Django实战1-权限管理功能实现-08:组织架构修改和删除
Posted jameslove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django实战1-权限管理功能实现-08:组织架构修改和删除相关的知识,希望对你有一定的参考价值。
1 组织架构的修改
实现思路:
1、请求:前台通过修改按钮,请求修改页面,同时传递修改数据的id到后台,后台通过reques.GET方法获取id,返回数据,并将数据渲染到修改页面
2、执行:前台修改完数据后,提交保存,后台通过ID获取数据实例,通过form.is_valid()成功验证数据想信息后,调用form.save()方法将数据保存到数据库。
1.1 组织架构修改视图
修改和添加操作很类似,添加是在数据库中插入一条新的纪录,修改是修改数据库已有实例,因此组织架构修改视图,可以和添加使用同一个视图。
打开sandboxMP/apps/system/views_structure.py, 修改StructureCreateView视图:
from django.shortcuts import get_object_or_404
class StructureCreateView(LoginRequiredMixin, View):
def get(self, request):
ret = dict(structure_all=Structure.objects.all())
# 判断如果request.GET中包含id,则返回该条数据信息
if ‘id‘ in request.GET and request.GET[‘id‘]:
structure = get_object_or_404(Structure, pk=request.GET[‘id‘])
ret[‘structure‘] = structure
return render(request, ‘system/structure/structure_create.html‘, ret)
def post(self, request):
res = dict(result=False)
# 如果 request.POST中包含id则查找该实例,并传递给ModelForm关键字参数instance,通过调用save()方法,将修改信息保存到该实例。
if ‘id‘ in request.POST and request.POST[‘id‘]:
structure = get_object_or_404(Structure, pk=request.POST[‘id‘])
# 如果request.POST中ID值不存在,则使用空的模型作为instance关键参数,调用save()方法,保存新建的数据。
else:
structure = Structure()
structure_form = StructureForm(request.POST, instance=structure)
if structure_form.is_valid():
structure_form.save()
res[‘result‘] = True
return HttpResponse(json.dumps(res), content_type=‘application/json‘)
组织架构修改的URL不用变动,修改数据时,直接调用create的url即可。
1.2 模板的配置
打开sandboxMP/templates/system/structure.html,查看下datatables表格初始化的js内容(在% block javascripts %标签内容),在表格的最后一列定义了一组按钮,内容如下:
% block javascripts %
...前面内容省略...
data: "id",
width: "12%",
bSortable: "false",
render: function (data, type, row, meta)
var ret = "";
var ret = "<button title=‘详情-编辑‘ onclick=‘doUpdate("
+ data + ")‘><i class=‘glyphicon glyphicon-pencil‘></i></button>";
ret = ret + "<button title=‘关联用户‘ onclick=‘doAddUser("
+ data + ")‘><i class=‘glyphicon glyphicon-user‘></i></button>";
ret = ret + "<button title=‘删除‘ onclick=‘doDelete("
+ data + ")‘><i class=‘glyphicon glyphicon-trash‘></i></button>";
return ret;
...后面内容省略...
% endblock %1、在表格初始化的时候,定义了一组按钮,其中【title=‘详情-编辑‘】的按钮就是我们修改数据的按钮,在点击时调用了doUpdate()函数,并将并通过data变量,将id传递给该函数。
2、在structure.html模板中% block javascripts % 标签下添加doUpdate()函数:
<script type="text/javascript">
$("#btnCreate").click(function ()
‘‘‘原有内容省略‘‘‘
);
