readonly="readonly" placeholder="请选择月份"/>
<span class="iconfont icon-iconset0417 aside-icon"></span>
</div>
<div class="option-wrapper">
<ul class="ul-wrapper">
<li>一月</li>
<li>二月</li>
<li>三月</li>
<li>四月</li>
</ul>
</div>
</div>
<script src="jquery-2.1.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function()
var inputWidth=$(".input-wrapper").width()-2;
$(".option-wrapper").width(inputWidth);
var optionwrapper=$(".option-wrapper");
var aside=$(".aside-icon");
$(".input-wrapper").click(function()
var _this=$(this);
if(optionwrapper.css(‘display‘)==‘none‘)
optionwrapper.show();
aside.removeClass(‘icon-iconset0417‘).addClass(‘icon-iconset0418‘);
else
optionwrapper.hide();
aside.removeClass(‘icon-iconset0418‘).addClass(‘icon-iconset0417‘);
var inputVal=_this.find(‘input‘).val();
if(inputVal!="")
$(".option-wrapper li:contains(" +inputVal + ")").addClass(‘item-li-active‘).siblings().removeClass(‘item-li-active‘);
)
$(".option-wrapper").on(‘click‘,‘li‘,function()
var _this=$(this);
var liText=_this.html();
$(".item-input").val(liText);
optionwrapper.hide();
aside.removeClass(‘icon-iconset0418‘).addClass(‘icon-iconset0417‘);
)
)
</script>
</body>
</html>
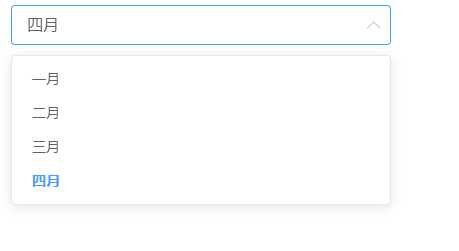
效果:


以上是关于模拟select下拉框效果的主要内容,如果未能解决你的问题,请参考以下文章