DevExpress v19.1新版亮点——WinForms篇
Posted aabbbaby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DevExpress v19.1新版亮点——WinForms篇相关的知识,希望对你有一定的参考价值。
行业领先的.NET界面控件DevExpress v19.1终于正式发布,本站将以连载的形式介绍各版本新增内容。在本系列文章中将为大家介绍DevExpress WinForms v19.1中新增的一些控件及部分功能增强,点击下载试用新版本试用>>
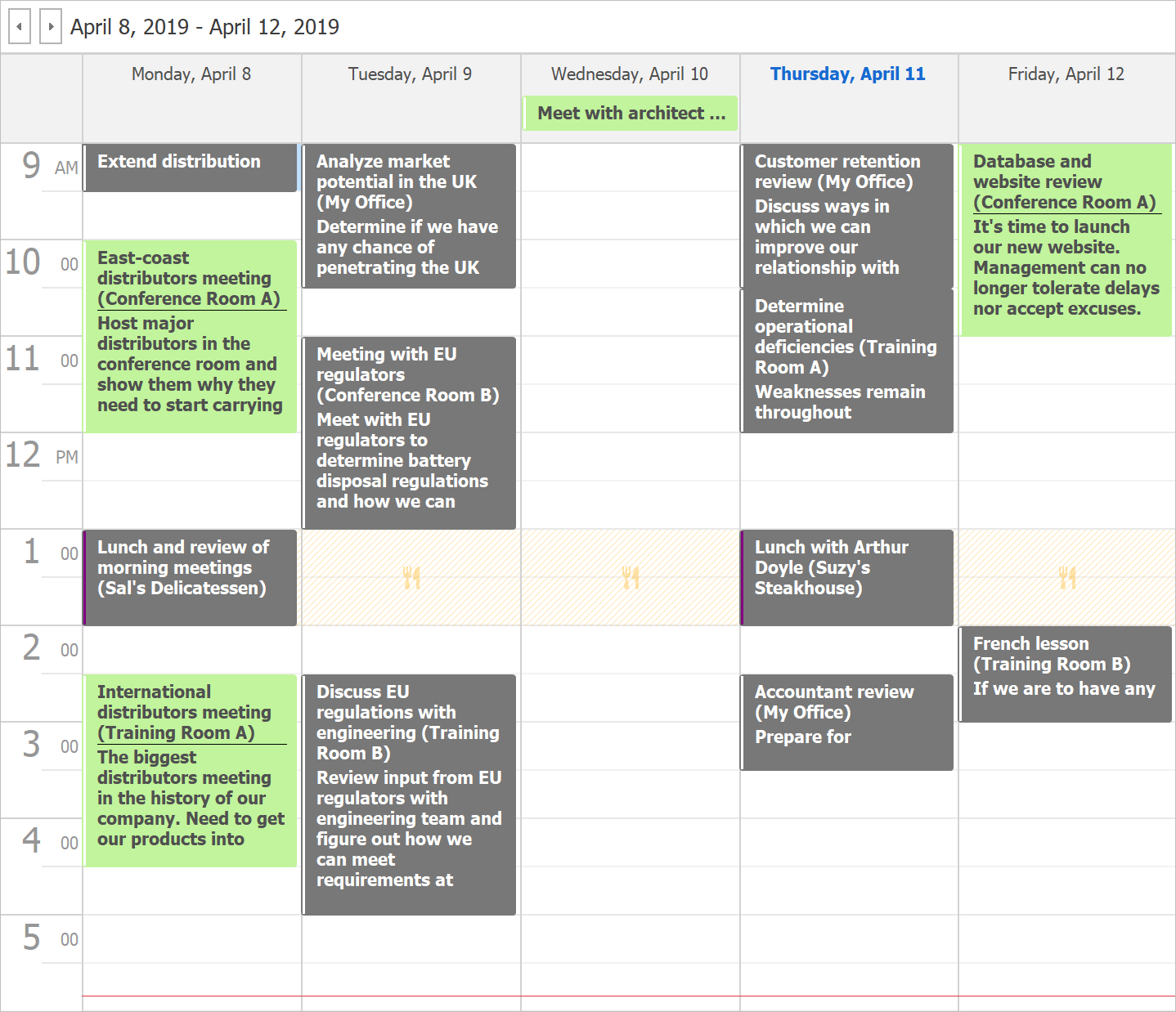
Scheduler
办公时间、会议可用性的预约时段等
WinForms Scheduler控件现在支持对事件单元应用限制和外观设置的时区对象,您可以使用此功能禁用单个时间单元,以便用户无法添加新约会或修改现有约会。 例如,您可以阻止午餐时间或休息日,时区可以是特定于资源的。

