vue工具 - vue/cli@3.xx 安装使用流程
Posted padding1015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue工具 - vue/cli@3.xx 安装使用流程相关的知识,希望对你有一定的参考价值。
mac安装记得npm前边加sudo
安装脚手架,用于生成目录
npm install -g @vue/cli
![]()
安装用于编译单个的.vue文件
npm install -g @vue/cli-service-global
![]()
编译单个文件的编译命令:
vue serve xxx.vue
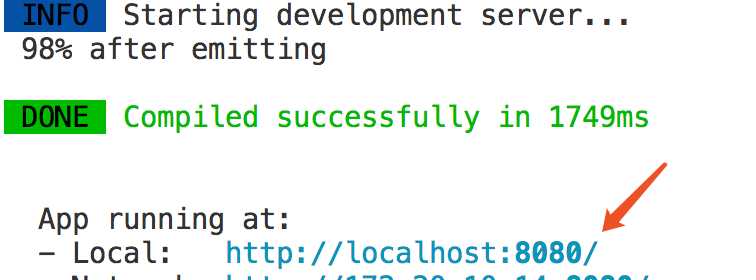
![]()
如果编译App.vue的话,是默认文件,不用加文件名。
得到的地址就可以在浏览器运行

卸载旧版本:
如果之前安装过旧版本的(非3.x)脚手架,需要先执行卸载。
npm uninstall vue-cli -g
安装桥接工具:
如果仍然需要保留旧版本的vue,可以全局安装一个桥接工具
npm install -g @vue/cli-init 拉取旧版本
vscode插件名字:
Vue tooling for VS Code
Vetur
以上是关于vue工具 - vue/cli@3.xx 安装使用流程的主要内容,如果未能解决你的问题,请参考以下文章