HTML之网页的基本介绍
Posted jingdenghuakai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML之网页的基本介绍相关的知识,希望对你有一定的参考价值。
一.web的基本介绍
web就是world wide web的缩写,称之为全球广域网,俗称WWW
可以将web理解成一种当前的互联网,对于我们来说更多的就是网站服务
网站我们可以理解成是由很多网页组合在一起而形成的一种服务
web前段就是一个网站当中前台网页的内容
网页就是前段工程师用html语言编写成的一种文件,它里面包含文字、图片、声音、视频、超链接.........(网页本质就是一个HTML文件)
二、HTML的基本介绍
1.定义
Htper Text markup language超文本标记语言,其中的超指的就是它其中的内容不仅仅是文字
2.HTML的发展历史
在互联网最初的时候没有HTML,我们只能通过网络传输最简单的文字内容
随着用户的要求越来越多,同时也是我们的技术的不断的发展,就出了一种可以表达文字内容之外的语言HTML1.0
在最初时是HTML1.0----XHTML1.0(过度)------XHTML2.0(放弃)------HTML5(目前正在使用)
三、HTML网页骨架
网页通过HTML语言来书写
使用HTML语言来书写网页,我们需要相应的书写网页的工具(Hbuider)
在我们使用HTML语言去编写网页时,有一些结构是默认必须使用的格式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>
<!DOCTYPE html> : document type(文档类型),向浏览器声明,当前文档是HTML文件类型
html: 它是网页中最大的一个标签,称之为根标签
head: 网页的头部,它里面的内容是写给浏览器看的
meta: 如果有charset就是向浏览器声明当前的编码格式
title: 网页的标题,它里面的内容显示在网页的标签页上
body: 网页的主体,它里面的内容显示在浏览器的空白区域
四、Hbuider的下载安装过程
1.到官网去下载Hbuider的最新版本
2.将压缩包进行解压(免安装)
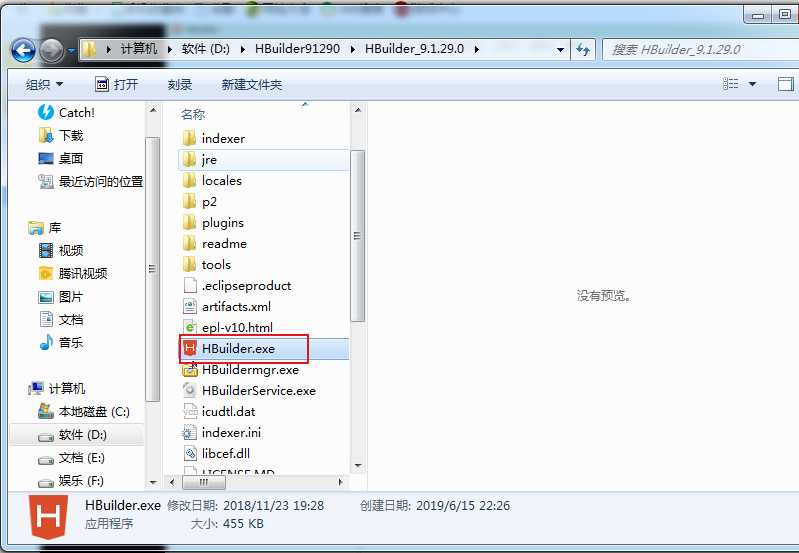
3.解压完成后进入Hbuider的根目录,双击Hbuider.exe文件

4.第一次打开会提示需要进行注册,当然也可以不注册,直接进入使用。注册根据提示输入邮箱账号和设置密码即可
5.初次进入HBuilder,会进行一些初始化设置。
第一步:护眼主题设置,根据自己的喜好进行设置。
第二步:设置显示标准,根据个人喜好进行配置一下,点击确认并关闭,设置完成。这样就可以开始写第一个WEB项目了。
6.如编程时想使用电脑中没有的字体,应将自己下载的字体文件复制到电脑的C:\\Windows\\Fonts位置
以上是关于HTML之网页的基本介绍的主要内容,如果未能解决你的问题,请参考以下文章