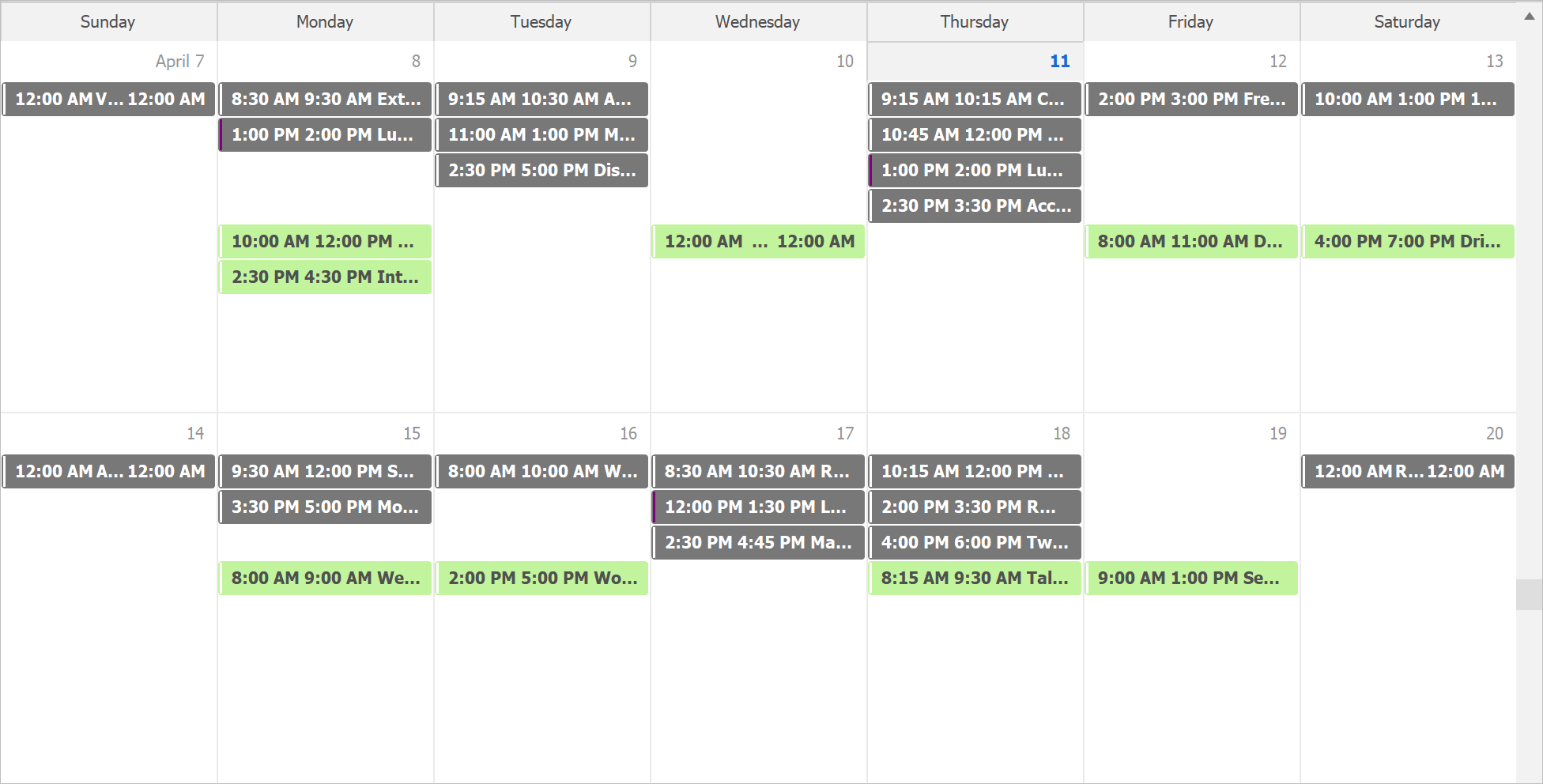
使用自定义算法对约会进行排序和分组
新事件允许您使用自定义算法对约会进行分组和排序:
- CustomAppointmentGroup
- CustomAppointmentSort

