在线抢购平台_课程设计报告
Posted pawn2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线抢购平台_课程设计报告相关的知识,希望对你有一定的参考价值。
第1章 概述
1.1 课程设计的核心任务
- 需求分析、可行性分析、E-R图、关系图、系统架构图等的编写
- 总体设计、详细设计、代码实现
- 项目测试
本系统: 后端采用SSM(Spring+SpringMVC+MyBatis)的架构,实现RESTful API 接口,前端采用react进行前后端分离设计,完成商品在线系统。
1.2 课程设计工作进程
已经完成,用户登录注册,商品的添加,活动促销的添加,商品的查看与秒杀。
后续继续完成,订单页面的优化与完成,针对高并发下单任务的处理,针对用户重复秒杀商品的处理,加入redis 进行数据缓存,使得系统处理更加高效。
第2章
需求分析
2.1 用户需求
2.1.1 业务需求
- 电商平台经常进行搞活动,此平台有很大的使用地方。
- 低廉的价格,昂贵的商品,会吸引很多人参与。
- 从众心理以及贪小便宜的心理使得平台传播广,知名度更高。
- 前后台分离模式,前端采用SPA应用,使得用户体验更加友好。
- 秒杀时网站的访问量大增,服务器极易容易崩溃。
- 秒杀时购买的请求数量远大于库存,只有部分用户能够成功;
- 活动种类丰富,容易造成数据错乱,用户获得错误的页面;
2.1.2 特殊需求
2.2 可行性分析
2.2.1 技术可行性
A . 采用前后端分离的架构,前端采用react完成SPA单页应用,即使后端压力过大,也不会影响前端页面的显示,前端做好合理的loading动画,使得用户会有更好的体验。
- 后端采用 SSM 的架构模式,通过现在市面上或者成熟的企业的架构方法,使得开发成本和运营成本大大降低。
- 数据库采用mysql,关系型数据库比起非关系性数据库有更好的纵向能力,使得数据更加完善规范,降低服务器处理数据出错的概率,大大提高系统的稳定性。
- 前端采用nginx托管,采用反向代理的方式,讲请求代理到服务器的应用端口上面,隐藏服务器端接口对外的映射,降低被黑客攻击的风险。使得运营成本大大降低。
- 采用此模式。服务器压力已经相比起传统的WEB应用大大降低,因此可以大大降低服务器的要求。
- 前后端的分离,静态资源的托管,服务端的开发更加简洁,同时项目后期迭代更加方便快速。
- 目前测试项目放在腾讯云10元学生机上,表现效果依然良好,估计如果是具有很大的并发量,对服务器的升级也不是很多,对带宽的要求也不是很大。同时服务器的运维成本比起以前的方式大幅度降低。
2.2.2 经济可行性
2.3 系统功能
- 登录注册功能
客户可以通过此接口进行账户的登录与注册,目前与手机短信验证码的开发与联调正在进行当中。为了项目的整体安全考虑,不提供管理员注册的接口,如果需要进行管理账户的注册,应该先进行普通账号的注册,然后通过数据库修改用户权限。
- 商品的查看
此部分可以对商品的信息进行查看和修改,看查看当前所有的商品,包括正在进行活动的商品。针对管理员用户,还有针对对商品进行添加后修改的操作。
- 活动的开启
针对管理用户可以对某个商品进行某一段时间的活动开启,设计活动的持续时间已经商品的优惠价格。
- 商品的购买
针对非活动商品,用户只能进行原价的购买,针对打折的商品,可以进行打折过后的价格进行购买,如果购买用户量过大,后端采用读写事务锁的方式进行数据的读写,能处理并发数目,针对更大流量的高并发处理,目前正在进行当中。
第3章 概要设计
3.1 系统设计模式
系统采用前后端分离模式,前端采用react web框架和antd ui样式库进行构建,通过axios进行api接口的访问。后端采用ssm的架构模式完成对数据的操作,并向前端提供访问接口,返回json的数据进行前后端交互。
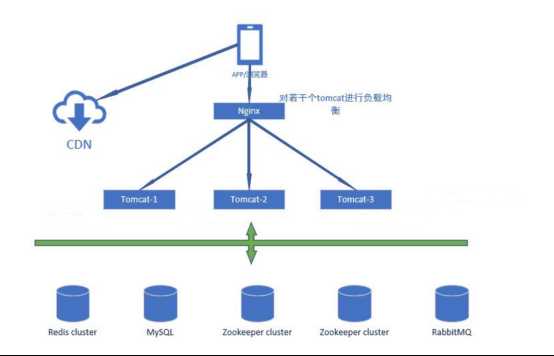
3.2 系统总体结构
整体架构图

