MiniUI treeGrid 动态加载数据与静态加载数据的区别
Posted boonya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MiniUI treeGrid 动态加载数据与静态加载数据的区别相关的知识,希望对你有一定的参考价值。
说明:treegrid静态数据加载时数据结构是一棵树包含children节点集合,而采用动态加载数据时数据是List结构的具体项。
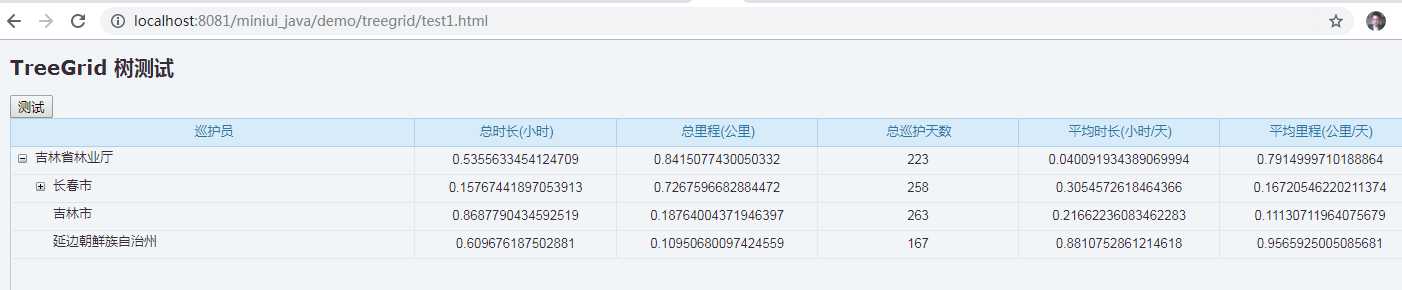
静态加载数据
test1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>TreeGrid 树形表格</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /><link href="../demo.css" rel="stylesheet" type="text/css" /> <script src="../../scripts/boot.js" type="text/javascript"></script> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h1>TreeGrid 树测试</h1> <input type="button" value="测试" onclick="reload()"/> <!-- url="../data/xht_tree.json" --> <div id="treegrid1" class="mini-treegrid" style="width:100%;height:580px;" showTreeIcon="false" treeColumn="NAME" idField="NSJGID" parentField="PARID" resultAsTree="false" allowResize="false" expandOnLoad="0" > <div property="columns"> <div width="160" field="NAME" name="NAME" headerAlign="center" >巡护员</div> <div width="80" field="TOTAL_TIME" headerAlign="center" align="center">总时长(小时)</div> <div width="80" field="TOTAL_MILEAGE" headerAlign="center" align="center">总里程(公里)</div> <div width="80" field="TOTAL_DAY" headerAlign="center" align="center">总巡护天数</div> <div width="80" field="AVE_TIME" headerAlign="center" align="center">平均时长(小时/天)</div> <div width="80" field="AVE_MILEAGE" headerAlign="center" align="center">平均里程(公里/天)</div> </div> </div> <script type="text/javascript"> function reload() var data=; $.ajax( type: "POST", url: "../data/tree.json", async: false, success: function(results) data=results; alert("加载数据成功!"+data.length); ); mini.parse(); var treegrid = mini.get("treegrid1"); // treegrid.url="../data/test.json?res="+Math.random(); var start=new Date().getTime(); console.info("reload...."); treegrid.loading(); treegrid.setData(data); var node=treegrid.getRow(0); treegrid.expandNode(node); treegrid.unmask(); var end=new Date().getTime(); console.info("completed time:"+(end-start)+"ms"); </script> </body> </html>
tree.json
[
"NSJGID":1,
"TOTAL_DAY":223,
"AVE_MILEAGE":0.7914999710188864,
"AVE_TIME":0.040091934389069994,
"TOTAL_TIME":0.5355633454124709,
"PARID":0,
"TOTAL_MILEAGE":0.8415077430050332,
"NAME":"吉林省林业厅",
"children":[
"NSJGID":2,
"TOTAL_DAY":258,
"AVE_MILEAGE":0.16720546220211374,
"AVE_TIME":0.3054572618464366,
"TOTAL_TIME":0.15767441897053913,
"PARID":1,
"TOTAL_MILEAGE":0.7267596682884472,
"NAME":"长春市",
"children":[
"NSJGID":4,
"TOTAL_DAY":29,
"AVE_MILEAGE":0.18433586150470693,
"AVE_TIME":0.6731615601914614,
"TOTAL_TIME":0.5114904176863102,
"PARID":2,
