用CSS3 vh 简单实现DIV全屏居中
Posted admans
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用CSS3 vh 简单实现DIV全屏居中相关的知识,希望对你有一定的参考价值。
vh、vw、vmin、vmax介绍
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh:视窗高度的百分比
vmin:当前 vw 和 vh 中较小的一个值
vmax:当前 vw 和 vh 中较大的一个值
浏览器兼容性
(1)桌面 PC
Chrome:自 26 版起就完美支持(2013年2月)
Firefox:自 19 版起就完美支持(2013年1月)
Safari:自 6.1 版起就完美支持(2013年10月)
Opera:自 15 版起就完美支持(2013年7月)
IE:自 IE10 起(包括 Edge)到现在还只是部分支持(不支持 vmax,同时 vm 代替 vmin)
(2)移动设备
android:自 4.4 版起就完美支持(2013年12月)
ios:自 iOS8 版起就完美支持(2014年9月)
从目前来看,新的浏览器基本都支持,除非项目有特别的要求,完全可以放心使用。


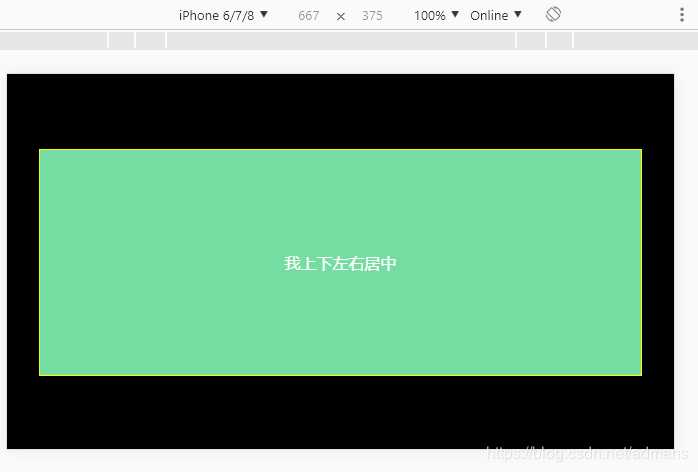
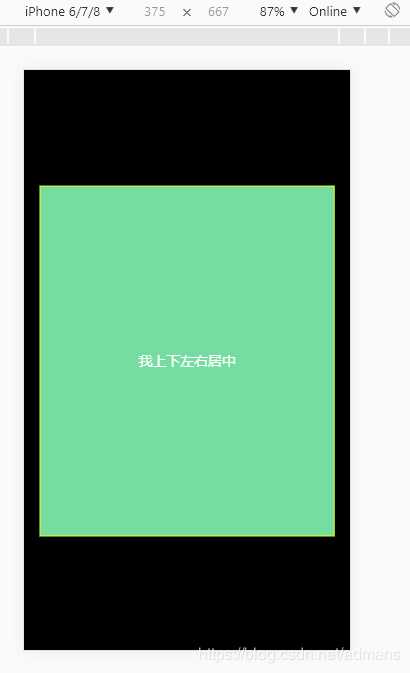
<!DOCTYPE html> <html lang="en"> <head> <title></title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content="width=device-width"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> html,body margin: 0; padding: 0; width:100%; height:100%; overflow: hidden; background: #000; .playerBox border: 1px solid #f7ff00; width: 90vw; /* 宽度 页面宽度的90% */ height: 60vh; /* 高度 页面高度的60% */ background: #75dca2; /* 容器自动水平居中 */ margin: 0px auto; /* 实现垂直居中 距顶部高度 也可以写成 calc((100vh - 60vh)/2) */ margin-top: 20vh; text-align: center; /* 文字水平居中 */ line-height: 60vh; /* 文字垂直居中 */ color: #fff; </style> </head> <body> <div id="playerBox" class="playerBox">我上下左右居中</div> </body> </html>
以上是关于用CSS3 vh 简单实现DIV全屏居中的主要内容,如果未能解决你的问题,请参考以下文章