富文本编辑器handyeditor,上传和预览图片的host地址不一样
Posted mufengforward
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了富文本编辑器handyeditor,上传和预览图片的host地址不一样相关的知识,希望对你有一定的参考价值。
使用富文本编辑器(官网)时,大多时候都会用到图片上传,但是下载的富文本编辑器的默认配置是只有一个上传地址的host的。
var he = HE.getEditor(‘editor‘, autoHeight: true, autoFloat: false, topOffset: 0, uploadPhoto: true, uploadPhotoUrl: uploadDomain, uploadPhotoHandler: "", uploadPhotoSize: 200, uploadPhotoType: ‘gif,png,jpg,jpeg‘, uploadPhotoSizeError: ‘不能上传大于2MB的图片‘, uploadPhotoTypeError: ‘只能上传gif,png,jpg,jpeg格式的图片‘, lang: ‘zh-jian‘, skin: ‘HandyEditor‘, externalSkin: ‘‘, item: [‘bold‘, ‘italic‘, ‘strike‘, ‘underline‘, ‘fontSize‘, ‘fontName‘, ‘paragraph‘, ‘color‘, ‘backColor‘, ‘|‘, ‘center‘, ‘left‘, ‘right‘, ‘full‘, ‘indent‘, ‘outdent‘, ‘|‘, ‘link‘, ‘unlink‘, ‘textBlock‘, ‘code‘, ‘selectAll‘, ‘removeFormat‘, ‘trash‘, ‘|‘, ‘image‘, ‘expression‘, ‘subscript‘, ‘superscript‘, ‘horizontal‘, ‘orderedList‘, ‘unorderedList‘, ‘|‘, ‘undo‘, ‘redo‘, ‘|‘, ‘html‘, ‘|‘, ‘about‘] );
var content = he.getHtml() 获得html代码 具体配置可参考官网:http://he.catfish-cms.com/#jibenshiyong。
但是,此项目使用的是阿里云的oss服务,然后上传图片(使用了一个自己的中间服务)和预览图片使用了两个host地址。这个时候使用默认的配置,就会出现上传图片成功,但是编辑器图片却无法正常预览,如下图所示:

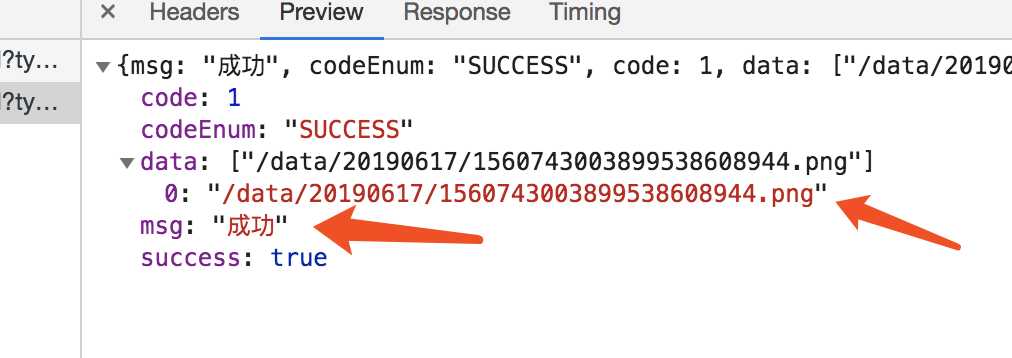
但其实图片是上传成功了:

这个时候,我们使用正常的预览host加上此路径,是可以正常预览的,编辑器中显示错误是因为host地址是上传的host,所以显示不了,同时导致生成的代码里边的img的src也是错误的。
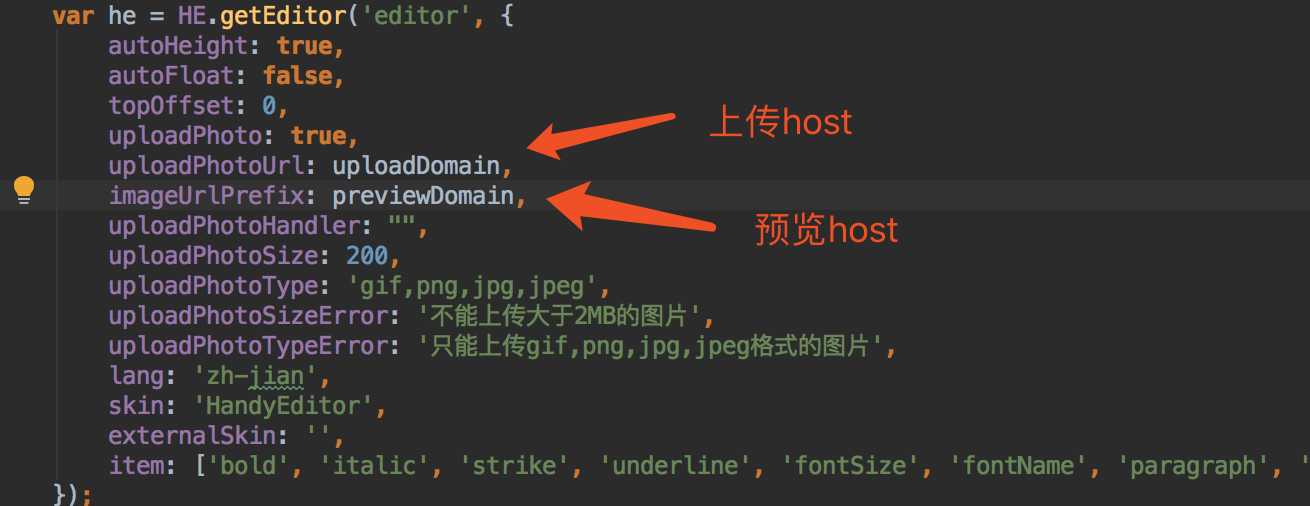
解决思路:再配置一个预览地址,上传成功后,用预览地址的host代替上传的host拼接路径,然后正常打开,这样getHtml中的图片地址也就可以正常打开了。
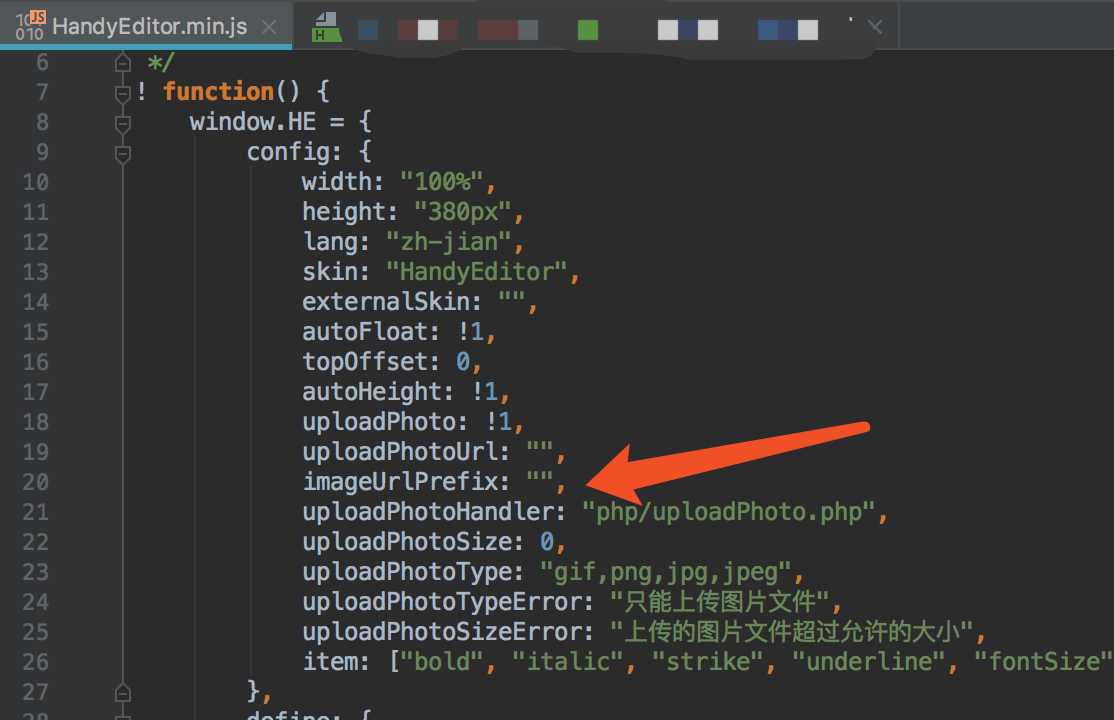
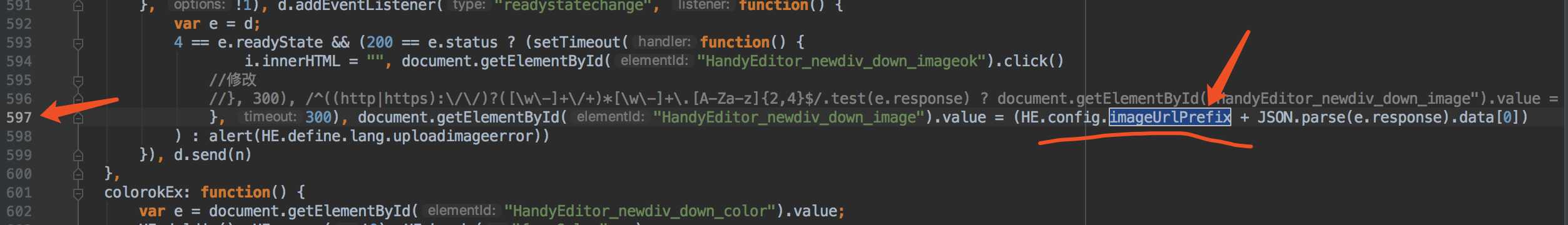
按照这个思路,看了下他的源码HandyEditor,准备修改他的HE构造器,添加一个预览的host地址

修改预览地址(之前是 uploadPhotoUrl):

这样就可以在配置时多加一个构造参数,然后加载页面试试看,正常上传并且可以正常预览了。

正常预览(生成的代码也对):

成功。
以上是关于富文本编辑器handyeditor,上传和预览图片的host地址不一样的主要内容,如果未能解决你的问题,请参考以下文章