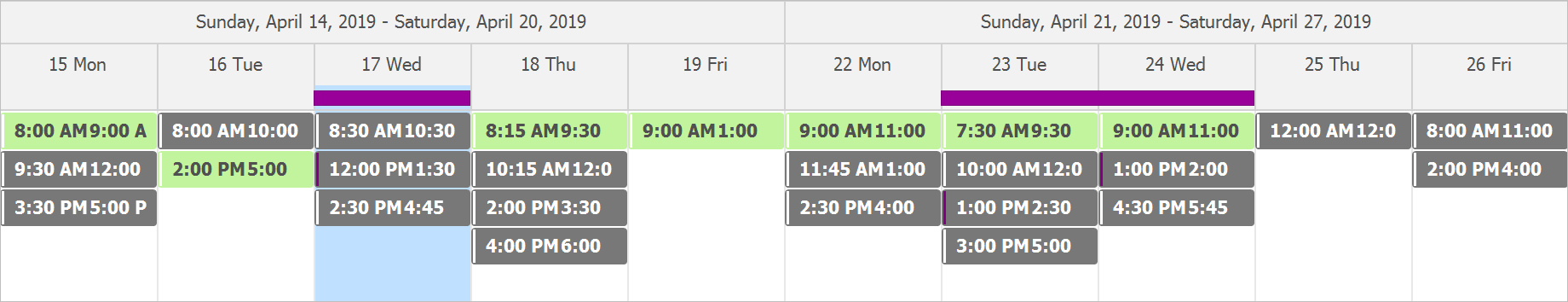
Timeline View - 删除时间间隔
Timeline Views中现在提供两个新的时间刻度:WorkHour和WorkDay。基本TimeScale对象现在提供一种新方法,允许您从视图中隐藏不需要的时间间隔。

皮肤和矢量图标
新图像选项 - Colorization Mode
您现在可以指定是否应根据活动外观自动着色SVG图标。将“ImageOptions.ImageColorizationMode”属性设置为“None”,以原始颜色显示矢量图像。
Project Settings Palette Editor
您现在可以使用DevExpress Project Settings页面创建和修改矢量外观调色板。
- 编辑对话框显示提示,说明列表中每种皮肤的用途。
- 预览区域突出显示使用所选颜色绘制的外观元素。
您可以快速设计自定义调色板,即使之前从未使用过Skin Editor,也不熟悉DevExpress主题。

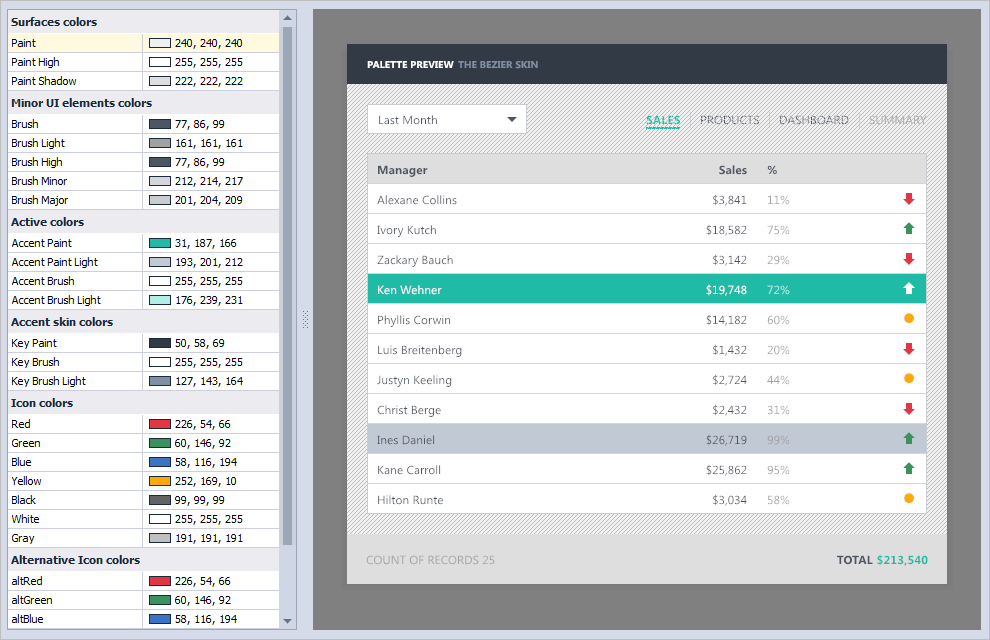
Visual Studio 2019 Bezier调色板
v19.1为矢量Bezier皮肤引入了一个新的Visual Studio 2019调色板。

