框架:Flutter(移动应用程序开发框架)
Posted storebook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了框架:Flutter(移动应用程序开发框架)相关的知识,希望对你有一定的参考价值。
| ylbtech-框架:Flutter(移动应用程序开发框架) |
Flutter是谷歌的移动UI框架,可以快速在ios和android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
它也是构建未来的Google Fuchsia应用的主要方式。
| 1.返回顶部 |
1、
2、
| 2.返回顶部 |
1、
框架概况
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。它也是构建未来的Google Fuchsia 应用的主要方式。
Flutter组件采用现代响应式框架构建,这是从React中获得的灵感,中心思想是用组件(widget)构建你的UI。 组件描述了在给定其当前配置和状态时他们显示的样子。当组件状态改变,组件会重构它的描述(description),Flutter会对比之前的描述, 以确定底层渲染树从当前状态转换到下一个状态所需要的最小更改。
发展历史
Flutter的第一个版本被称为“Sky”,运行在Android操作系统上。它是在2015年Dart开发者峰上亮相的,其目的是能够以每秒120帧的速度持续渲染。
Beta
Beta1版本于2018年2月27日在2018 世界移动大会公布。
Beta2版本2018年3月6日发布。
1.0版本于2018年12月5日(北京时间)发布。
相关代码
Hello World!
import ‘package:flutter/material.dart‘; void main() runApp(new Center( child: new Text( ‘Hello World!‘, textDirection: TextDirection.ltr, ) ));
在Dart2.0版本之后,可以省略new/Center,但目前官方并不推荐,有时会产生编译错误。
import ‘package:flutter/material.dart‘; void main() runApp(Center( child: Text( ‘Hello World!‘, textDirection: TextDirection.ltr, ) ));
runApp函数接收给定的组件(Widget)并使其成为组件树的根。 在此例中,组件树由两个组件构成,Center组件和它的子组件-Text组件。框架强制根组件覆盖整个屏幕,这意味着“Hello, world”文本在屏幕上居中显示。需要注意的是,在上面的Text实例中必须指定文本显示方向。不必担心,当使用MaterialApp时,它会帮你自动解决这些小事情,稍后将进行演示。
在编写app时,通常会创建新组件,是继承无状态的StatelessWidget还是有状态的StatefulWidget, 取决于您的组件是否需要管理状态。组件的主要工作是实现一个build函数,它使用其他低级别的组件来构建自己。Flutter框架将依次构建这些组件,最终会到达代表底层渲染对象的组件-RenderObject,它会计算并描述组件的几何形状。
框架特性
快速开发
Flutter的热重载帮助你快捷方便的试验、重构UI、添加特性和修复bug。在仿真器、模拟器和ios、android硬件上体验亚秒级的重载,而不会丢失状态。