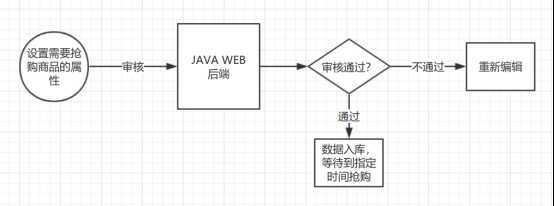
添加商品流程:

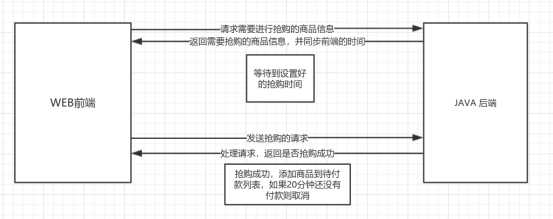
前端抢购流程:

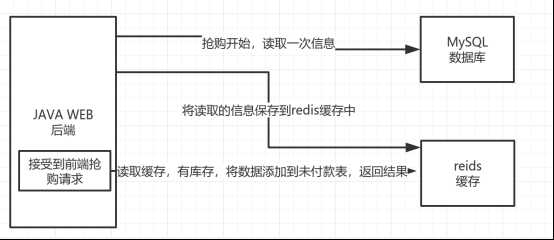
后端处理数据:

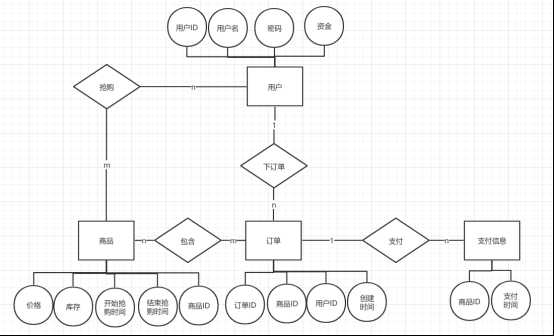
3.3 持久层设计
数据库E-R图

第4章
详细设计与系统实现
4.1 业务逻辑设计与实现
用户访问网址,通过nginx让浏览器下载我们的web资源。由于前端是一个SPA应用,前端会根据当前访问的URL来进行页面的显示,每个页面,会根据页面的不同或者用户的点击不同,向后端发送http请求,后端根据请求的URL和参数进行数据的处理,然后返回JSON数据,前端通过JSON数据的不同,渲染数据到页面或者提供错误信息。
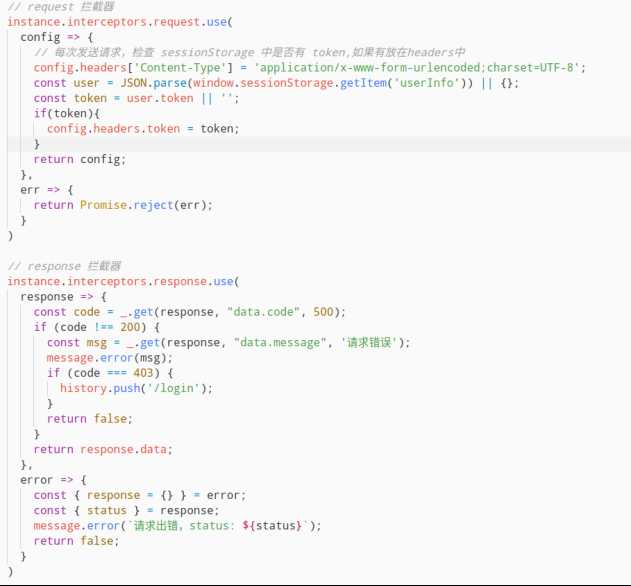
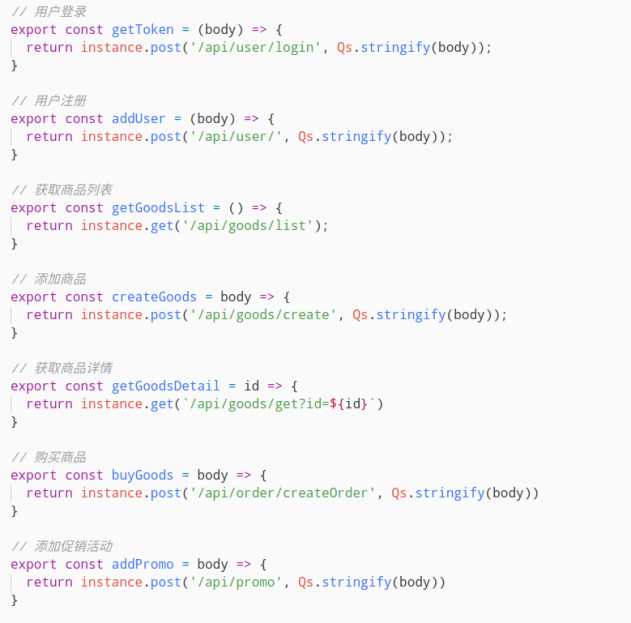
前端API请求配置:

请求配置:

4.2 表现层设计与实现
前后端分离,前端采用了React,在前端已经做好了部分的路由控制,可以有效的避免后端提供页面需要去判别用户权限,能减轻后端的压力。其次采用了antd的ui库,使得前端样式统一,添加数据方便,格式固定,前端主动提供表单的验证,可以减少表单填写错误的来回请求,大大的提高用户的舒适度。
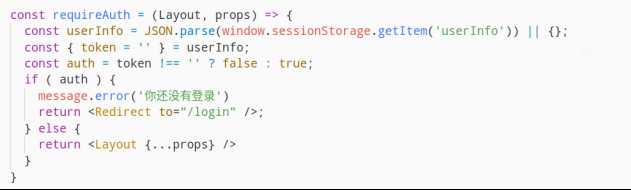
前端路由控制:

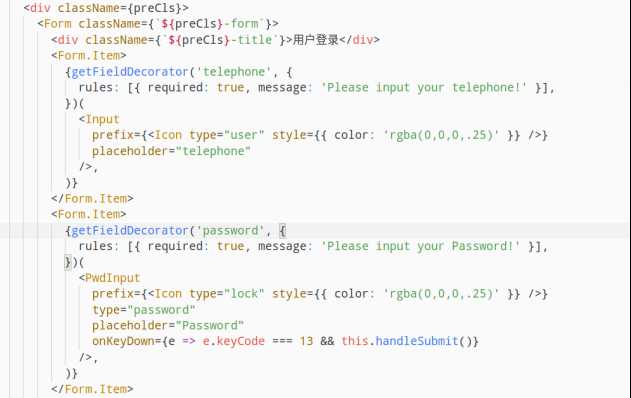
登录时前端进行表单校验:

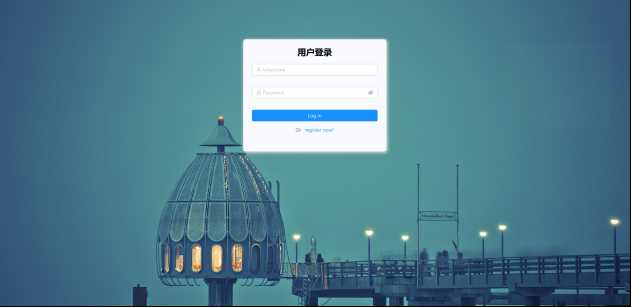
登录页面:

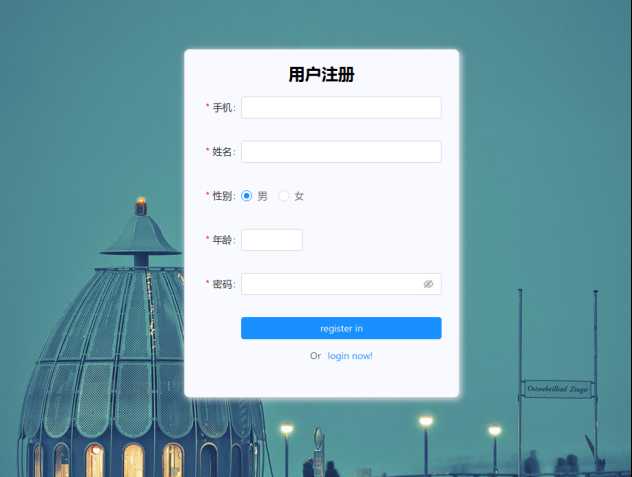
注册页面:

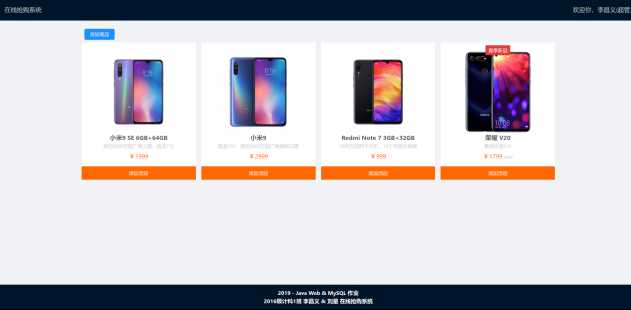
商品列表页:

商品详情页:

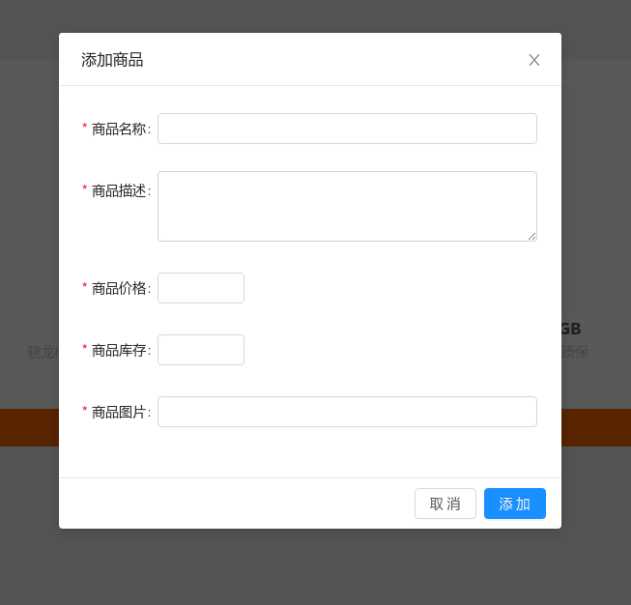
添加商品:

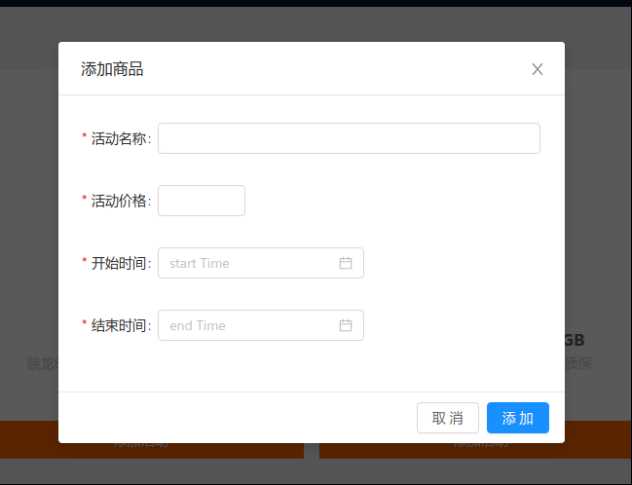
添加抢购活动:

4.3 项目难点及解决方案
针对高并发的处理:由于高并发,可能会造成服务器处理异常,CPU处理缓慢,最终导致有部分用户不能正常的访问页面,所以采用了前端端分离的模式,前端采用nginx做静态资源的分发。这样与后端数据处理不在一个进程中,即使后端并发数量过大造成系统缓慢,但是用户仍然可以看到前端页面,不影响用户的操作。其次,采用前后端分离的模式,后端不用去渲染模板,也能大大提高系统的复杂读,提高高可用性。
把商品库存的减少和订单的创建写到一个事务里面,从而实现并发数目的处理,解决超卖现象。
4.4 典型代码片段与设计过程
第5章
测试与部署
5.1 系统测试
后端测试:
- 通过写脚本的方式,生成一定的并发量,看系统的处理情况,已经当前系统的各个硬件的状态。√
- 是否存在xss攻击漏洞。√
- 授权的token是否可以伪造,过期后是否已经不能用。√
- 查看请求的返回结构体,是否和预期的一致。√
- 不按规定传递参数访问接口,观看数据的拦截情况。√
前端测试:
- 多个脚本同时获取我们的前端页面,能否正常显示,速度是多块。√
- 前端的路由拦截是否已经完善。√
- 前端是否已经过滤xss的攻击,以及是否能正常显示后端的错误信息。√
结论:本次测试,虽然各项都已经通过,但是在部分测试项里面,反馈的情况不是很好,如前端加载过慢,可能这和服务器的带宽有很大的联系,其次由于技术限制,对整个系统的更高级的安全测试没有进行。
5.2 系统部署
部署环境:
服务器: 腾讯云10元学生机,1核2G,1M带宽
操作系统: centos 7
服务器框架: nginx 1.12.2
Java 环境: java 1.8.
MySQL版本: 8.0.12
由于本项目是前后端分离,后端采用spring boot编写,所以后端代码没有部署在传统的tomcat上面,直接打包成jar包,然后部署。
后端部署:
- 在本地通过mvn命令,将项目打包成jar包。
- 通过ftp工具将jar包上传到服务器。
- 在服务器上安装我们需要的Java环境和MySQL环境,并成功启动mysql,进入mysql控制台,加载我们提前编写好的sql语句。
- 通过命令 java -jar ./miaosha-server.jar &命令,后台允许我们的代码。
- 在服务器上通过,curl 127.0.0.1:8080 判断是否有消息从而判断我们部署后端代码是否成功。
前端部署:
- 由于本项目是采用react开发,需要在本地通过 npm run build打包成静态文件。
- 在服务器上安装好我们需要的 nginx版本。
- 将前端打包好的代码上传到服务器。
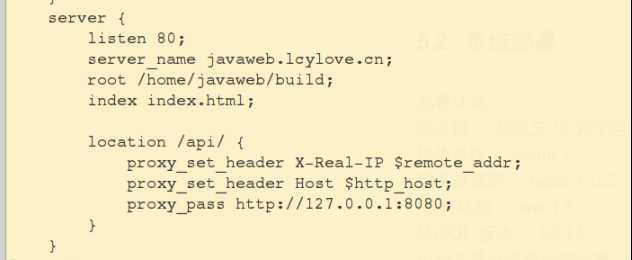
- 修改服务器的nginx配置,加载我们的前端代码,并配置反向代理的地址。

- 在我们的域名服务商哪里,添加对二级域名的解析。
- 为了服务器的安全,这里我们开启服务器的防火墙,只想外暴露80和443端口。
- 最后,通过访问我们配置好的二级域名:javaweb.lcylove.cn 便可以正常的访问到我们的项目。
第6章 课程设计总结
6.1 系统基本软件度量数据
系统基本上完成了目前能完成的功能,比如登录注册,商品的添加,活动的添加,商品的预览以及对于普通商品的下单,对于活动商品的请购。针对抢购,从前端到后端,都具有相关的函数或者数据进行判别,从而实现系统的稳定高效。
6.2 课程设计项目的收获与展望
本次项目学会了很多东西,首先肯定是2个人一起小组完成,采用了github做了代码库,这样每个人的代码都暴露在了另外一个人的眼前,从而可以相互的了解双方代码的完成的进度,以及对方代码编写的质量,从而可以及时的提醒对方代码有问题,或者不应该这么写,其次就是看别人的代码也是一种提升。
本次我们的项目是一个在线抢购平台的项目,虽然目前已经完成了主要代码的编写,但是针对部分问题还是没有解决,目前只能处理一部分的并发量,如果并发数量过高,那么系统有部分的问题。后续应该会采用redis进行并发的处理,其次就是由于时间关系,部分功能也没有完善,包括前端页面管理员和普通用户的页面也耦合在一起,后期可以进行拆分。
其次,在完成项目的时候还是比较轻松的,但是写文档和测试也是一种学问,个人感觉比写代码难多了,出现了很多问题,希望后面能改正。
以上是关于在线抢购平台_课程设计报告的主要内容,如果未能解决你的问题,请参考以下文章