css 中的伪类 first-child 和nth-child的区别
Posted qdxbls
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 中的伪类 first-child 和nth-child的区别相关的知识,希望对你有一定的参考价值。
带:的都是伪类 伪类 是一个以冒号(:)作为前缀,被添加到一个选择器末尾的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类(pseudo-class)。你可能希望某个元素在处于某种状态下呈现另一种样式,例如当鼠标悬停在元素上面时,或者当一个复选框被禁用或被勾选时,又或者当一个元素是它在 DOM 树中父元素的第一个子元素时。
首先:这两个他们都是针对同级元素的
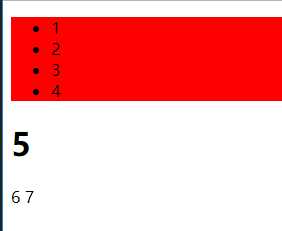
<div class="wrapper"> <ul class="item"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <div class="item"> <h1>5</h1> <span>6</span> <span>7</span> </div> </div>
<style>
.item:nth-child(1)
background-color: red;
</style>

item : first-child的意思就是class为item并且是第一个子元素的这个元素(处于是第一个子元素这个状态下),设置背景颜色为红色。(帮助理解伪类的概念)
是针对同级元素进行的设定 如果设置id号的话 ------- id号为item的第一个元素变红
#item:nth-child(1)
如果相对li进行操作 id号为item下的li的第三个元素变红
#item li:nth-child(3)
以上是关于css 中的伪类 first-child 和nth-child的区别的主要内容,如果未能解决你的问题,请参考以下文章