JQuery Validate验证显示错误提示位置
Posted 夜微凉、的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery Validate验证显示错误提示位置相关的知识,希望对你有一定的参考价值。
验证多个Name值相同的元素:
$(".send").click(function () { var a = 0; var b = 0; var c = 0; var d = 0; //重置name值 $("input[name^=\'ContactName\']").each( function () { $(this).attr(\'name\', \'ContactName[\' + a + \']\'); a++; }) $("input[name^=\'ContactTel\']").each( function () { $(this).attr(\'name\', \'ContactTel[\' + b + \']\'); b++; }) $("input[name^=\'Position\']").each( function () { $(this).attr(\'name\', \'Position[\' + c + \']\'); c++; }) $("input[name^=\'Email\']").each( function () { $(this).attr(\'name\', \'Email[\' + d + \']\'); d++; }) $("input[name^=\'ContactName\']").each( function () { $(this).rules("add", { required: true, messages: { required: "请填写联系人" },}); $(this).rules("add", { maxlength: 50, messages: { maxlength: "联系人最大长度不能大于50" }, }); }) $("input[name^=\'ContactTel\']").each( function () { $(this).rules("add", { required: true, messages: { required: "请填写联系方式" }, }); $(this).rules("add", { maxlength: 50, messages: { maxlength: "联系人最大长度不能大于50" } }); $(this).rules("add", { PhoneCheck: true, messages: { PhoneCheck: "请正确填写您的联系方式" } }); }) $("input[name^=\'Position\']").each( function () { $(this).rules("add", { required: true, messages: { required: "请填写职务" }, }); }) $("input[name^=\'Email\']").each( function () { $(this).rules("add", { MailCheck: true, messages: { MailCheck: "请填写正确的邮件格式" }, }); //$(this).rules("add", { required: true, messages: { required: "请填写联系邮箱" }, }); }) $("#mainform").submit(); $(this).attr(\'disabled\', true); if (!$("#mainform").valid()) { $(this).attr(\'disabled\', false); } }) })
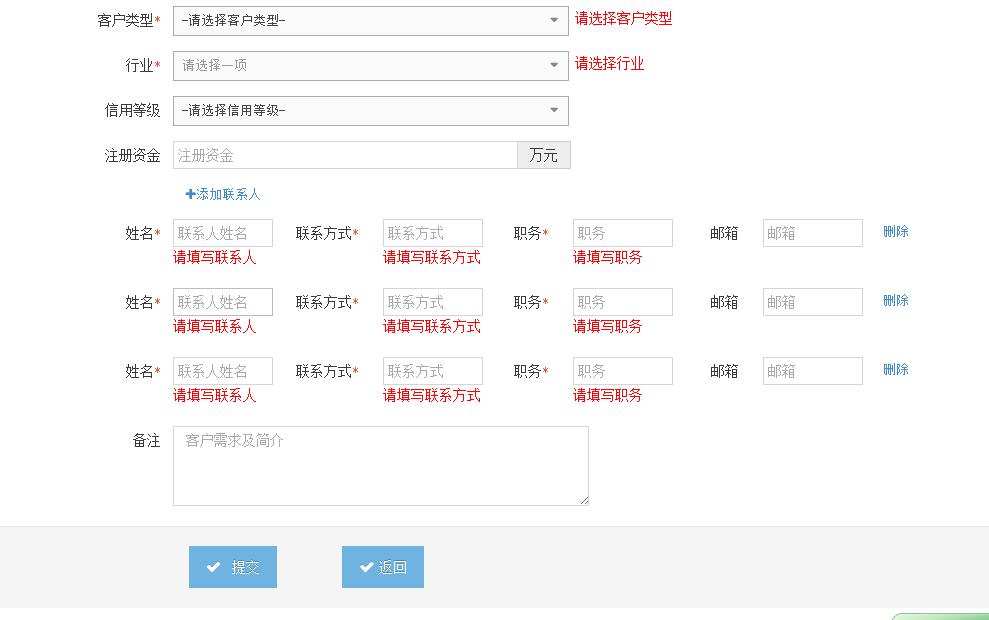
效果图:

显示元素位置:
1 $("#mainform").validate({ 2 errorPlacement: function (error, element) { 3 if (element.parent().hasClass("input-group")) { 4 element.parent().after(error); 5 } 6 else 7 element.after(error) 8 }, 9 errorPlacement: function (error, element) { 10 error.appendTo(element.parent()); //直接把错误信息加在验证元素后·· 11 }, 12 rules: { 13 CustomerName: { 14 required: true, 15 maxlength: 50, 16 remote: { 17 url: \'/crm/Customer/CheckCustomName\', 18 type: \'Post\', 19 data: { 20 CustomerName: function () { return $("#CustomerName").val() }, 21 id: function () 22 { 23 if ($("#Id").val() == undefined) { 24 return 0; 25 } else { 26 return $("#Id").val(); 27 } 28 } 29 } 30 } 31 }, 32 OwnerId: { 33 required:true 34 }, 35 CustomerType:{ 36 required:true 37 }, 38 Address:{ 39 required: true, 40 maxlength: 100 41 }, 42 IndustryId: { 43 required: true 44 }, 45 Capital: { 46 number: true, 47 min: 0.001, 48 maxlength: 8 49 } 50 }, 51 messages: { 52 CustomerName: { 53 required: \'请输入客户名称\', 54 maxlength: \'客户名称最大长度为50\', 55 remote:\'客户名称不能重复\' 56 }, 57 CustomerType: { 58 required: \'请选择客户类型\' 59 }, 60 Address: { 61 required: \'请输入地址\', 62 maxlength: \'客户名称最大长度为50\' 63 }, 64 OwnerId: { 65 required: \'请选择对接人\' 66 }, 67 IndustryId: { 68 required: \'请选择行业\' 69 }, 70 Capital: { 71 number: \'注册资金必须为数字\', 72 min: \'注册资金最小为0.001万元\', 73 maxlength:\'注册资金最长单位为8位\' 74 } 75 } 76 });
以上是关于JQuery Validate验证显示错误提示位置的主要内容,如果未能解决你的问题,请参考以下文章