前端进阶之---常用常用再常用的缓存
Posted aaron1tall
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端进阶之---常用常用再常用的缓存相关的知识,希望对你有一定的参考价值。
在前端面试过程中,缓存几乎是必问的问题之一了,记得我有一次面试的时候,面试官让我说一下缓存的知识,我很自然就说出了localStorage,sessionStorage,cookie三者之间的不同点以及各自的特性,当我还在感觉自我回答很良好的时候,面试官就说关于缓存你在回去看看吧,这个回答并不合格。于是乎我就查了关于缓存的一些知识,以下就是关于缓存的一点见解。

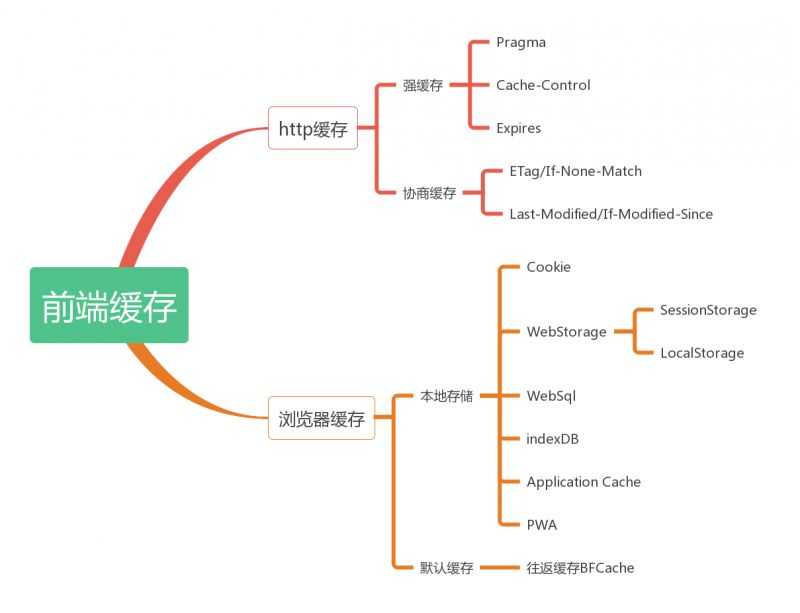
以上就是关于前端缓存比较全的一张指示图,接下来讲几点:
1.http缓存命中顺序
http缓存都是从第二次请求开始的。第一次请求资源时,服务器返回资源,并在respone header头中回传资源的缓存参数;第二次请求时,浏览器判断这些请求参数,命中强缓存就直接200,否则就把请求参数加到request header头中传给服务器,看是否命中协商缓存,命中则返回304,否则服务器会返回新的资源。
2.关于强缓存
强制缓存在缓存数据未失效的情况下(即Cache-Control的max-age没有过期或者Expires的缓存时间没有过期),那么就会直接使用浏览器的缓存数据,不会再向服务器发送任何请求。强制缓存生效时,http状态码为200。这种方式页面的加载速度是最快的,性能也是很好的,但是在这期间,如果服务器端的资源修改了,页面上是拿不到的,因为它不会再向服务器发请求了。这种情况就是我们在开发种经常遇到的,比如你修改了页面上的某个样式,在页面上刷新了但没有生效,因为走的是强缓存,所以Ctrl + F5一顿操作之后就好了。
3.协商缓存
当第一次请求时服务器返回的响应头中没有Cache-Control和Expires或者Cache-Control和Expires过期还或者它的属性设置为no-cache时(即不走强缓存),那么浏览器第二次请求时就会与服务器进行协商,与服务器端对比判断资源是否进行了修改更新。如果服务器端的资源没有修改,那么就会返回304状态码,告诉浏览器可以使用缓存中的数据,这样就减少了服务器的数据传输压力。如果数据有更新就会返回200状态码,服务器就会返回更新后的资源并且将缓存信息一起返回。
协商缓存的执行流程是这样的:当浏览器第一次向服务器发送请求时,会在响应头中返回协商缓存的头属性:ETag和Last-Modified,其中ETag返回的是一个hash值,Last-Modified返回的是GMT格式的最后修改时间。然后浏览器在第二次发送请求的时候,会在请求头中带上与ETag对应的If-Not-Match,其值就是响应头中返回的ETag的值,Last-Modified对应的If-Modified-Since。服务器在接收到这两个参数后会做比较,如果返回的是304状态码,则说明请求的资源没有修改,浏览器可以直接在缓存中取数据,否则,服务器会直接返回数据。
以上就是对http缓存的一些简单理解,至于再细一点的大家可以翻阅相关对于缓存的细讲,才疏学浅,就不在此献丑了。
最后 在此附上本文摘抄的原文地址
以上是关于前端进阶之---常用常用再常用的缓存的主要内容,如果未能解决你的问题,请参考以下文章