// 下面是新增的 doUpdate函数,添加在$("#btnCreate")代码段后面。
function doUpdate(id)
layer.open(
type: 2,
title: ‘编辑‘,
shadeClose: false,
maxmin: true,
area: [‘800px‘, ‘400px‘],
content: ["% url ‘system:basic-structure-create‘ %" + ‘?id=‘ + id, ‘no‘],
end: function ()
oDataTable.ajax.reload();
);
// 新增内容结束
</script>
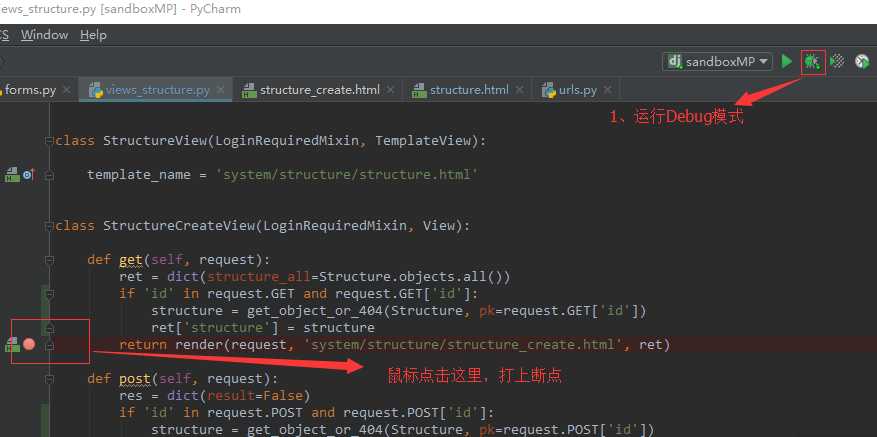
3、运行Debug模式,在下图位置打上断点:

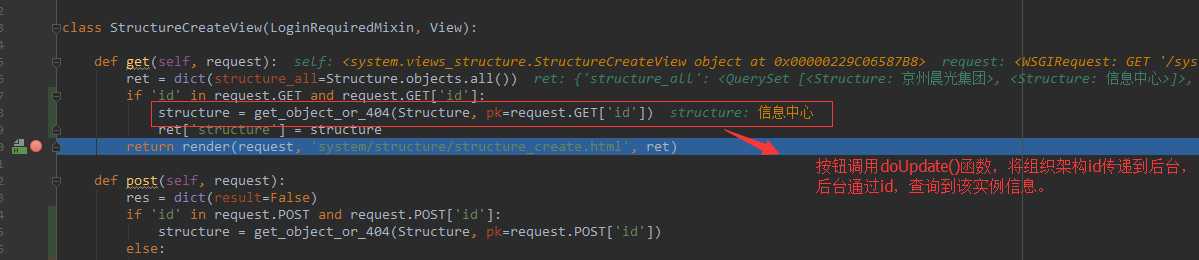
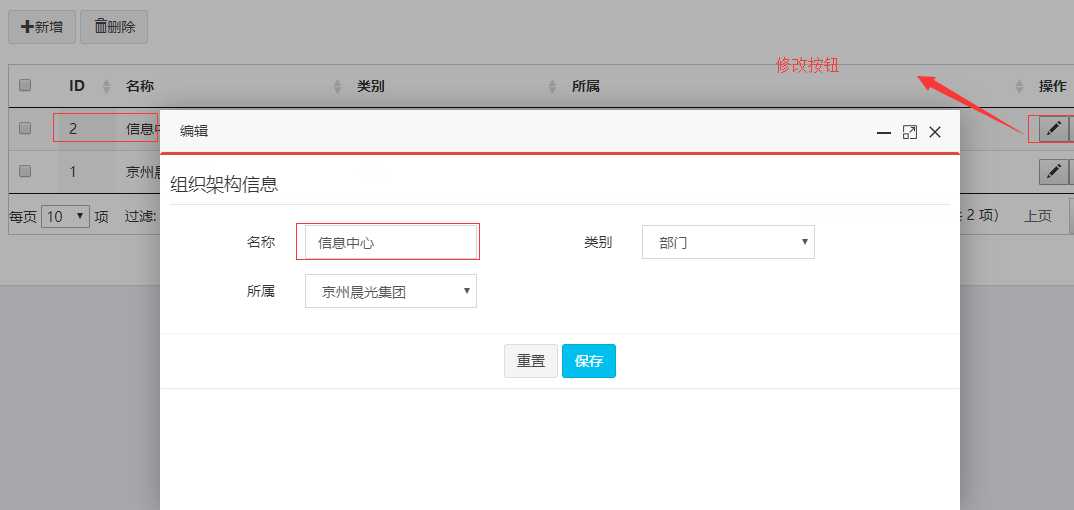
4、打开浏览器访问:http://127.0.0.1:8000/system/basic/structure/, 点击表格后面操作栏里面的铅笔状的按钮,弹出弹窗口,查看pycharm的Debug数据:

可以看到,前端通过编辑按钮,调用doUpdate()函数,将组织架构id传到后台,后台通过id查询到该实例数据。
5、按F8完成Debug,这时系统页面已经成功调用添加的模板页,但是页面上并没有数据,我们想要修改数据,还需要将查询到的实例渲染到添加模板,打开sandboxMP/templates/system/structure/structure_create.html,渲染实例数据(原有代码不变,具体修改内容请查看注释):
<!--注释1:增加input标签,type属性为hidden,value值是structure.id,用来向后台POST提交数据时,传递id参数-->
<input type="hidden" name="id" value=" structure.id " />
<div class="form-group has-feedback">
<label class="col-sm-2 control-label">名称</label>
<div class="col-sm-3">
<!--注释2: 添加value值-->
<input class="form-control" name="name" type="text" value=" structure.name " />
</div>
<label class="col-sm-2 control-label">类别</label>
<div class="col-sm-3">
<select class="form-control" name="type">
<!--注释3: 添加option选项,渲染组织架构类型数,组织架构type字段是choices,所以这里想要显示具体内容需要使用get_type_display-->
<option value= structure.type > structure.get_type_display|default:"--类别--" </option>
<option value="unit">单位</option>
<option value="department">部门</option>
</select>
</div>
</div>
<div class="form-group has-feedback">
<label class="col-sm-2 control-label">所属</label>
<div class="col-sm-3">
<select class="form-control" name="parent">
<!--注释4:新增option,parent是组织架构外键,保存到数据库里的是parent_id, 显示在页面上的是structure.parent.name-->
<option value= structure.parent_id|default_if_none:"" > structure.parent.name|default:""
<option></option>
% for stru in structure_all %
<option value= stru.id > stru.name </option>
% endfor %
</select>
</div>
</div>
6、去掉原来的Debug断点,访问structure页面点击修改按钮,就可以看到弹窗中已经渲染了我们点击的数据实例信息,修改数据信息点击【保存】完成数据修改操作。

当然,你也可以通过后台去Debug一下查看数据修改提交的过程。
2 组织架构的删除
组织架构删除功能需支持批量删除和单条数据删除。
2.1 组织架构删除视图
打开sandboxMP/apps/system/views_structure.py,添加删除视图:
class StructureDeleteView(LoginRequiredMixin, View):
def post(self, request):
ret = dict(result=False)
if ‘id‘ in request.POST and request.POST[‘id‘]:
id_list = map(int, request.POST[‘id‘].split(‘,‘))
Structure.objects.filter(id__in=id_list).delete()