绚丽UI
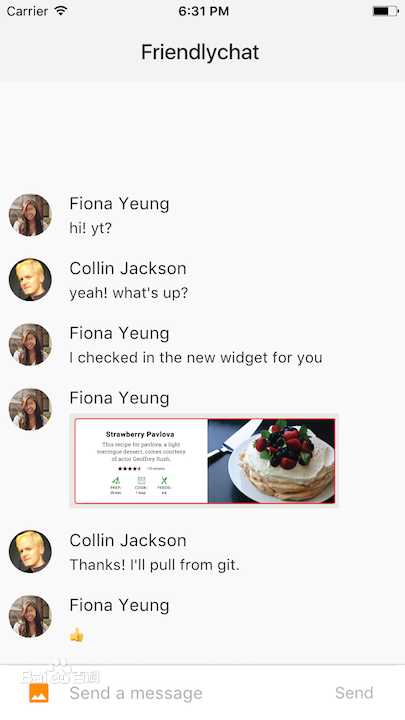
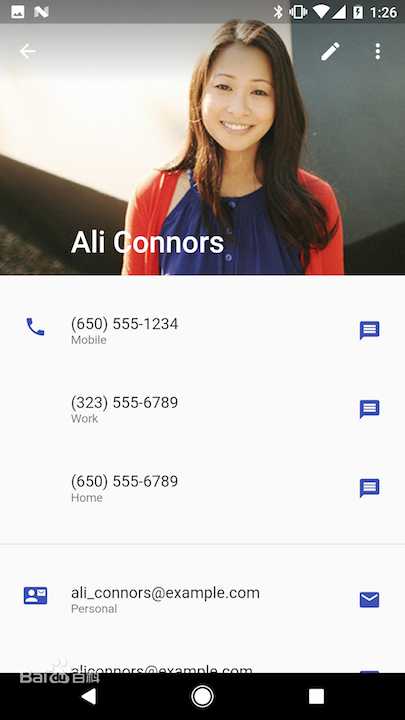
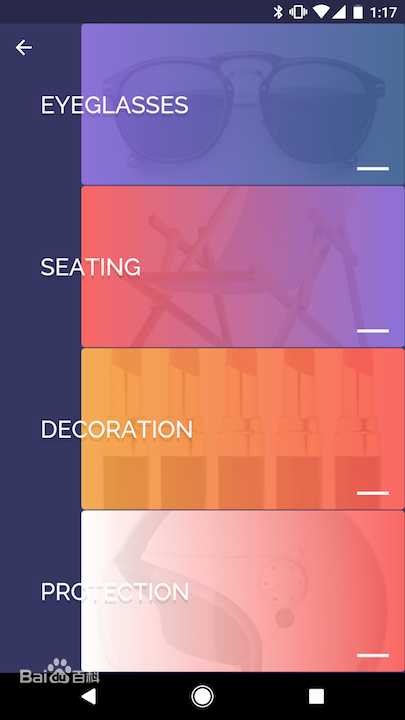
通过Flutter内建的漂亮的质感设计和Cupertino(ios-flavor)小工具、丰富的动画API,平滑的自然滚动和平台感知,让用户感到满意。


绚丽UI(4张)
响应式
通过Flutter的现代响应式(Reactive)框架和丰富的平台布局和基础组件轻松构建您的用户界面。用强大而灵活的API解决2D、动画、手势、效果等难题。
class CounterState extends State<Counter> int counter = 0; void increment() // 通知Flutter框架状态已改变 // 因此框架可以运行build()并更新显示 setState(() counter++; ); Widget build(BuildContext context) // 这个方法会在每次setState调用时运行 // Flutter框架已经对重复快速运行build方法进行优化 // 因此你可以仅更新你想要更新的任何东西,而不必 // 更新整个组件实例。 return new Row( children: <Widget>[ new RaisedButton( o nPressed: increment, child: new Text(‘Increment‘), ), new Text(‘Count: $counter‘), ], );
访问原生功能
通过平台api、第三方sdk和原生代码使您的应用变得生动起来。Flutter让您可以重用您现有的java、swift和Objc代码,并在iOS和Android上访问原生特性和SDK。
访问平台功能非常简单。这是互操作示例的片段:
Future<Null> getBatteryLevel() async var batteryLevel = ‘unknown‘; try int result = await methodChannel.invokeMethod(‘getBatteryLevel‘); batteryLevel = ‘Battery level: $result%‘; on PlatformException batteryLevel = ‘Failed to get battery level.‘; setState(() _batteryLevel = batteryLevel; );
框架结构
Flutter的主要结构包括:
-
Flutter engine
-
Foundation library
-
Design-specific widgets
中文文档
API文档翻译项目
2、
| 3. 相关-绚丽UI返回顶部 |
1.1

|

|
1.2

|

|
2.
| 4.返回顶部 |
| 5.返回顶部 |
0、
0.1、
0.2、社区中文资源
0.3、中文网
1、
2、
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
以上是关于框架:Flutter(移动应用程序开发框架)的主要内容,如果未能解决你的问题,请参考以下文章
全面解读谷歌发布的移动UI框架——Flutter,到底有哪些优势?