Vue 项目中对路由文件进行拆分(解构的方法)
Posted mouseleo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 项目中对路由文件进行拆分(解构的方法)相关的知识,希望对你有一定的参考价值。
项目需求场景:
在开发项目过程中,在项目过于庞大,路由信息非常多的情况下,如果将路由配置信息都放在一个文件里面,那么这个JS是不方便维护的,
那么,这个时候需要我们把这个庞大的路由文件,根据项目功能分类,拆分为几个不同的路由文件。
实现步骤:
1.不管你拆分为几个,最后都是要整合到一个js文件里面的,
2.比如你建立了两个文件夹,分别为router,router2,里面都有一个index.js,其中router为主文件夹,在里面的index.js中引入外部配置的路由信息
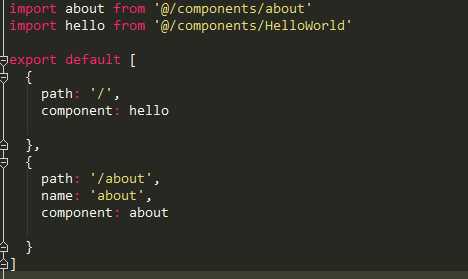
3.在router2中的index.js中配置路由信息,如图

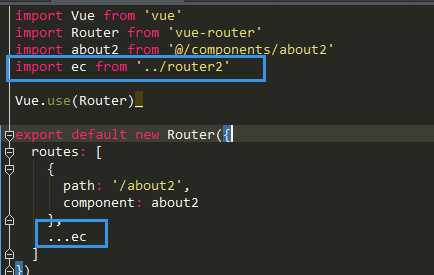
4.在主文件router/index.js中引入进来,如图

这样就将所有的路由配置都整合完毕了,最后只需要在入口文件main.js中引入这个router就可以了
以上是关于Vue 项目中对路由文件进行拆分(解构的方法)的主要内容,如果未能解决你的问题,请参考以下文章