在 vue 中使用 swiper 的异步问题解决
Posted rabbit23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在 vue 中使用 swiper 的异步问题解决相关的知识,希望对你有一定的参考价值。
一、html 及引入文件
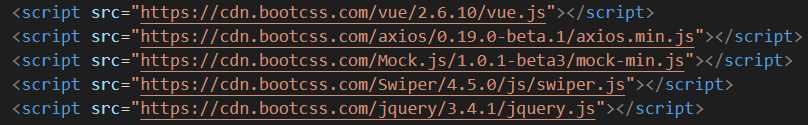
1.引入文件


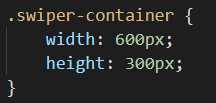
2.css样式

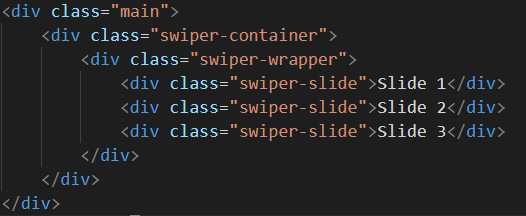
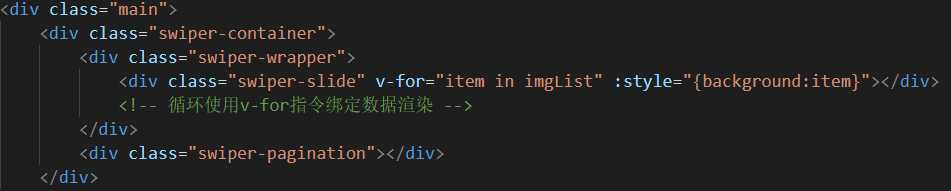
3.html

swiper使用方法: https://www.swiper.com.cn/usage/index.html
二.渲染数据
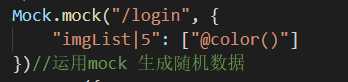
1. 用mock生成随机虚拟数据

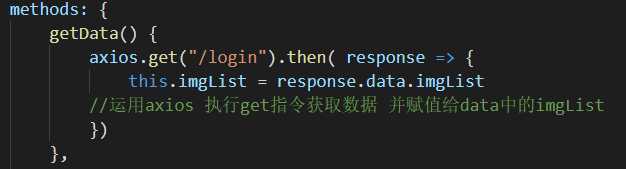
2. 用 axios 执行get请求 请求数据 并赋值给data中的imgList

3.循环使用v-for指令绑定数据渲染

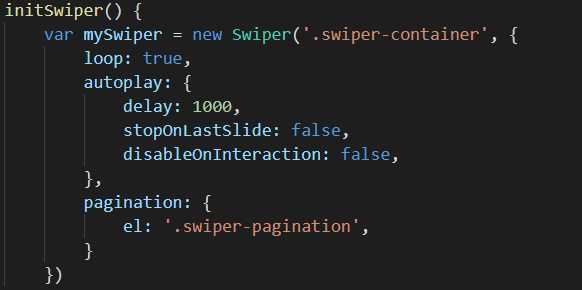
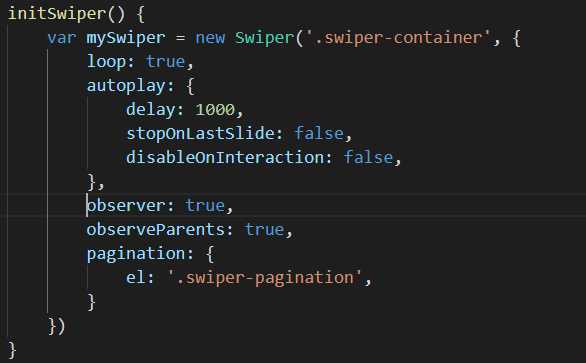
4.methods中编辑初始化 Swiper 方法