"TOTAL_MILEAGE":0.3031552872906973,
"NAME":"九台区林业局"
,
"NSJGID":5,
"TOTAL_DAY":149,
"AVE_MILEAGE":0.6341097095733379,
"AVE_TIME":0.08594702941741394,
"TOTAL_TIME":0.3096787251276627,
"PARID":2,
"TOTAL_MILEAGE":0.2505683920373972,
"NAME":"德惠市林业局(国有林总场)"
]
,
"NSJGID":3,
"TOTAL_DAY":263,
"AVE_MILEAGE":0.11130711964075679,
"AVE_TIME":0.21662236083462283,
"TOTAL_TIME":0.8687790434592519,
"PARID":1,
"TOTAL_MILEAGE":0.18764004371946397,
"NAME":"吉林市"
,
"NSJGID":7,
"TOTAL_DAY":167,
"AVE_MILEAGE":0.9565925005085681,
"AVE_TIME":0.8810752861214618,
"TOTAL_TIME":0.609676187502881,
"PARID":1,
"TOTAL_MILEAGE":0.10950680097424559,
"NAME":"延边朝鲜族自治州"
,
"NSJGID":8,
"TOTAL_DAY":139,
"AVE_MILEAGE":0.8631024527400463,
"AVE_TIME":0.007568156838012041,
"TOTAL_TIME":0.6958378635477445,
"PARID":1,
"TOTAL_MILEAGE":0.2077248188731492,
"NAME":"白山市林业局(国有林总场)"
]
]
"NSJGID":1,
"TOTAL_DAY":223,
"AVE_MILEAGE":0.7914999710188864,
"AVE_TIME":0.040091934389069994,
"TOTAL_TIME":0.5355633454124709,
"PARID":0,
"TOTAL_MILEAGE":0.8415077430050332,
"NAME":"吉林省林业厅",
"children":[
"NSJGID":2,
"TOTAL_DAY":258,
"AVE_MILEAGE":0.16720546220211374,
"AVE_TIME":0.3054572618464366,
"TOTAL_TIME":0.15767441897053913,
"PARID":1,
"TOTAL_MILEAGE":0.7267596682884472,
"NAME":"长春市",
"children":[
"NSJGID":4,
"TOTAL_DAY":29,
"AVE_MILEAGE":0.18433586150470693,
"AVE_TIME":0.6731615601914614,
"TOTAL_TIME":0.5114904176863102,
"PARID":2,
"TOTAL_MILEAGE":0.3031552872906973,
"NAME":"九台区林业局"
,
"NSJGID":5,
"TOTAL_DAY":149,
"AVE_MILEAGE":0.6341097095733379,
"AVE_TIME":0.08594702941741394,
"TOTAL_TIME":0.3096787251276627,
"PARID":2,
"TOTAL_MILEAGE":0.2505683920373972,
"NAME":"德惠市林业局(国有林总场)"
]
,
"NSJGID":3,
"TOTAL_DAY":263,
"AVE_MILEAGE":0.11130711964075679,
"AVE_TIME":0.21662236083462283,
"TOTAL_TIME":0.8687790434592519,
"PARID":1,
"TOTAL_MILEAGE":0.18764004371946397,
"NAME":"吉林市"
,
"NSJGID":7,
"TOTAL_DAY":167,
"AVE_MILEAGE":0.9565925005085681,
"AVE_TIME":0.8810752861214618,
"TOTAL_TIME":0.609676187502881,
"PARID":1,
"TOTAL_MILEAGE":0.10950680097424559,
"NAME":"延边朝鲜族自治州"
,
"NSJGID":8,
"TOTAL_DAY":139,
"AVE_MILEAGE":0.8631024527400463,
"AVE_TIME":0.007568156838012041,
"TOTAL_TIME":0.6958378635477445,
"PARID":1,
"TOTAL_MILEAGE":0.2077248188731492,
"NAME":"白山市林业局(国有林总场)"
]
]

动态加载数据
