FreeMarker-网页静态化
Posted dintalk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FreeMarker-网页静态化相关的知识,希望对你有一定的参考价值。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁 的数据。另外网页静态化还有利于SEO。另外我们如果将网页以纯静态化的形式展现,就可以使用nginx这样的高性能的web服务器来部署。Nginx可以承载5万的并发,而Tomcat只有几百。
一.FreeMarker简介
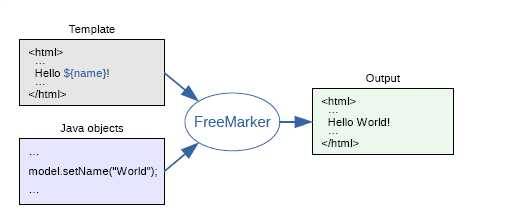
FreeMarker 是一款 用 Java 语言编写的模板引擎 : 即一种基于模板和要改变的数据, 并用来生成输出文本(html网页, XML,JSP 或 Java 等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
中文在线文档: http://freemarker.foofun.cn/

1.第一步:工程中引入FreeMarker依赖
<!-- FreeMarker的坐标 --> <dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.23</version> </dependency>
模板文件中有四种元素:
-
文本,直接输出的部分
-
注释,即<#--...-->格式不会输出
-
插值(Interpolation):即$..部分,将使用数据模型中的部分替代输出
-
FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出
<!-- 模板文件以 .ftl结尾 --> <html> <head> <meta charset="utf-8"> <title>Freemarker入门DEMO </title> </head> <body> <#--我是一个注释,我不会有任何输出 --> $name,你好。$message <#-- FTL指令,引入文件 --> <#include "foot.ftl"> </body> </html>
执行后,可生成test.html文件。
public class FreeMarkerTest public static void main(String[] args) //1.创建配置类,传入自身版本号 Configuration configuration=new Configuration(Configuration.getVersion()); //2.设置模板所在的目录 configuration.setDirectoryForTemplateLoading(new File("D:/dintalk/freemarkerDemo/src/main/resources/")); //3.设置字符集 configuration.setDefaultEncoding("utf-8"); //4.加载模板 Template template = configuration.getTemplate("test.ftl"); //5.创建数据模型 Map map=new HashMap(); map.put("name", "song"); map.put("message", "欢迎来到我的叮当屋"); //6.创建Writer对象 Writer out =new FileWriter(new File("d:\\\\test.html")); //7.输出 template.process(map, out); //8.关闭Writer对象 out.close();
4.1resources/spring下创建applicaitonContext-freemarker.xml配置文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:dubbo="http://code.alibabatech.com/schema/dubbo" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://code.alibabatech.com/schema/dubbo http://code.alibabatech.com/schema/dubbo/dubbo.xsd"> <!-- 1.duboo端口配置,默认是20880 --> <dubbo:protocol name="dubbo" port="20885"></dubbo:protocol> <dubbo:application name="dintalk-page-service"/> <dubbo:registry address="zookeeper://192.168.25.130:2181"/> <dubbo:annotation package="com.dintalk.page.service.impl"/> <!-- 2.freemarker的配置 --> <bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> <!-- 指定模板的位置和默认编码 --> <property name="templateLoaderPath" value="/WEB-INF/ftl/"/> <property name="defaultEncoding" value="UTF-8"/> </bean> </beans>
/** * 根据商品id生成sku商品详情的静态化页面 * @param goodsId 商品id * @return */ @Override public boolean genItemHtml(Long goodsId) try Configuration configuration = markerConfig.getConfiguration(); Template template = configuration.getTemplate("item.ftl"); //1.创建数据模型 Map dataModel = new HashMap(); //2.加载商品数据 TbGoods tbGoods = goodsMapper.selectByPrimaryKey(goodsId); dataModel.put("goods", tbGoods); //3.加载商品描述 TbGoodsDesc tbGoodsDesc = goodsDescMapper.selectByPrimaryKey(goodsId); dataModel.put("goodsDesc", tbGoodsDesc); //4.加载商品详情列表 TbItemExample example = new TbItemExample(); example.createCriteria().andGoodsIdEqualTo(goodsId); example.setOrderByClause("is_default desc"); List<TbItem> itemList = itemMapper.selectByExample(example); dataModel.put("itemList", itemList); //5.创建输出对象 FileWriter fileWriter = new FileWriter(pageDir + goodsId + ".html"); template.process(dataModel, fileWriter); //关闭资源 fileWriter.close(); return true; catch (Exception e) e.printStackTrace(); return false;
1.FTL指令
assign 指令 :在页面上定义变量
<!-- 简单类型 --> <#assign linkman="宋先生"> <!-- 对象类型 --> <#assign info="mobile":"1501****212",‘address‘:‘北京市昌平区‘ >
<#include "head.ftl">
<#if test=1> test=1 <#elseif test=2> test=2 <#else> 其他 </#if>
<#list goodsList as goods> $goods_index+1 商品名称: $goods.name 价格:$goods.price<br> </#list> <!-- 如果想在循环中得到索引,使用循环变量+_index就可以得到 -->
内建函数语法格式: 变量+?+函数名称
<!-- 1.获取集合大小 : ? size --> 共 $goodsList?size 条记录 <!-- 2.转换JSON字符串为对象 : ? eval --> <#assign text="‘name‘:‘song‘,‘sex‘:‘man‘" /> <#assign user=text?eval /> 姓名:$user.name 性别:$user.sex <!-- 3.日期格式化 : ? date ?time ?datetime ?string("yyy..") --> dataModel.put("today", new Date()); 当前日期:$today?date <br> 当前时间:$today?time <br> 当前日期+时间:$today?datetime <br> 日期格式化: $today?string("yyyy年MM月") <!-- 4.数字转为字符串对象 : ?c --> map.put("point", 102920122); 累计积分:$point <!-- 累计积分:102,920,122 --> 累计积分:$point?c <!-- 累计积分:102920122 --> <!-- 5.空值处理运算符 --> <!--如果你在模板中使用了变量但是在代码中没有对变量赋值, 那么运行生成时会抛出异常。但是有些时候,有的变量确实是null如何解决--> <!-- 5.1判断变量是否存在 ?? --> <#if aaa??> aaa变量存在 <#else> aaa变量不存在 </#if> <!-- 5.2缺失变量默认值 ! 使用!对null值做转换处理 --> $aaa!‘-‘ <!--在代码中不对aaa赋值也不会报错,当aaa为null则返回!后边的内容- -->
算术运算符
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+, - , * , / ,% 。
逻辑运算符
逻辑运算符有如下几个: 逻辑与:&& 逻辑或:|| 逻辑非:! 逻辑运算符只能作用于布尔值,否则将产生错误。
比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者== : 判断两个值是否相等。
2 != : 判断两个值是否不等。
3 >或者gt : 判断左边值是否大于右边值 。
4 >=或者gte : 判断左边值是否大于等于右边值 。
5 <或者lt : 判断左边值是否小于右边值。
6 <=或者lte : 判断左边值是否小于等于右边值。
注意:=和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)> 。
关注微信公众号,随时随地学习

以上是关于FreeMarker-网页静态化的主要内容,如果未能解决你的问题,请参考以下文章