4.在created 中调用

三.具体问题
1.初始化完成后 swiper 轮播出现问题1:不能自动切换
1)问题产生原因:
axios 执行get指令是异步请求
即在axios请求数据过程中 initSwiper运行时要绑定的部分元素节点还没有创建成功
导致swiper插件中部分指定并没有绑定到指定元素节点上
导致swiper轮播出现异常
2)解决方法:
swiper中的observer方法,在启动状态下,当我们修改swiper的子元素时,会自动初始化swiper
即 observer:true,
并该指令一般情况下搭配 observeParents:true,一起使用 即当Swiper的父元素变化时,会更新swiper
3) 更改部分:

2.更改完成后 swiper 轮播出现问题2:切换到最后一张即停止
1)问题原因:
在jQuery中 当得到数据时,是边加载边更新Dom
但是在Vue中 当得到数据时, 而是全部加载完以后再更新Dom
即在这个问题中, initSwiper运行完之后,axios请求到的数据才加载完并更新Dom
在一开始容器中的数据并没有渲染 此时swiperOption配置的loop: true不生效
而即使swiper更新 而loop属性却并不会重新加载 即loop为false
2)解决方法:
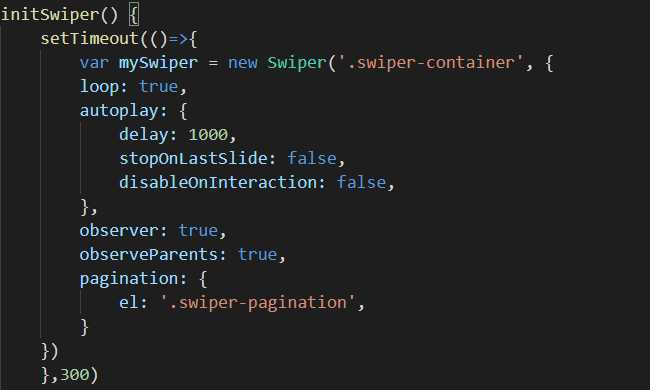
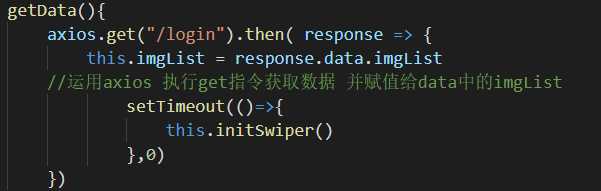
方法① 给initSwiper添加定时器 即等到axios数据加载完并渲染完页面以后再运行

但是在比较大的项目中,数据请求时间可能远远大于300ms 影响用户体验 所以不推荐使用
方法②不在created中调用initSwiper 而是在axios中调用initSwiper

并且利用 setTimeout(()=> ,0)的异步请求属性 即等待axios的get指令请求和渲染完 再执行。

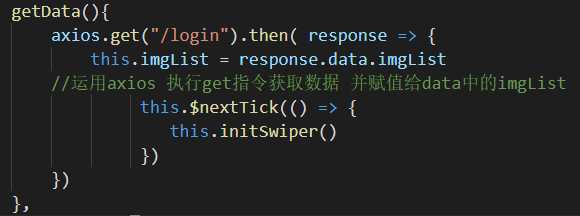
方法③类似于方法②
在vue中有Vue.nextTick( [callback, context] )机制
即在下次 DOM 更新循环结束之后执行延迟回调。
即this.$nextTick(()=>)

四.核心代码
1.observer: true, observeParents: true,
2.this.$nextTick(()=>)
以上是关于在 vue 中使用 swiper 的异步问题解决的主要内容,如果未能解决你的问题,请参考以下文章
vue中异步请求渲染问题(swiper不轮播)(在开发过程中遇到过什么问题)
Swiper和Vue配合使用的问题——Vue的异步更新DOM
swiper在vue中使用,纵向滚动翻页,超出一屏的解决方案
vue03----生命周期nextTick()reffiltercomputedvue中异步请求渲染问题(swiper不轮播)(在开发过程中遇到什么问题踩过的坑)