ret[‘result‘] = True
return HttpResponse(json.dumps(ret), content_type=‘application/json‘)
思路:
1、通过request.POST方法获取需要删除的实例数据id信息,组合id列表;
2、通过Django的QuerySet中filter()方法,查找id列表中的所有数据,然后调用delete()方法删除数据。
2.2 组织架构删除URL配置
修改sandboxMP/apps/system/urls.py, 添加新的url:
urlpatterns = [
‘‘‘原有内容省略‘‘‘
path(‘basic/structure/delete/‘, views_structure.StructureDeleteView.as_view(), name=‘basic-structure-delete‘),
]
2.3 模板配置
在sandboxMP/templates/system/structure/structure.html模板中% block javascripts % 标签下添加如下内容:
<script type="text/javascript">
$("#btnCreate").click(function ()
‘‘‘原有内容省略‘‘‘
);
// 新添加内容,添加在$("#btnCreate")代码段后面。
//checkbox全选
$("#checkAll").on("click", function ()
if ($(this).prop("checked") === true)
$("input[name=‘checkList‘]").prop("checked", $(this).prop("checked"));
$(‘#example tbody tr‘).addClass(‘selected‘);
else
$("input[name=‘checkList‘]").prop("checked", false);
$(‘#example tbody tr‘).removeClass(‘selected‘);
);
//批量删除
$("#btnDelete").click(function ()
if ($("input[name=‘checkList‘]:checked").length == 0)
layer.msg("请选择要删除的记录");
return;
var arrId = new Array();
$("input[name=‘checkList‘]:checked").each(function ()
//alert($(this).val());
arrId.push($(this).val());
);
sId = arrId.join(‘,‘);
layer.alert(‘确定删除吗?‘,
title: ‘提示‘
, icon: 3 //0:感叹号 1:对号 2:差号 3:问号 4:小锁 5:哭脸 6:笑脸
, time: 0 //不自动关闭
, btn: [‘YES‘, ‘NO‘]
, yes: function (index)
layer.close(index);
$.ajax(
type: "POST",
url: "% url ‘system:basic-structure-delete‘ %",
data: "id": sId, csrfmiddlewaretoken: ‘ csrf_token ‘,
cache: false,
success: function (msg)
if (msg.result)
layer.alert("操作成功", icon: 1);
oDataTable.ajax.reload();
else
//alert(msg.message);
layer.alert("操作失败", icon: 2);
return;
);
);
);
//删除单个数据
function doDelete(id)
layer.alert(‘确定删除吗?‘,
title: ‘提示‘
, icon: 3 //0:感叹号 1:对号 2:差号 3:问号 4:小锁 5:哭脸 6:笑脸
, time: 0 //不自动关闭
, btn: [‘YES‘, ‘NO‘]
, yes: function (index)
layer.close(index);
$.ajax(
type: "POST",
url: "% url ‘system:basic-structure-delete‘ %",
data: "id": id, csrfmiddlewaretoken: ‘ csrf_token ‘, //防止post数据时报 csrf_token 403
cache: false,
success: function (msg)
if (msg.result)
layer.alert(‘删除成功‘, icon: 1);
oDataTable.ajax.reload();
else
//alert(msg.message);
layer.alert(‘删除失败‘, icon: 2);
return;
);
);
//新增内容结束
</script>
完成以上配置,访问structure管理页面,可以通过头部复选框选中多条数据,然后点上面的删除按钮,进行批量删除。点击单条数据后面的删除按钮可以删除单条记录。
以上是关于Django实战1-权限管理功能实现-08:组织架构修改和删除的主要内容,如果未能解决你的问题,请参考以下文章