SVG Image Picker - 图像验证
将自定义矢量图标指定给控件时,Image Picker对话框现在会分析您选择的图标并显示不支持的元素列表。
渐变填充SVG图标
WinForms控件可以显示具有线性和径向渐变的SVG图标。

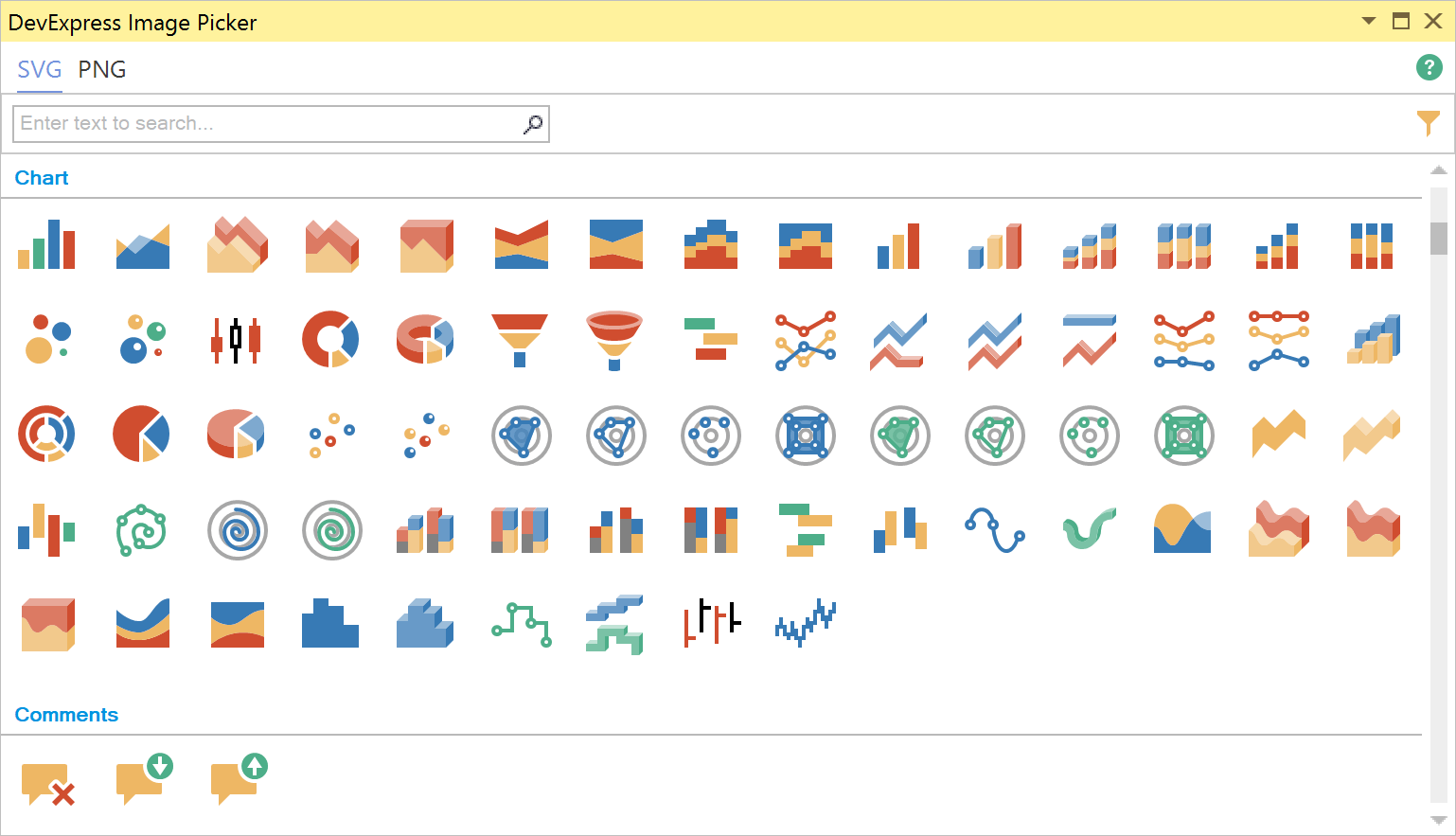
Design-Time Image Picker - 光栅图标
design-time Image Picker于2018年11月首次推出,允许您用矢量图像替换光栅图形。 在v19.1中,Image Picker添加了一组DevExpress栅格图标, SVG和PNG图标分为两个标签。