test2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>TreeGrid 树形表格</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /><link href="../demo.css" rel="stylesheet" type="text/css" /> <script src="../../scripts/boot.js" type="text/javascript"></script> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h1>TreeGrid 树测试</h1> <input type="button" value="测试" onclick="reload()"/> <!-- url="../data/xht_tree.json" --> <div id="treegrid1" class="mini-treegrid" style="width:100%;height:580px;" showTreeIcon="false" treeColumn="NAME" url="../data/test.json" idField="NSJGID" parentField="PARID" resultAsTree="false" allowResize="false" expandOnLoad="0" > <div property="columns"> <div width="160" field="NAME" name="NAME" headerAlign="center" >巡护员</div> <div width="80" field="TOTAL_TIME" headerAlign="center" align="center">总时长(小时)</div> <div width="80" field="TOTAL_MILEAGE" headerAlign="center" align="center">总里程(公里)</div> <div width="80" field="TOTAL_DAY" headerAlign="center" align="center">总巡护天数</div> <div width="80" field="AVE_TIME" headerAlign="center" align="center">平均时长(小时/天)</div> <div width="80" field="AVE_MILEAGE" headerAlign="center" align="center">平均里程(公里/天)</div> </div> </div> <script type="text/javascript"> function reload() var data=; mini.parse(); var treegrid = mini.get("treegrid1"); treegrid.url="../data/test.json?res="+Math.random(); var start=new Date().getTime(); console.info("reload...."); treegrid.loading(); treegrid.load();//https://cloud.tencent.com/info/72c043cb7f55b767583b15166c4a1b1c.html //treegrid.setData(data); var node=treegrid.getRow(0); treegrid.expandNode(node); treegrid.unmask(); var end=new Date().getTime(); console.info("completed time:"+(end-start)+"ms"); </script> </body> </html>
test.json
["NSJGID":1,"TOTAL_DAY":223,"AVE_MILEAGE":0.7914999710188864,"AVE_TIME":0.040091934389069994,"TOTAL_TIME":0.5355633454124709,"PARID":0,"TOTAL_MILEAGE":0.8415077430050332,"NAME":"吉林省林业厅","NSJGID":2,"TOTAL_DAY":258,"AVE_MILEAGE":0.16720546220211374,"AVE_TIME":0.3054572618464366,"TOTAL_TIME":0.15767441897053913,"PARID":1,"TOTAL_MILEAGE":0.7267596682884472,"NAME":"长春市","NSJGID":3,"TOTAL_DAY":263,"AVE_MILEAGE":0.11130711964075679,"AVE_TIME":0.21662236083462283,"TOTAL_TIME":0.8687790434592519,"PARID":1,"TOTAL_MILEAGE":0.18764004371946397,"NAME":"吉林市","NSJGID":4,"TOTAL_DAY":29,"AVE_MILEAGE":0.18433586150470693,"AVE_TIME":0.6731615601914614,"TOTAL_TIME":0.5114904176863102,"PARID":2,"TOTAL_MILEAGE":0.3031552872906973,"NAME":"九台区林业局","NSJGID":5,"TOTAL_DAY":149,"AVE_MILEAGE":0.6341097095733379,"AVE_TIME":0.08594702941741394,"TOTAL_TIME":0.3096787251276627,"PARID":2,"TOTAL_MILEAGE":0.2505683920373972,"NAME":"德惠市林业局(国有林总场)","NSJGID":7,"TOTAL_DAY":167,"AVE_MILEAGE":0.9565925005085681,"AVE_TIME":0.8810752861214618,"TOTAL_TIME":0.609676187502881,"PARID":1,"TOTAL_MILEAGE":0.10950680097424559,"NAME":"延边朝鲜族自治州"]

以上是关于MiniUI treeGrid 动态加载数据与静态加载数据的区别的主要内容,如果未能解决你的问题,请参考以下文章