vue+element 给表格添加数据,页面不实时刷新的问题
Posted zr123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+element 给表格添加数据,页面不实时刷新的问题相关的知识,希望对你有一定的参考价值。

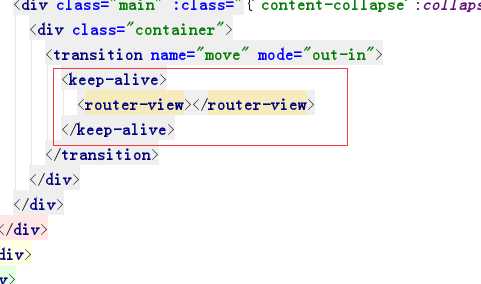
由于页面加载时,使用了keep-alive,keep-alive具有数据缓存作用,当在添加页面添加成功时,返回主页面没有立即更新。数据有缓存。
解决办法如下:
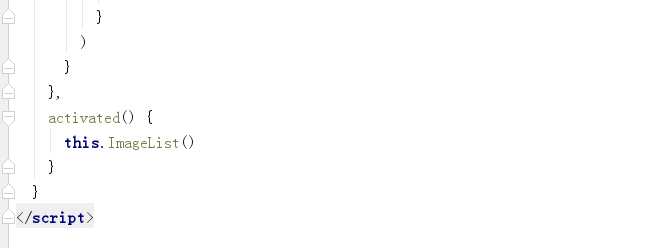
将获取数据列表的方法放到actived里面,不要放到mounted或者created里面。

actived是专门对keep-alive进行实时更新,亲测有效。
以上是关于vue+element 给表格添加数据,页面不实时刷新的问题的主要内容,如果未能解决你的问题,请参考以下文章