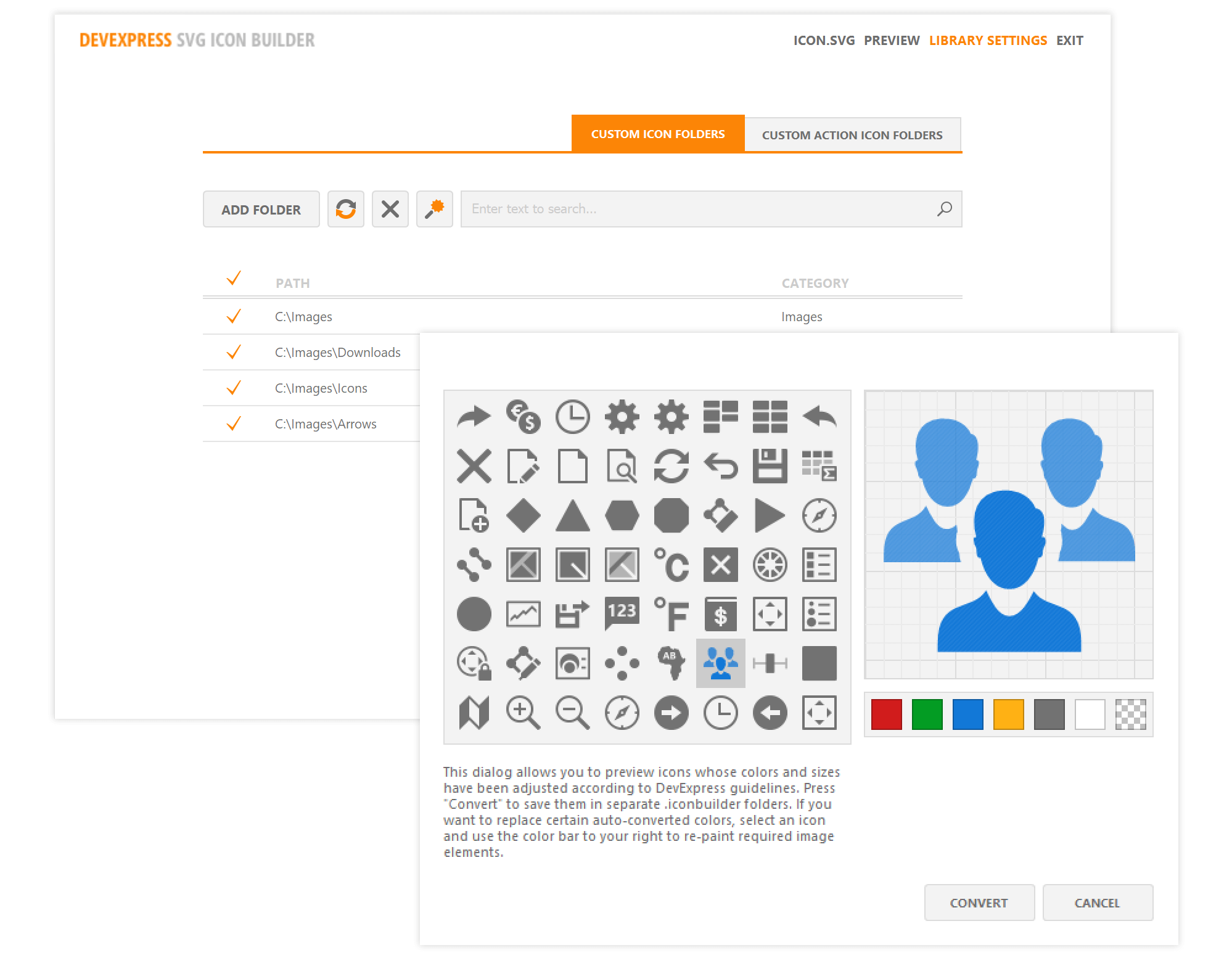
SVG图标生成器 - 支持自定义图标
SVG Icon Builder允许您加载和编辑自定义SVG图标。

===============================================================
DevExpress v19.1全新发布,最新动态请持续关注DevExpress中文网!
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

以上是关于DevExpress v19.1新版亮点——WinForms篇的主要内容,如果未能解决你的问题,请参考以下文章
DevExpress WPF v19.1新版亮点:Data Editors等控件新功能
DevExpress ASP.NET Bootstrap v19.1版本亮点:Scheduler控件
DevExpress ASP.NET Core v19.1版本亮点:Visual Studio集成
DevExpress ASP.NET Core v19.1版本亮点:Rich Text Editor