bootstrap table 列表增加输入框并保存输入的值不清除
Posted suiyueqiannian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap table 列表增加输入框并保存输入的值不清除相关的知识,希望对你有一定的参考价值。
需求:

在bootstrap table上增加输入框,需要选择的时候把输入的值保存到 row 里面,传递给其他模块使用。
实现:
columns: [ ...., field: ‘myField‘, //自定义字段名称 title: ‘输入值‘, //自定义 width: ‘5%‘, formatter: function (value, row , index) return ‘<input type="text" name="myField" value="" onblur="changeData(‘+ index +‘, this);" />‘; ]
在columns 里面增加自定义一个节点,然后使用 formatter 转换成输入框,并绑定 onblur 事件。
function changeData(index, obj)
var value = $(obj).val();
var name = $(obj).attr(‘name‘);
//通过 index 获取指定的行
var row = $("#table").bootstrapTable(‘getOptions‘).data[index];
//将 input 的值存进 row 中
row[name] = value;
//更新指定的行,调用 ‘updateRow‘ 则会将 row 数据更新到 data 中,然后再重新加载
$("#table").bootstrapTable(‘updateRow‘,index: index, row: row);
然后就可以从 row 中取得输入的值了。
function getSelections()
return $.map($("#table").bootstrapTable(‘getSelections‘), function (row)
return row
);
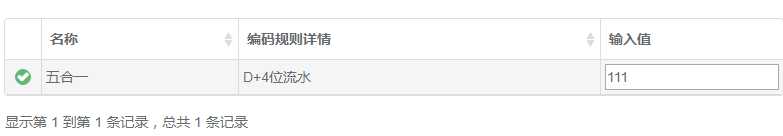
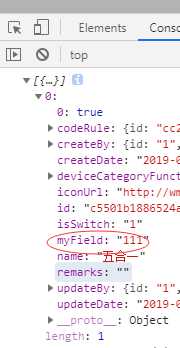
演示:
输入:

输出:

以上是关于bootstrap table 列表增加输入框并保存输入的值不清除的主要内容,如果未能解决你的问题,请参考以下文章